Jak zapisać plik SVG w Photoshopie – krok po kroku 27 Mar 9:58 AM (last month)
Format SVG (Scalable Vector Graphics) to popularny format grafiki wektorowej, idealny do projektów internetowych i skalowalnych ikon. W tym krótkim poradniku pokażę Ci, jak zapisać plik SVG bezpośrednio z Photoshopa.
Krok 1: Przygotuj grafikę wektorową
Aby zapisać plik jako SVG, Twój projekt musi zawierać elementy wektorowe. Photoshop nie zapisuje SVG z obiektów rastrowych (np. zdjęć). Najlepiej, jeśli używasz narzędzi takich jak Pióro (Pen Tool) lub Kształty (Shapes).
📌 Uwaga: Jeśli Twoja grafika zawiera warstwy rastrowe, warto je najpierw przekonwertować do kształtów, jeśli to możliwe.
Krok 2: Zaznacz obiekt do eksportu
Zaznacz warstwę lub grupę warstw, które chcesz zapisać jako SVG. Możesz też wyeksportować cały projekt, ale pamiętaj – tylko warstwy wektorowe będą poprawnie zapisane.
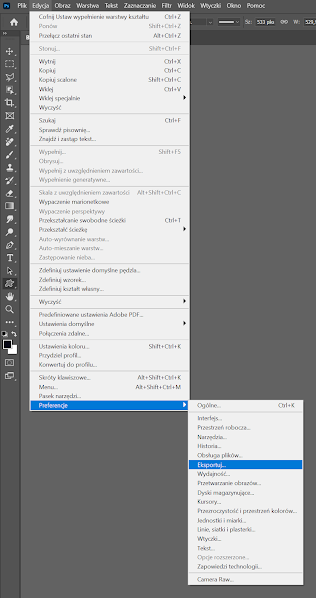
Krok 3: Przejdź do „Eksportuj jako…”
Wybierz z menu:
Plik → Eksportuj → Eksportuj jako…
(File → Export → Export As...)
Otworzy się nowe okno eksportu.
Krok 4: Wybierz format SVG jeśli jest dostępny...
W prawym górnym rogu okna „Eksportuj jako” wybierz format pliku jako SVG z rozwijanego menu. Photoshop automatycznie dostosuje pozostałe ustawienia, ale możesz je zmodyfikować w razie potrzeby (np. rozmiar, osadzenie czcionek, itp.).
Krok 4.5: Co jeśli nie ma opcji eksportu do SVG w moim Photoshopie?
Krok 5: Zapisz plik
Kliknij przycisk Eksportuj (Export) i wybierz miejsce zapisania pliku SVG na swoim komputerze. Gotowe!
Ikony - nowoczesne technologie 1 Mar 10:18 AM (last month)

Niedawno miałam okazję brać udział w konferencji IwZ, gdzie wygłaszałam referat, w którym omawiałam różne nowoczesne technologie i ich rolę w zarządzaniu organizacjami przyszłości.
Prezentację ubogaciłam wizualnie różnymi ikonami symbolizującymi nowoczesne technologie.
Poniżej przedstawiam niektóre z nich. Jeśli się Wam podobają, to nie mam nic przeciwko temu abyście je wykorzystali w swoich pracach😊
Ikony stworzone za pomocą sztucznej inteligencji, co nieco skadrowane i poprawione w Photoshopie.
Ikony symbolizujące technologie wykorzystałam także na stronie: http//paweloszek.cba.pl gdzie opisuję zagadnienia związane z przemysłem 4.0. Jako favicon tej strony wybrałam Nanoboty.
Plakat - konferencja Wiedza i technologie... 9 Oct 2015 3:13 AM (9 years ago)
 Kolejny plakat na trzecią edycję konferencji Wiedza i Technologie Informacyjne w Kreowaniu Przedsiębiorczości.
Kolejny plakat na trzecią edycję konferencji Wiedza i Technologie Informacyjne w Kreowaniu Przedsiębiorczości.
Plakat - konferencja Wiedza i technologie informacyjne w kreowaniu przedsiębiorczości 6 Oct 2014 12:29 AM (10 years ago)
 Poniżej stworzony na szybko plakat na zbliżającą się konferencję. Oczywiście dostosowany stylem do strony internetowej i certyfikatów oraz ulotek.
Poniżej stworzony na szybko plakat na zbliżającą się konferencję. Oczywiście dostosowany stylem do strony internetowej i certyfikatów oraz ulotek.
Pędzle - kod binarny, zera i jedynki 2 Oct 2014 10:46 AM (10 years ago)
Często potrzebuję w moich projektach obrazu kodu binarnego jako nawiązania do technologii cyfrowej, która kojarzy się ze stosem zer i jedynek. Tutaj można przywołać w pamięci tapetę z filmu Matrix
Niedawno znalazłam ciekawy zestaw pędzli pozwalający tworzyć takie zero-jedynkowe wypełnienie. Oto link, pod którym można pobrać pędzle: http://sanketmisal.deviantart.com/art/Binary-Brushes-Sanket-Misal-mytrickytricks-com-433529628
Certyfikat uczestnictwa w konferencji 2 Oct 2014 3:38 AM (10 years ago)
 W tym roku cała szata graficzna konferencji jest inspirowana klimatami jurajskimi.
W tym roku cała szata graficzna konferencji jest inspirowana klimatami jurajskimi.
Oczywiście dane uczestniczki są zmyślone :)
Wirtualne przeróbki obrazu olejnego nieznanego autora 26 May 2014 3:44 AM (10 years ago)

kopiowanie stylu tekstu 15 May 2014 1:39 AM (10 years ago)
 Dziś, podczas pracy nad kolejnym plakatem zastanawiałam się czy jest możliwe w Photoshopie stosowanie stylów (tak jak np. w Wordzie), żeby jednym kliknięciem móc ustawić określone parametry tekstu takie jak czcionka, jej wielkość, grubość, kolor, odstęp między wierszami itp.
Dziś, podczas pracy nad kolejnym plakatem zastanawiałam się czy jest możliwe w Photoshopie stosowanie stylów (tak jak np. w Wordzie), żeby jednym kliknięciem móc ustawić określone parametry tekstu takie jak czcionka, jej wielkość, grubość, kolor, odstęp między wierszami itp.
No i oczywiście chodziło mi o to, aby można było kopiować styl z jednego akapitu do innego, aby cały dokument wyglądał spójnie a praca była szybsza (aby nie musieć w każdym bloku tekstu osobno ustawiać czcionki).
I okazało się, że jest takie narzędzie - w menu Okno -> style akapitów
Plakat - Logistyka inżynierska 2 Apr 2014 5:43 AM (11 years ago)
 Wreszcie na naszym wydziale powstaje nowy kierunek inżynierski - logistyka inżynierska, trwający 3 i pół roku. A o to plakacik jaki stworzyłam dla tego kierunku. Trzymam kciuki aby się uruchomił, zwłaszcza, że sporo na nim przedmiotów związanych z komputerami i informatyką.
Wreszcie na naszym wydziale powstaje nowy kierunek inżynierski - logistyka inżynierska, trwający 3 i pół roku. A o to plakacik jaki stworzyłam dla tego kierunku. Trzymam kciuki aby się uruchomił, zwłaszcza, że sporo na nim przedmiotów związanych z komputerami i informatyką.
Szczególnie podoba mi się mój pomysł na niebo w postaci mapy :)
Krówka Wydziałówka - moje pierwsze zmagania z Adobe Illustratorem 1 Apr 2014 8:50 AM (11 years ago)
 Nie dawno (jakieś 2 tygodnie temu, w marcu) zlecono mi zaprojektowanie papierka do reklamowego cukierka krówka. Firma produkująca krówki reklamowe udostępnia szablon na swojej stronie, co stanowi znaczne ułatwienie jeśli chodzi o rozmieszczenie i wielkości elementów projektu. Wzór jest udostępniany w plikach .ai i .eps.
Nie dawno (jakieś 2 tygodnie temu, w marcu) zlecono mi zaprojektowanie papierka do reklamowego cukierka krówka. Firma produkująca krówki reklamowe udostępnia szablon na swojej stronie, co stanowi znaczne ułatwienie jeśli chodzi o rozmieszczenie i wielkości elementów projektu. Wzór jest udostępniany w plikach .ai i .eps.
Niestety forma jest tak malutka, że można ją zrobić tylko jako grafikę wektorową. W Photoshopie, malutkie literki po prostu traciły wyraźność.
Postanowiłam zatem użyć Illustratora.
Interfejs jest podobny do Photoshopa, ale idea działania nieco inna. Można również pracować na warstwach, jednakże i bez warstw też można sobie poradzić, gdyż projektowane wektorowe kształty dadzą się łatwo zaznaczać i przesuwać. Program całkiem mi przypadł do gustu.
Poniżej zamieszczam efekt moich pierwszych zmagań z Illustratorem - gotowa krówka i papierek po zjedzonej krówce (nawiasem mówiąc są bardzo smaczne - mega ciągnące i takie trochę waniliowo-karmelowe).
Ulotka - konferencja 18 Mar 2014 1:24 PM (11 years ago)
 To druga wersja ulotki zawiadamiającej o konferencji "Wiedza i technologie informacyjne w kreowaniu przedsiębiorczości". Przyznam, że ta pierwsza ulotka (z 24 lutego) nie bardzo mi się udała - jakoś nie miałam wtedy natchnienia ani punktu wyjściowego. Teraz punktem wyjścia stał się projekt strony internetowej konferencji (http://konferencja.czest.pl). Motywem przewodnim w tym roku jest amonit, a całość jest utrzymana w kolorze piasku i grafitu, z niewielkimi akcentami czerwieni. Ale co się będę rozpisywać.... po niżej wklejam zrzut ekranowy.
To druga wersja ulotki zawiadamiającej o konferencji "Wiedza i technologie informacyjne w kreowaniu przedsiębiorczości". Przyznam, że ta pierwsza ulotka (z 24 lutego) nie bardzo mi się udała - jakoś nie miałam wtedy natchnienia ani punktu wyjściowego. Teraz punktem wyjścia stał się projekt strony internetowej konferencji (http://konferencja.czest.pl). Motywem przewodnim w tym roku jest amonit, a całość jest utrzymana w kolorze piasku i grafitu, z niewielkimi akcentami czerwieni. Ale co się będę rozpisywać.... po niżej wklejam zrzut ekranowy.
Aha.. ulotka ma być składana na 3 części w harmonijkę - czyli w efekcie po złożeniu będzie w formacie koperty DL. Poprzednia ulotka - ta z 24 lutego - też miała być składana na 3 części, z tym że nie w harmonijkę a zawijana. Zrezygnowałam z tego jednak, gdyż takie rozwiązanie wymagało, aby nagłówek był odwrócony do góry nogami, a to z kolei głupio wyglądało w PDF-ie czytanym na ekranie.
Plakat studiów w języku angielskim Management 14 Mar 2014 8:53 AM (11 years ago)
 Na szybko sporządziłam plakat dla anglojęzycznego kierunku studiów Management przeznaczonego głównie dla studentów z Erasmusa.
Na szybko sporządziłam plakat dla anglojęzycznego kierunku studiów Management przeznaczonego głównie dla studentów z Erasmusa.
Co prawda bazowałam na plakacie wykonanym wcześniej dla Logistyki II stopnia, ale całkowicie zmieniłam kolory.
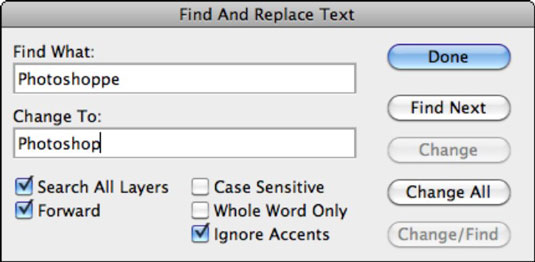
Znajdź i zastąp tekst 14 Mar 2014 2:02 AM (11 years ago)

- Wybierz na palecie warstw, warstwę tekstową, która będzie przeszukiwana
- Wybierz Edycja- > Znajdź i zastąp tekst / Edit->Find And Replace Text

 Ulotka na kolejną edycję konferencji Wiedza i Technologie Informacyjne w Kreowaniu Przedsiębiorczości.
Ulotka na kolejną edycję konferencji Wiedza i Technologie Informacyjne w Kreowaniu Przedsiębiorczości.Tym razem rozwijana w drugą stronę (portrait).
Photoshop CS6 Wiadro - wypełnienie kolorem 17 Dec 2013 8:59 AM (11 years ago)
 W Photoshopie CS6 wprowadzono pewne zmiany w funkcjonowaniu narzędzia "Wiadro z farbą". W poprzednich wersjach można było w intuicyjny sposób wybrać czy chcemy wypełnić warstwę kolorem czy wzorkiem.
W Photoshopie CS6 wprowadzono pewne zmiany w funkcjonowaniu narzędzia "Wiadro z farbą". W poprzednich wersjach można było w intuicyjny sposób wybrać czy chcemy wypełnić warstwę kolorem czy wzorkiem.
W CS6 natomiast w zastępstwie opcji kolor i wzorek używane są odpowiednio: Pierwszy plan i Przeplatany.
Poniższe zrzuty ekranowe pokazują ustawienia dla wzorka i wypełnienia kolorem.
Oczywiście musimy mieć wybrane bieżące narzędzie Wiadro z farbą (skrót klawiszowy G) i w pasku narzędzi pojawiającym się u góry okna wybieramy z listy rozwijanej opcję: Pierwszy plan lub Przeplatany.
Wypełnienie kolorem w Photoshopie CS6
Wypełnianie wzorkiem w Photoshopie CS6
Certyfikat uczestnictwa w konferencji 4 Oct 2013 1:34 AM (11 years ago)

Dostałam zadanie zaprojektowania certyfikatu uczestnictwa w konferencji. Poniżej umieszczam moje propozycje. Oczywiście dane uczestników i tytuły są zmyślone.
Brak opcji zapisz jako JPG 4 Oct 2013 1:29 AM (11 years ago)
Photoshop nagle przestał wyświetlać opcję zapisu jako JPG w rozwijalnej liście w okienku zapisu. Działa opcja zapisz dla sieci Web i urządzeń przenośnych nie ta opcja obsługuje dużych plików.
Przyczyna problemu:
Otóż opcja zapisz jako JPG jest dostępna tylko w określonym trybie kolorów obrazka. Najprawdopodobniej masz ustawiony tryb 16 bitów lub 32 bity na kanał.
Rozwiązanie:
Aby JPG znów się pojawiło należy zmienić tryb na 8 bitów na kanał.
A tu menu w anglojęzycznej opcji Photoshopa:
Nowy plakacik dla kierunku Zarządzanie 24 Apr 2013 2:00 PM (12 years ago)
 Na kierunku Zarządzanie powstały całkiem nowe specjalności w miejsce tych, które były kiedyś. Zmienia się zapotrzebowanie rynku i program nauczania jest do niego dostosowywany. Niestety zmniejsza się też liczba studentów.
Na kierunku Zarządzanie powstały całkiem nowe specjalności w miejsce tych, które były kiedyś. Zmienia się zapotrzebowanie rynku i program nauczania jest do niego dostosowywany. Niestety zmniejsza się też liczba studentów.
Moje projekty ulotek i plakatów zatem ciągle ewoluują. Oto nowa dzisiejsza propozycja.
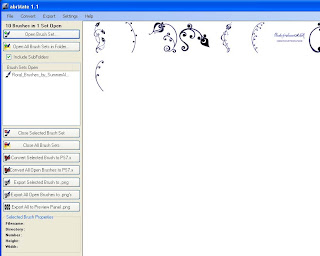
Darmowa przeglądarka pędzli 30 Mar 2013 4:55 AM (12 years ago)
 Na wielu stronach internetowych poświęconych Photoshopowi można pobrać zestawy ciekawych pędzli. Jeśli mamy ich sporą kolekcję (tak jak w moim przypadku - kilkanaście plików z pędzlami w kształcie kwiatów), to uciążliwe jest wczytywanie wszystkich po kolei do Photoshopa, aby odnaleźć ten, który akurat jest nam potrzebny. W tym celu radzę zainstalować sobie przeglądarkę pędzli. Jednym z takich darmowych programów jest abrMate. do pobrania na przykład tutaj: http://www.download3k.com/Install-abrMate.html
Poniżej screen z tego programu, z moimi kwiatowymi pędzlami.
Na wielu stronach internetowych poświęconych Photoshopowi można pobrać zestawy ciekawych pędzli. Jeśli mamy ich sporą kolekcję (tak jak w moim przypadku - kilkanaście plików z pędzlami w kształcie kwiatów), to uciążliwe jest wczytywanie wszystkich po kolei do Photoshopa, aby odnaleźć ten, który akurat jest nam potrzebny. W tym celu radzę zainstalować sobie przeglądarkę pędzli. Jednym z takich darmowych programów jest abrMate. do pobrania na przykład tutaj: http://www.download3k.com/Install-abrMate.html
Poniżej screen z tego programu, z moimi kwiatowymi pędzlami.

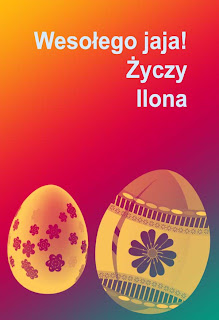
Wielkanocne pisanki 29 Mar 2013 12:38 PM (12 years ago)
 Za pomocą zestawu darmowych pędzli decorative-easter-eggs.zip dostępnego na stronie: http://fbrushes.com można stworzyć ciekawą kartkę wielkanocną do druku bądź wysłania e-mailem. Poniżej próbka niektórych pędzli wchodzących w skład świątecznego zestawu (jest ich tam 18).
Za pomocą zestawu darmowych pędzli decorative-easter-eggs.zip dostępnego na stronie: http://fbrushes.com można stworzyć ciekawą kartkę wielkanocną do druku bądź wysłania e-mailem. Poniżej próbka niektórych pędzli wchodzących w skład świątecznego zestawu (jest ich tam 18).


Kilka wskazówek dla początkujących
Najlepiej każde jajo umieścić na osobnej warstwie, wtedy możemy swobodnie zmieniać ich położenie, obracać itp.
Pędzel z zasady umożliwia jedynie namalowanie kształtu w odcieniach jednego wybranego koloru. Jeśli chcemy aby np. kwiatki na pisance były kolorowe to można taki efekt osiągnąć poprzez stworzenie warstwy poniżej tej, na której jest wstawiona pisanka i naniesienie kolorów na tej właśnie spodniej warstwie. W ten sposób gdy coś nam się nie uda wystarczy to skorygować gumką, bez naruszania misternej struktury pisanki.
Inny ciekawy efekt - można zaznaczyć jajo za pomocą narzędzia zaznaczenia owalnego i na warstwie poniżej nałożyć gradient.
-->
Jak zrobić ulotkę składaną na trzy części 24 Mar 2013 11:46 PM (12 years ago)
W tym poście przedstawiam filmik pokazujący, w jaki sposób w Photoshopie można podzielić obrazek (obszar roboczy) na równe części o dokładnie sprecyzowanych wymiarach, na przykład w celu zaprojektowania ulotki składanej na 3 części.
Ulotka konferencji 21 Mar 2013 9:12 AM (12 years ago)
 Tym razem stworzyłam w ulotkę o formacie A4 składaną na 3 części (format powstający po złożeniu A4 na 3 części to tzw. format DL - już kiedyś o tym wspominałam).
Tym razem stworzyłam w ulotkę o formacie A4 składaną na 3 części (format powstający po złożeniu A4 na 3 części to tzw. format DL - już kiedyś o tym wspominałam).
-->
Ulotka jest prosta, bez żadnych udziwnień graficznych. Na stronie tytułowej zamieściłam jedynie kształt sporządzony za pomocą narzędzia piórko, w kolorze żółtym. Kształt ten poniekąd ma nawiązywać do pewnej imprezy towarzyszącej podczas konferencji - mianowicie zwiedzaniu muzeum medali i numizmatów z wizerunkiem Jana Pawła II. Może jakiś wnikliwy obserwator to skojarzy :). Kształt ponadto wypełniają zera i jedynki, które nawiązują do informatycznego charakteru konferencji i poniekąd także do multimedialnego i bardzo nowoczesnego charakteru wspomnianego muzeum.
Ulotka jest zrobiona w dwóch plikach - przód i tył.
W kolejnym poście pokazałam w jaki sposób zrobić ulotkę podzieloną na 3 części: http://photoshop-porady.blogspot.com/2013/03/podzielic-obszar-roboczy-na-rowne-czesci.html
Skupiłam się na tym jak równo podzielić obszar roboczy.
Jeśli chodzi o składanie takiej ulotki to najlepiej wykonuje to specjalna maszyna do składania papieru - tak zwana falcerka, która znajduje się w naszym wydawnictwie.
Plakat informacyjny dla nowego kierunku studiów 11 Mar 2013 1:11 AM (12 years ago)
 Na Wydziale Zarządzania Politechniki Częstochowskiej otwieramy nowy kierunek studiów "Przedsiębiorczość w Internecie", zatem powstał nowy plakat. Ze względu na wszystkie przedmioty, które muszą się na nim zmieścić nie ma zbyt wielu elementów graficznych. Żeby trochę ożywić plakat wstawiłam kolorowe nagłówki. Trójwymiarowe litery w tle nadają mu głębi... :)
Na Wydziale Zarządzania Politechniki Częstochowskiej otwieramy nowy kierunek studiów "Przedsiębiorczość w Internecie", zatem powstał nowy plakat. Ze względu na wszystkie przedmioty, które muszą się na nim zmieścić nie ma zbyt wielu elementów graficznych. Żeby trochę ożywić plakat wstawiłam kolorowe nagłówki. Trójwymiarowe litery w tle nadają mu głębi... :)
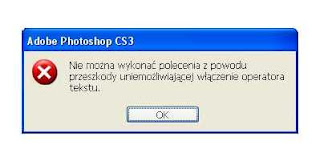
Nie można wykonać polecenia z powodu przeszkody uniemożliwiającej włączenie operatora tekstu 10 Dec 2012 2:12 PM (12 years ago)

" Could not complete your request because something prevented the text engine from being initialized"

1. Przeinstalować Photoshopa
2. Wyciąć wszystkie czcionki z folderu Fonts w Windows, uruchomić ponownie komputer i wkleić je tam z powrotem.
3. Znaleźć i otworzyć folder Documents and Settings
- Następnie w Documents and Settings otworzyć folder z naszą nazwą użytkownika
- tam wejść w folder Ustawienia Lokalne
- następnie wejść w folder Dane Aplikacji
- natstępnie w folder Adobe
- na końcu wchodzimy w foler TypeSupport
- Uswamy wszyzstko w folderze TypeSupport
U mnie żadna z powyższych metod nie zadziałała. Ale za to znalazłam sposób jak obejść ten problem.
Sposób nie jest może zbyt wygodny, ale jeśli zależy nam na żeby szybko wstawić tekst i nie mamy czasu na próby, to mój sposób jest skuteczny.
Mój sposób:
1. Otwieramy dokument (powiedzmy dokument A), gdzie chcemy wstawić warstwę tekstową, ale nie da się tego zrobić ze względu na pojawiający się błąd.
2. Otwieramy obojętnie jaki dokument photoshopa (powiedzmy jest to dokument B), w którym jest jakaś warstwa tekstowa.
3. Wybieramy tę warstwę tekstową na palecie warstw i przeciągamy ją myszą do naszego dokumentu A.
Musimy sobie tak ustawić okienka obu dokumentów i paletę warstw, aby można było przeciągnąć warstwę tekstową.
Gdy warstwa tekstowa jest już wstawiona, możemy ją spokojnie edytować i żadne błędy się nie pojawiają.
Bałwanek 9 Dec 2012 7:09 AM (12 years ago)










%20kopia.jpg)
.jpg)




































