EXTRAODINARY PHOTOSHOP TEXT EFFECTS 12 Feb 2011 4:37 PM (14 years ago)

In this post, I’ve collected 10 of the very best and most extravagant tutorials for working with type. After working through a few of the most appealing looking ones to you, you should have more than a few ideas for creating your own, unique effects!
Read more
1. cool-looking, Splashing Ocean Text Effect with Lightning Background in Photoshop.Tutorial


Tutorial




Tutorial




I have posted up all the tutorial links. ENJOY =)
Before proceed the 5,6 and 8 tutorial, you need to have 3DS MAX installed. All the best to you!
Lose your weight in 30min! 10 Feb 2011 9:14 PM (14 years ago)

This tutorial you will learn to trim you body weight within the few steps by using the LIQUIFY tool in PHOTOSHOP. The Liquify filter may be one of the most commonly used filters in Photoshop’s arsenal. The Liquify filter allows us to distort the pixels in a given image without losing quality. Some designers are a bit intimidated by the Liquify filter, others may use in improperly. Today, we will explain the features of this very powerful filter in detail so you can use it in your work.
Read more
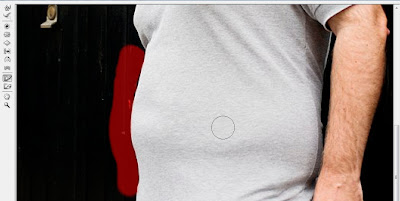
Drag the background layer to the new layer icon to duplicate the layer so you have some pixels that you can ‘work on’ safely.
Now go to Filter: Liquify.

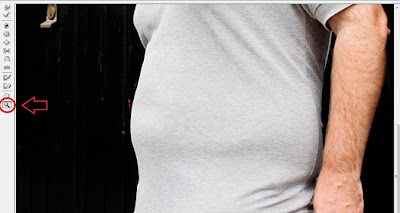
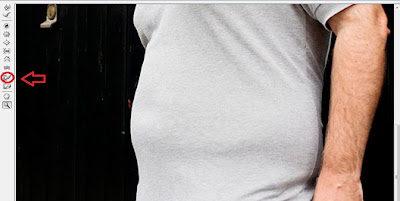
Now grab the Freeze Mask tool and go ahead and paint to freeze the areas that are around the area that you are going to work on. Freezing anything (in red) will not allow those pixels to be liquefied. This is a great tool so you can get more accurate and precision weight-loss areas.
Here I’m not focusing on this neck first but rather covering up and freezing the entire areas surrounding the small edge of each face/chinside as shown. This will allow me to only work on these specific areas.
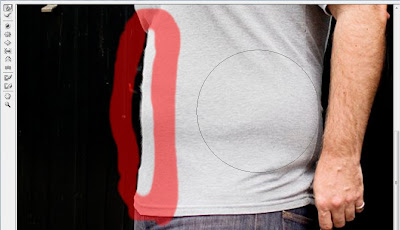
Now grab the Shift Pixels tool. Use the bracket keys to get just the right brush size, making sure it’s not bigger than the area that you have already freezemasked.
Now with your Shift Pixels tool  you’re going to carefully nudge/nip the edge of the face in. This is digital surgery at it’s fastest.
you’re going to carefully nudge/nip the edge of the face in. This is digital surgery at it’s fastest.
Now repeat the same process for the other side, carefully clicking and dragging it slightly in.
Result
Pardon my editing, enjoy ;-)
Photoshop CS5 Extended 10 Feb 2011 7:23 PM (14 years ago)

 Photoshop CS5 Extended version is available for download now!
Photoshop CS5 Extended version is available for download now!
85MB (Installer)
Virus free! Enjoy
Hotfile
Download
Hotfile premium account sold here 10 Feb 2011 4:08 AM (14 years ago)
 You can buy HOTFILE premium account from me now. don't hesitate and drop me a mesg
You can buy HOTFILE premium account from me now. don't hesitate and drop me a mesg
chenchun3030@gmail.com
"Red Packet from NUFFNANG" in year 2011 10 Feb 2011 3:21 AM (14 years ago)
 Happy Rabbit year! May this the rabbit bring you more luck, prosperity, good health and wealthy!
Happy Rabbit year! May this the rabbit bring you more luck, prosperity, good health and wealthy! Read More
Read More
Nuffnang keep their promises and i had received their first cheque during chinese new year,this may considered my biggest angpow among all.
You all must be curious what is the figure i had earned from Nuffnang so far right? but i can tell it is more than RM50 ~LOL
By the way, from this time i will update my blog frequently and recent i have some prepared PS tutorials, hope you guys stay up with all the upcoming tutorials on this blog. Happy 2011 and Happy chinese new year.
Merry Christmas and Happy 2011 30 Dec 2010 9:35 AM (14 years ago)

 Kenzo was here to wish all my readers have a happy 2011 and SMILE with me all the time~ love you all!
Kenzo was here to wish all my readers have a happy 2011 and SMILE with me all the time~ love you all! I had realized my previous post is on 5th Oct! feel guilty of never update any new contents to my readers and to this blog! Anyway! was here to wish all the reader and myself a happy 2011! i will try my very best to update as many as i can!! ALL THE BEST!
I had realized my previous post is on 5th Oct! feel guilty of never update any new contents to my readers and to this blog! Anyway! was here to wish all the reader and myself a happy 2011! i will try my very best to update as many as i can!! ALL THE BEST!
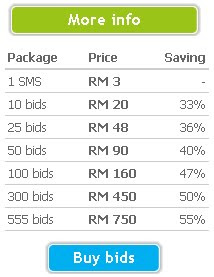
Penny Auction 9 Oct 2010 3:36 PM (14 years ago)


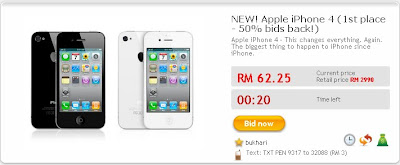
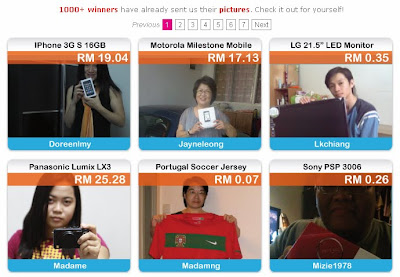
First of all, Every auction start from price RM0.01, and every bid rise RM0.01.
the hottest Iphone4 in town only cost RM62.25! Everyone is effortable to pay for it! but what actually the story behind the auction?
1. Is it scam? Honestly, no 100% secure while dealing on the web!
2. The hoster earned alot? I do agree with this..... => every bid the cheapest is RM1.35 and the highest is RM3. Iphone4 cost RM62.25=6225XRM1.35=RM8403.75+(62.25) if hoster sold 10 items? $_$y
=> every bid the cheapest is RM1.35 and the highest is RM3. Iphone4 cost RM62.25=6225XRM1.35=RM8403.75+(62.25) if hoster sold 10 items? $_$y
3. Penny Auction definitely is a gambling, don't bid it for fun unless you're going to grab the items!(if i am rich i will grab it directly from the shop) =P
Spend some minutes on this IQ test 16 Sep 2010 5:36 AM (14 years ago)
 Test your IQ here
Test your IQ here
It's based on Raven's Advanced Progressive Matrices and this test is using symbol so no language barrier...
You have 40 minutes to answer 39 questions. GOOOOD LUCK guys!
post the result in here ^^
this is my result =)
Can you finish 5 bowls of noodles in 10 mins? 13 Sep 2010 1:31 AM (14 years ago)


It is Sushi king promotion again!!
Seriously, it's "EAT FOR FREE" written on the promotion banner up there!
which mean we can eat all noodles without paying 1sen? It's a good deal~
After i looked clearly to the banner, "CHALLENGE THIS"
WHAT? finish all the 5 bowls in 10min? do you DARE to challenge it?
The things “MUST" know about Streamyx 12 Sep 2010 10:46 PM (14 years ago)
 Streamyx is the main fixed-line ISP (Internet service provider) in Malaysia.
Streamyx is the main fixed-line ISP (Internet service provider) in Malaysia.
What problem with our Streamyx ADSL services?
Question 1: Do you understand what the difference between Megabyte (MB) and Megabit (Mb)?
Generally, most of the PC user do not aware the difference between MB and Mb. They are look-a-like for most of the PC user. Therefore when you browse through streamyx website, promotion brochure or even application form, RM88 package download spend is 1 Mb, commonly subscriber first impression is Mb is the definition for Megabyte. Although under the term and condition section, the Mb is clearly Defined as Megabit, but how many PC user or subscriber understand how is work, what did it try to tell and “what is the actual transfer rate of 1 Mb”. Subscriber always think that they can download file at the speed of one Megabyte per second.
Technically, Mb is short for Megabit and is 1,000,000 bits. Mb commonly usually expresses the rate at which data is transferred, for example, “10/100 Mbps” represent 10 or 100 Megabits per second, the common speed of a standard network card. MB is short for Megabyte. A MB is a common measurement used with computer storage media. A Megabyte is equal to 1,048,576 bytes or 1,048 kilobytes.
So what is the relation between MB and Mb? Put it simple, 1 Megabyte equivalent to 1,000,000 bits which is equal to 125,000 bytes or 125 kilobytes.
When you subscribe for Steamyx ADSL services, 1 Mb is not Megabyte but Megabit, therefore you maximum download spend is 125 kilobytes per second. My question is did you aware of this? Have you been informed during sign up?
I don’t know about you, but I was not informed during application. Confusion tactic had been used due to our lack of PC knowledge, low awareness and most important our ignorant.
Question 2: Is Streamyx Throttling Internet Connection?
I had found a cool online tool, this is a Google's new online tools that will diagnose your network connection. Here's a quick walk-through on how to make the best of them.Google's broadband test tools are located at Measurementlab.net. On that page, you'll see an first icon that says "Users: Test Your Internet Connection". Click that, and then you'll be taken to a page where there are three tests available.
This is the my first torrent test result, you can locate any other diagnoses you want from the Measurementlab.net.
Question 3:Bad ISP?
Bad ISPs
"The following is a list of internet service provider (ISPs) that are known to cause trouble for bit torrent clients or other P2P clients and the reason why. If you are using one of the following ISPs, please consider finding a new, better one. If your ISP is not on the list and you have reason to believe they are shaping traffic"
source Wiki.Vuze
Question 4: Ranking?
Nike.com.my contain TROJAN 27 Jul 2010 6:19 PM (14 years ago)

WHAT? once i accessing the page! this is what i found from NIKE.com.my! fed up~
the Anti virus was blocked the access and also displaying a message to inform the trojan is trying to attack my computer! i think NIKE should take note of this >_<
THANKS to my anti virus done a great job!
MAKE UP is powerful than photoshop!? 2 Jul 2010 8:53 PM (14 years ago)
Recent i just linked a video clip from facebook and i realized it's meaningful and it also relate to photoshop too.Well, I'm a boy doesn't know about makeup and cosmetics...I just love to watch a girl makeup. WHY? am i abnormal?! NOPE!
Makeup just like photoshop , it will goes to every layer and step to reach the final result.Different make up will get in different result. I just feel it's amazing and awesome! Let me analyze what i am unable to do it in photoshop BUT makeup DO!
let watch this before continue...
photoshop able to edit easily in:
1. remove the acne, wrinkles, spots and etc....
2. Turn to fair skin and look layered.
3. Brightness, contrast and saturation adjustment
4. Face adjustment example chin, nose and etc....
BUT
1. The most important part of the Makeup is the eyes LIKE drawing eyes line,eyelashes and etc
BUT i have no ideas to do it by using photoshop after i had watched the video clip!
The only 1 weakness and also the important weakness. Maybe it able to do it by photoshop and maybe not? Anyway! HONOR goes to makeup! =)
I'm back! 2 Jul 2010 2:18 AM (14 years ago)
I've been away for a month (and sometimes a bit lazy) i cannot lay my blog down and leave. Therefore! today i going to update my blog and revive it again! SORRY guys!
Do you ever watch the titanic film on 1997? i think everyone should know the film right?....
I'm looking some "love song"on youtube today (i'm looking some of the sentimental songs to play during the night) and i found the song "My heart will go on" by Celine Dion.
That is not the exact video playing on the youtube instead of those pictures combining all in together to form a video. all these pictures are black and white, and it reminded me the historical of titanic!
i finally i look at this picture and i feel surprise! HOW BIG is the TITANIC!

I think no one will know the mysterious of Titanic except the one ever read through the history of Titanic....
anyway! If you are interested to know more about Titanic click here
Cover Story: Road tax 29 May 2010 11:33 PM (14 years ago)
you all must be curious what actually the prices of road tax for the sport cars like Ferrari, Lamborghini, Aston Martin and etc! All these cars are the rich man's toys! Besides we rarely saw these cars on the street in Malaysia. so here i post so of the photos and let's you guys have a look!
Note: the resources are from Google



Lamborghini Murchielago LP-640


RM30,391? =_=" per year?

Porsche Panamera!
Amber Chia's first exclusive foetal ultrasound VIDEO! 27 May 2010 9:11 PM (14 years ago)
 The Amber Chia's first exclusive foetal untrasound PICTURES released by ohmyWTF!
The Amber Chia's first exclusive foetal untrasound PICTURES released by ohmyWTF!
so credit goes to ohmywtf! By the way! This time i'm going to release the VIDEO (Top secret)
see what had the part 1 of ohmywtf posted previously!!!
 Seriously~ this is a little bit too much but i still like it so much! haha
Seriously~ this is a little bit too much but i still like it so much! haha
Many thanks to Ohmywtf!
The baby is so adorable! wonder this baby is guy/girl? i can 100% say it's a guy! This is the EXCLUSIVE video to you guys!
Yutorial: Worn, Torn Photo Edges Effect In Photoshop 26 May 2010 7:35 PM (14 years ago)
Step 1: Duplicate The Background Layer
With our image newly opened in Photoshop, let's begin by duplicating the Background layer. Go up to the Layer menu in the Menu Bar at the top of the screen, choose New, and then choose Layer via Copy. Or, for a faster way to duplicate a layer, press the keyboard shortcut Ctrl+J (Win) / Command+J (Mac):

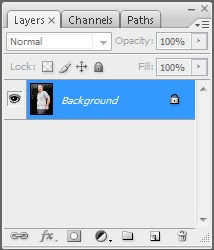
If we look in the Layers panel, we can see that our document now contains two layers. The original Background layer sits on the bottom, while our newly added copy of the Background layer, which Photoshop has automatically named "Layer 1", sits above it:

Step 2: Add Extra Canvas Space
Let's give ourselves a bit more room to work by adding a little extra canvas space around the image. Go up to the Image menu at the top of the screen and choose Canvas Size:

This brings up Photoshop's Canvas Size dialog box. I'm going to add an extra 100 pixels around the image by entering 100 for both the Width and Height options in the center of the dialog box and making sure the measurement type is set to pixels for both. Also make sure the Relative option is checked so the extra space is added to the existing canvas, otherwise we'll be changing the canvas size to 100 x 100 pixels, which isn't what we want. Click the center square in the Anchor grid so that the extra space is added evenly around all edges of the canvas:

Click OK when you're done to exit out of the Canvas Size dialog box. If we look at the image in the document window, we can see that we now have extra space around the image. We'll be trimming away the extra space when we're finished creating the torn edges effect. This is simply to give us some extra room to work with the Eraser Tool, which we'll be using in a moment:

Step 3: Add A New Blank Layer Between The Two Existing Layers
With "Layer 1" selected in the Layers panel (it should be highlighted in blue), hold down your Ctrl (Win) / Command (Mac) key and click on the New Layer icon at the bottom of the Layers panel:
Normally, Photoshop adds new layers directly above the currently selected layer, but by holding down the Ctrl / Command key as we click on the New Layer icon, we tell Photoshop to add the new layer below the selected layer. We now have a new blank layer named "Layer 2" sitting between the Background layer and "Layer 1".

Step 4: Fill The New Layer With White
Go up to the Edit menu at the top of the screen and choose Fill:

This brings up Photoshop's Fill dialog box, which we can use to fill a layer or a selection with color. Choose White for the Use option in the Contents section at the top of the dialog box:

Click OK when you're done to exit out of the dialog box. Photoshop fills the new layer with white, although we can't actually see it in the document window since the image on "Layer 1" above it is blocking the new layer from view. However, if we look at the layer preview thumbnail for "Layer 2" in the Layers panel, we can see that the thumbnail is now filled with white, which tells us that the layer itself is filled with white:

We're ready to begin creating the torn edges effect with the Eraser Tool. We'll do that next!
Step 5: Select "Layer 1"
We're ready to begin creating the torn edges effect, but first, we need to make sure we're working on the correct layer. At the moment, we have "Layer 2" selected, which we know because "Layer 2" is highlighted in blue in the Layers panel. We need to be working on the image on "Layer 1", so click on "Layer 1" to make it the currently active layer:

Step 6: Select The Eraser Tool
Select Photoshop's Eraser Tool from the Tools panel. You can also quickly select the Eraser Tool by pressing the letter E on your keyboard:

Step 7: Select The 100 Rough Round Bristle Brush
We can use any of Photoshop's brushes with the Eraser Tool, just as we could if we were using the actual Brush Tool. Click on the Brushes panel toggle icon in the Options Bar at the top of the screen:
This opens the Brushes panel. Click on the menu icon in the top right corner of the Brushes panel to bring up a list of menu options for the panel. I'm using Photoshop CS4 here. In earlier versions of Photoshop, the menu icon looks like a small arrow. When the menu appears, select Large List:

This changes how the brushes are displayed in the Brushes panel, making it easier to see exactly which brush we're selecting. With the brushes now displayed in the Large List format, scroll down to the bottom of the list and click on the 100 Rough Round Bristle brush to select it:

If you want to switch back to the way the brushes were displayed originally, click on the Brushes panel's menu icon and select Small Thumbnail from the list.
Click again on the Brushes panel toggle icon in the Options Bar once you've chosen the brush to close out of the Brushes panel.
Step 8: Erase Around The Edges Of The Image
Let's begin by creating our initial torn edges effect along the left side of the image. I say "initial" because once we've worked our way around the entire image once, we're going to go back around a second time, but we'll get to that later. Position the Eraser Tool so that it's in the top left corner of the document with only about 25-30% of the brush extending in to the image. The rest of the brush should be outside of the image in the white space we added back in the beginning of the tutorial. Click once, then with your mouse button still held down, drag a short brush stroke down along the upper left edge of the image. You'll see sections of the edge being erased away as you drag, creating the beginning of our torn edges effect:

As we can see in the screenshot above, the initial brush stroke didn't completely remove the initial straight edge. There's still a faint part of it visible, and that's due to the shape of the bristle brush we're using. You'll probably need to go back over the same area two or three times before the straight edge is completely gone.
Continue working your way down the left side of the image by clicking and dragging out short brush strokes, always keeping 70-75% of the brush shape outside of the image in the white area so we don't erase too much of the edge. If you make a mistake and need to undo your last brush stroke, press Ctrl+Z (Win) / Command+Z (Mac) to undo it, or press Ctrl+Alt+Z (Win) / Command+Option+Z (Mac) repeatedly to undo multiple brush strokes:

If you find that the default brush size is too large for your image, you can change the size of the brush on the fly with the left and right bracket keys. Press the left bracket key ( [ ) to make the brush smaller, or press the right bracket key ( ] ) to make it larger.
Once you reach the bottom left corner of the photo, continue moving around the rest of the image until you're back in the top left corner where you began. When you're done, your edges should look something like this:

Step 9: Duplicate The Layer
Now that we have our initial torn edges effect, we need to make a copy of the layer. With "Layer 1" selected in the Layers panel, press Ctrl+J (Win) / Command+J (Mac) to quickly duplicate it. We now have a copy of the layer, which Photoshop has appropriately named "Layer 1 copy", at the top of the Layers panel. Normally, we should be renaming layers to avoid seeing names like "Layer 1 copy", but since this effect is fairly simple and we have all the layers we need at this point, we'll leave them with their default names to save time:

Step 10: Turn The Top Layer Off
Click on the top layer's visibility icon (also known as the "eyeball") to temporarily turn the layer off and hide it from view in the document window so we can see the original "Layer 1" below it:
Step 11: Select "Layer 1"
With the top layer now hidden from view temporarily, click once again on "Layer 1" in the Layers panel to select it:

Step 12: Add A Color Overlay Layer Style
With "Layer 1" selected, click on the Layer Styles icon at the bottom of the Layers panel and choose Color Overlay from the list that appears:

This brings up Photoshop's Layer Style dialog box set to the Color Overlay options in the middle column. By default, Photoshop sets the color of the overlay to red, and your photo will suddenly be filled with red in the document window. To change the color, click on the color swatch:

Photoshop's Color Picker will appear. Choose a light gray from the Color Picker, then click OK to exit out of it. Your photo should now be filled with light gray in the document window:

Step 13: Add An Inner Glow Layer Style
Don't close out of the Layer Style dialog box just yet. We still have a couple more layer styles to add. Click directly on the words Inner Glow on the left side of the dialog box. Don't simply click inside the checkbox to the left of the words. We need to click directly on the words themselves to access the options for the Inner Glow style:

The Inner Glow options now appear in the center of the Layer Style dialog box. Even though the name of the style is Inner Glow, we're going to change the glow to a shadow so we can use it to darken the edges around the photo a little bit.
First, to change the style from a glow to a shadow, change the Blend Mode option at the top of the dialog box from Screen to Multiply. Then click on the small color swatch directly below the word "Noise" to change the color of the style. By default, it's set to yellow. When you click on the color swatch, Photoshop's Color Picker will appear, just as it did when we changed the color of the Color Overlay style a moment ago. Select black from the Color Picker, then click OK to exit out of it.
Lower the Opacity down to around 10% so the shadow is very subtle. Finally, increase the Size of the shadow to around 24 px (pixels):

Your image should now look similar to this:

Step 14: Add A Drop Shadow
Click directly on the words Drop Shadow at the top of the list of layer styles on the left of the dialog box. Again, we need to click directly on the words themselves to access the options for the Drop Shadow:

The Drop Shadow options will appear in the center column of the Layer Style dialog box. Lower the Opacity of the shadow down to around 30% so it's much less intense than it is with the default opacity setting of 75%. Then set the Angle of the shadow to 120° if it isn't set to that already:

Click OK when you're done to exit out of the Layer Style dialog box. Here's my image after applying the drop shadow:

Step 15: Select The Top Layer And Turn It Back On
Click on the top layer in the Layers panel ("Layer 1 copy") to select it, then click on the layer visibility icon on the left of the layer to turn the layer back on so it's visible again inside the document window. The photo will once again appear and will block the gray-filled image that we were just working on from view:

Step 16: Erase Parts Of The Edges On The Top Layer To Reveal The Layer Below
With the top layer selected, go back around the edges of the image with the Eraser Tool using short brush strokes, just as we did initially on "Layer 1", to remove more of the edge. Remember to keep most of the brush shape outside of the image so that no more than 25-30% of it extends into the image. As parts of the edge are erased, the light gray image below it is revealed, creating the illusion that the photo itself has worn off around the edges and only the back layer of the paper remains:

Again, you can change the size of the brush if needed by pressing the left bracket key ( [ ) to make it smaller or the right bracket key ( ] ) to make it larger. If you make a mistake, press Ctrl+Z (Win) / Command+Z (Mac) to undo the last area you erased, or press Ctrl+Alt+Z (Win) / Command+Option+Z (Mac) to undo multiple brush strokes.
Here, after working my way around the edges of the photo once again, is my final "worn, torn photo edges" effect:

Step 17: Trim Away The Extra Canvas Space (Optional)
If you want to remove the extra canvas space we added earlier, go up to the Image menu at the top of the screen and choose Trim:

This brings up the Trim dialog box. Select the Top Left Pixel Color option. Since the pixel in the top left corner of the document is white, Photoshop will trim away all of the white area around the image. Make sure the Top, Bottom, Left, and Right options are selected in the bottom half of the dialog box, then click OK to exit out of it, at which point Photoshop will trim away the extra canvas space we added:

And there we have it!
Cover story: 15 Things You Didn’t Know About Steve Jobs 22 May 2010 8:00 PM (14 years ago)
Source: OnlineSchools.org
tutorial: Worn, Torn Photo Edges Effect In Photoshop preview 21 May 2010 8:15 PM (14 years ago)
Good news! currently i just saw lot of plain uploaded photos on everywhere. so planned to make a tutorial that able to make your photos look interesting. So here's the torn edges effect we'll be creating:

Harley Davidson 19 May 2010 6:39 PM (14 years ago)

Is That a ghost rider?
However,this bike is awarded by "America chopper" and it costed RM300K and above! let me show you....
I'm proud-ed of my friend, because he is the part of the design on this bike!
Does this bike cool for you?
Tutorial: A recovery 14 May 2010 2:44 AM (14 years ago)

When all your data and your favorite pictures disappear in the moment is very painful. so i would like to make a tutorial based on my true experience. Hope it helps the needy.
This will occur in each of us,is that when you remove your data and pictures accidentally from your hard drive. so here we go and recover all the information step by step. =)
Do you guys see the small little icon shown in the left corner on the top there? This is the one of my favorite recovery software.Before i am going to enter the tutorial, i will briefly explain some recovery software which included freeware and shareware (Purchase).
For freeware you can get it easily get it from download.com
download.com is a famous and biggest download site, it will redirect to the specify mirrors and start downloading. So that it can be more concentrated, the user can easily found the software they want.
from the picture shown in the bottom here, you can see a red triangle box out there. It lets you choose the license type you want.

In my bad day, i had tried out 2 shareware and some of the freeware. I will put aside the freeware and start explaining these 2 softwares.

The O&O SOFTWARE
You can choose either one to recovery back your hard drive.For features, i would said O&O is much more powerful than Easeus and it cost higher than Easeus as well.
What i like about Easeus is because it is easy to use.
Okay! first of all, this is what i need you to do before you start your recovery.
1. You need a large partition or external hard drive (It will be large amount of size after recovering)
2. After recovering, DO NOT save the files to the recovery partition or hard drive.
3. Before you going to recover your current hard drive, DO NOT modify any sectors of it ( example copy files on it)
the first look of the EASEUS data recovery wizard

A simple and user friendly interface for EASEUS, there are 3 options.
1. Deleted file recovery
2. Completely Recovery
3. Partition Recovery
# In here we will select the second option which is Completely Recovery.

Select a partition/ hard drive you want to recover, so i will select my D to recover.

Can you see the " Remaining Time"? This will depends on your hard drive size, and mine is 120G. it needs 2:21 to fully recover the whole hard drive. ( Hard drive recovery is a time consuming progress) make sure you do when you are ready for it.
Now i can sit down and have my drink and baoz...hahah =)

Finally! DONE!
You can select the all the files you want to recover back.
GOD BLESS, i had recovered all my data back like old without any corrupted files in it. Hope you get this result too!! ALL THE BEST! =)
# For those who want the software please let me know. Have a nice day =)
Cover Story: ChurpChurp Part2 4 May 2010 11:30 PM (14 years ago)

Okay guys, what i'm going to talk about in part two? actually not much....i want to share some basic experiences and for those with twitter but yet register with ChurpChurp! so this is the right time and chance to start enjoy this program. Register
At the very begin i'm not really familiar with how ChurpChurp works and not really trusted on it. i had forgotten which day the Nuffnang was introduce ChurpChurp on their site! Since that day i had changed my point of views toward ChurpChurp and start to enjoy the benefit of ChurpChurp right now.
Once you had registered and you will see this pending tweets interface on you dashboard
"Once a advertisement assigned to you, you will see it on your pending tweets. as well as your mailbox.
From now you can start generate you own tweet and submit it to ChurpChurp for approval. Once approved, your tweet will be published to your twitter. Simple and easy right!"
so this is my earning so far..
BUT RM100 to get paid...but it's a good starting! GO GO GO!
Tutorial: HDR effects in 5 easy steps 2 May 2010 10:20 PM (14 years ago)
 High dynamic range imaging (HDR) is a set of techniques that allows a greater dynamic range of exposures (the range of values between light and dark areas) than normal digital imaging techniques. The intention of HDR is to accurately represent the wide range of intensity levels found in real scenes ranging from direct sunlight to shadows. This method was developed to produce a high dynamic range image from a set of photographs taken with a range of exposures.
High dynamic range imaging (HDR) is a set of techniques that allows a greater dynamic range of exposures (the range of values between light and dark areas) than normal digital imaging techniques. The intention of HDR is to accurately represent the wide range of intensity levels found in real scenes ranging from direct sunlight to shadows. This method was developed to produce a high dynamic range image from a set of photographs taken with a range of exposures.
source: Wikipedia
By right, to create HDR, you need at least 3 different exposures of a same photo, but in this tutorial, I'll be showing you how to create HDR from a single image in just 5 easy steps!
Step 1
First of all, open any photo that you want to convert to HDR. I'll using one of my Butterfly Park Photoshoot photo.
Step 2
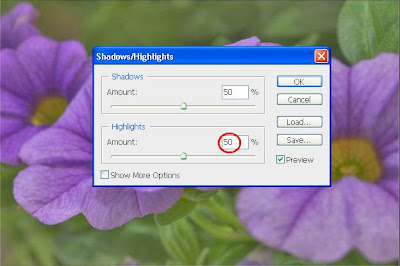
go to Image> Adjustments> Shadow/Highlights. Set the "Shadow" and "Highlights" amount to "50%"
Step 3
Duplicate a new layer and this will be name it.
so in here i named "backgroud copy"
Step 4
Go to Image>Adjustments>Desaturate or (Image>Adjustments>Black&White)
Step 5
After that change the layer blending to "Hard Light".
Final result
Sample