Resmi Google Buzz Tuşları 15 Apr 2010 1:27 AM (15 years ago)

 |
| Kaynak: Iconspedia.com |
Bu tuşta diğer sosyal ağ tuşları gibi yazılarınızı arkadaşlarınızla ve tabiki onların arkadaşları ile paylaşması süreci ile bir nevi titan zincirinin bir halkası olmasını amaçlar.
Resmi Google Buzz Tuşları sayesinde yazılarınızı direk olarak Google Buzz platformunda paylaşabilirsiniz. Daha önce bu amaç doğrultusunda resmi olmasa da çalışan bir yöntem hakkında sizlere Google Buzz Tuşu Nasıl Eklenir yazısı ile bilgi vermiştim. Şimdi ise Blogger Blogspot uzantılı bloglara, resmi Google Buzz Tuşunu nasıl ekleyebileceğiniz hakkında bilgi paylaşacağım.
Birinci adım olarak; Buzz - Öğeler sayfasına tıklayın. Açılan sayfada yer alan iki seçenekten birincisini yani Buzz'da yayınla seçeneğine tıklayın. Böylece, kişilerin içeriğinizi Google Buzz'da yayınlamasına yardımcı olacaksınız.
Açılan sayfada sizlere sunulan Düğme + sayaç, Yalnızca düğme ya da sadece Bağlantı şeklindeki seçeneklerden kullanmak istediğiniz Resmi Google Buzz Tuşunu seçin.
Yayın sayısı ister eklemek istediğiniz tuşun yanında ya da üstünde gösterebilirsiniz. Yayın sayısı seçeneğinde yer alan En üstte ya da Kenarda seçenekleri ile tuşları farklı formatlarda kullanabilirsiniz.
Blogger Blogspot Blogunuzda, Türkçe'den farklı bir dil kullanıyorsanız, dil seçeneğide mevcut.
Yayın gönderilecek URL seçeneğinde İçeren Sayfa ve Yayın gönderilecek resim seçeneği için de Hiçbiri seçeneklerini seçebilirsiniz.
Yukarıda verilen seçenekleri kendinize özgü uyarladıktan sonra sizlere sayfanın altında resmi google buzz tuşu için verilen kodları kopyalayın.
İkinci Adım: Blogger'a giriş yapın ve ilgili blogunuzun Yerleşim > HTML'yi Düzenle yolunu izleyin ve Widget Şablonlarını Genişlet kutucuğuna tıklayın. Ardından temanızda alttaki kodu bulun;
<div class='post-header-line-1'/>
Üçüncü Adım: Bulmuş olduğunuz kodun hemen altına alttaki kodu yapıştırın;
<div style='border:0px !important;text-align:right;margin-top:-42px;'>
GOOGLE_ÖĞELERDEN_ALINAN_KODU_YAPIŞTIRIN(Birinci-Adım)</div>
Yukarıdaki kodu temanıza eklemeden önce; tuş için Google Öğelerden alınan kodu yapıştırmayı unutmayın.
Böylelikle, Google Resmi buzz tuşunu tüm internet kullanıcılarının hizmetine sunmuş oldu. Şimdi sıra sizde! Bu tuşu kullanın ve yazılarınızı paylaşın. Paylaşınki yazınızı beğenen arkadaşlarınız da paylaşsın ve onun arkadaşı da... Böylelikle yazınınız hiç tahmin edemediğiniz kişilere ulaşsın. Bu mantık sadece Buzz tuşu için değil tüm sosyal ağ tuşları için de geçerli. Paylaşın.
Kolay Gelsin...
Not A : Blogger blogspot temanızada ikinci adımdaki kodu bulamıyorsanız, alttaki iki kodu da aratabilirsiniz;
<div class='post-body entry-content'>
<data:post.body/>
üçüncü adımda yer alan kodu, eğer yukarıdaki kodları kullanarak temanıza ekleyecekseniz, yukarıdaki kodların hemen üstüne yapıştırmanız gerektiğini unutmayın.
Not B: Üçüncü adımda yer alan kodlar Resmi Google Buzz Tuşunun sağ üst köşede konumlanmasını sağlamaktadır. İsterseniz tuşu sola çekebilirsiniz. Ayrıca yükseklik yarı da yapmak mümkün.
Not C: Ayrıca share this gibi eklentilere de artık Google Buzz'un entegre edildiğini görebilirsiniz. Yazının sonunda yer alan Share This eklentisinden kontrol edebilirsiniz. Hemen şu satırın bir altında solda.
StumbleUpon Sayısını Gösteren Tuşu Ekleme - Blogger Blogspot 8 Apr 2010 10:31 PM (15 years ago)

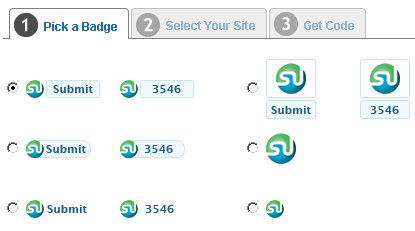
StumbleUpon sitesinin sizler için düzenlemiş olduğu bu tuşların kodlarında herhangi bir düzeltme, oynama yapılmasına gerek yok. Direkt olarak, sitenin sağladığı kodu temanızda uygun yere yapıştırmanız yeterli. Böylece, blogger blogunuza StumbleUpon Sayısını Gösteren Tuşu Ekleme yapabileceksiniz.
Gelelim hangi adımların izlenmesi gerektiği konusuna.
Öncelikle StumbleUpon Buttons sitesini açın. Kullanmak istediğiniz StumbleUpon Sayısını Gösteren Tuşu seçin.
Ardından açılan sayfada kullanmak istediğiniz platformu seçin. Blogger kullanıcısı olarak, Blogger seçeneği yerine en üstteki "Any web page or blog" seçeneğini seçin.
Ardından açılacak sayfada size alttaki gibi kısa bir kod verilecek.
<script src="http://www.stumbleupon.com/hostedbadge.php?s=1"></script>
Bu kodu temanızda Blogger Kontrol Paneline Giriş Yapın. Yerleşim ► HTML'yi Düzenle yolunu izleyin. Alttaki kodu temanızda bulun.
<data:post.body/>
bulduğunuz bu kodun hemen üst satırına StumbleUpon Sayısını Gösteren Tuş kodunu blogger temanıza ekleyin.
Eğer, StumbleUpon sayısını gösteren tuşun sadece yazı sayfasında görüntülenmesini istiyorsanız, İstediğiniz sayfada eklenti gösterme yazısından faydalanabilirsiniz.
Kolay Gelsin...
Blogger Sütun Başlıklarına Simge Ekle 8 Apr 2010 2:22 AM (15 years ago)
![]()
Daha önce, Blogger Sidebar Başlık Düzenleme konusuna bir nevi ek olarak blogger sütun başlıklarına simge ekleme konusunu ele almanın faydalı olacağını düşünüyorum.
Blogger sütun başlıklarına simge eklemek için, öncelikle sütunlar kısmında yer alan eklentilerin isimlerini ve temada tanımlanan id isimlerini ögrenmek gerekiyor. Temanızda sütun için belirtilen isim sidebar'dır. Sütun, sidebar ile isimlendirilebileceği gibi sidebar wrapper vb. isimlerle de isimlendirilmiş olabilir. Kullandığınız temaya göre değişiklik gösterecektir. Alttaki kodlar sütunlar da yer alan eklentilerin temanızda nasıl kodlandığını göstermek için hazırlandı. Sizin de bulacağınız kod benzer bir kod dizini olacak.
<div id='sidebar-wrapper'>
<b:section class='sidebar' id='sidebar' preferred='yes'>
<b:widget id='Profile1' locked='false' title='Hakkımda' type='Profile'/>
<b:widget id='Label1' locked='false' title='Etiketler' type='Label'/>
<b:widget id='BlogArchive1' locked='false' title='Blog Arşivi' type='BlogArchive'/>
<b:widget id='Followers1' locked='false' title='İzleyiciler' type='Followers'/>
<b:widget id='HTML1' locked='false' title='Resim' type='HTML'/>
</b:section>
</div>
Kodda kırmızı renkler eklenti id adını mavi renkler de blogunuzda görüntülenen adını belirtmektedir. Profile1 profil, Label1 etiket, BlogArchive1 Arşiv, Followers1 İzleyiciler ve HTML1 HTML/Javascript eklentilerini belirtiyor.
2. Eklenti İsimlerine Göre CSS Kodları düzenleme
Yukarda bulmuş olduğumuz id eklenti isimlere özel CSS kodları düzenleyeceğiz. Bu kodlar sayesinde sütunlarda yer alan herbir eklenti için farklı simge kullanılacak.
Örnek olarak ele alınacak eklentiler şu şekildedir;
Profile1 , Label1 , BlogArchive1, Followers1, HTML1
Her bir eklenti için alttaki gibi birer CSS kodu oluşturulacak ve parantez içleri {} kullanıcı tarafından kişiselleştirilecek.
#Profile1 h2{}
#Label1 h2{}
#BlogArchive1 h2{}
#Followers1 h2{}
#HTML1 h2{}
Denemek isteyenler için, örnek CSS kodlarını şu şekilde sıralayabiliriz;
#Profile1 h2{Yukarıdaki kod ile Profil bilgimizi gösteren eklenti başlığında kırmızı ile renklendirilmiş olan yere yapıştıracağınız icon adresi görüntülenecektir. Icon, başlığa göre havada ya da altta olabilir. Temanıza göre değişiklik gösterecektir. Padding değerlerini değiştirerek simgenin yerini tam olarak düzenleyebilirsiniz.
background:transparent url(http://i48.tinypic.com/bhdi0o.jpg) no-repeat scroll left center;
padding:5px 5px 5px 30px;
margin-top:15px;
}
3. Temaya Blogger Sütun Başlıklarına Simge Ekle için Gerekli CSS Kodu Ekleme
Uygulamayı önce test blogunuzda denemenizi tavsiye ederim. Profil eklentisine simge ekleme yönteminden sonra arşiv, hakkımda ve diğer eklentiler içinde simge ekleme için aynı CSS kodlarını resim linklerini değiştirerek kullanmak mümkün;
#Profile1 h2{
background:transparent url(http://i48.tinypic.com/bhdi0o.jpg) no-repeat scroll left center;
padding:5px 5px 5px 30px;
margin-top:10px;
}
#Label1 h2{
background:transparent url(http://i46.tinypic.com/fbygz5.jpg) no-repeat scroll left center;
padding:5px 5px 5px 30px;
margin-top:10px;
}
#BlogArchive1 h2{
background:transparent url(http://i47.tinypic.com/v5gv9t.jpg) no-repeat scroll left center;
padding:5px 5px 5px 30px;
margin-top:10px;
}
#HTML1 h2{
background:transparent url(http://i48.tinypic.com/15dv38x.jpg) no-repeat scroll left center;
padding:5px 5px 5px 30px;
margin-top:10px;
}
Yukarıdaki kodda mavi ile renklendirilmiş kısımlara istediğiniz simge (icon) adreslerini yapıştırın. Daha sonra temanızda ]]></b:skin> kodunun hemen üstüne tüm kodu yapıştırın.
Blogger Sütun Başlıklarına Simge Eklemek için size lazım olacak simgeleri en iyi bedava Icon sitelerinden bulabilirsiniz.
Kolay Gelsin...
BloggerTube Slider Sorunu için Çözüm Önerisi 7 Apr 2010 2:31 PM (15 years ago)
Blogger Video Paylaşım Teması BloggerTube ile ilgili temel sorun; Bloggertube Slider kısmının belli bir süre sonra çalışmamasıydı. Bu konu hakkında yine temayı oluşturan kişi olan Dante Araujo konuya çözüm getirmiş. Bloggerin ilk Video Paylaşım Teması - BloggerTube konusu ile de temayı anlattığım için çözüm önerisini de yazmak şart oldu. Özellikle son gelen yorumlar ile bu yazıyı yazmanın BloggerTube tema kullanıcılarının faydasına olacağını düşündüm.
Sorunu çözmek için, Otomatik Slayt (Slider) kısmının çalışmasını sağlayan iki adet .js uzantılı dosyayı güncelemek gerekiyor. Böylelikle sorun çözülecek.
İndirmeniz gereken iki dosya şöyle;
easySlider1.7.js ve galleryvideo1.js
Bu dosyaları indirin ve sizlere daha önce javascript dosyalarını yüklemeniz için sunduğum çözüm öneri yollarından birini kullarak yükleyici siteye yükleyin. Bunun için Blogger'da JavaScript Kullanımı için çözüm önerileri yazısından faydalanabilirsiniz.
Yükleme işleminden sonra temanızda alttaki adresleri bulun ve yüklemiş olduğunuz dosyaların adresleri ile değiştirin. Değiştirilmesi gereken adresler şöyle;
http://bloggertube.googlecode.com/files/easySlider1.7.js
ve
http://bloggertube.googlecode.com/files/galleryvideov1.js
Değişiklikleri yaptıktan sonra temanızı kaydedin. Blogger Slider Sorunu - Çözüm Önerisi şimdilik bu kadar. Eğer bu sorundan başka herhangi bir sorun ile karşılaşırsanız, lütfen yorumlarda belirtin.
Kolay gelsin...
Blogger Temanı Kendin Tasarlamak 7 Apr 2010 5:41 AM (15 years ago)

Farklı tasarlanmış bu temalar arasından dahi seçim yapamıyorsanız, blogger temanızı kendiniz tasarlayabilirsiniz. Blogger temanı kendin tasarlamak için artık bloggerın yeniliklerini kullanabilirsiniz. Daha önce sizleri haberdar ettiğim; Blogger Şablon Tasarımcısı bu iş için biçilmiş kaftan.
1. Gövde Yerleşimi (Overall Template - Layout Structure) :
Gövde Yerleşimi, yazı alanını, başlık alanını ve sütun alanını kapsaması ile en önemli kısımdır. Kendi temanızı kendiniz tasarlamak için bu kısımdan başlayabilirsiniz. Göreceğiniz üzere, sütunsuz, iki sütunlu, sağda sütunlu veya solda sütunlu tema seçenekleri mevcut.
2. Alt Bilgi Yerleşim (Footer Layout) :
Alt Bilgi alanınızı tekli, ikili ya da üçlü yapma seçenekleri mevcut.
3. Genişliği Ayarlama :
Blog genişliği ve sidebar kenar çubuğu genişliğini istediğiniz boyuta getirebilirsiniz.Temadaki kodları değiştirmeye gerek kalmadan bu ve benzeri özelliklerin eklenmesi temada basit değişiklik yapmak isteyen kişiler için büyük bir avantaj.
4. Arka Plan Resmi :
Blogger kullanıcılarına, arka plan resmi olarak kullanabileceğiniz bir kütüphane sunuyor. Çok fazla seçenek var ve blogger temanı kendin tasarlamak istiyorsan muhakkak bir tanesi hoşuna gidecektir.
Bu kısımda kendi tasarladığınız resmi de ekleyebilirsiniz; Temanızda alttaki koda benzer kodu bulun;
<Variable name="body.background" description="Body Background" type="background"
color="$(body.background.color)" default="#111111 url(http://themes.googleusercontent.com/image?id=1OACCYOE0-eoTRTfsBuX1NMN9nz599ufI1Jh0CggPFA_sK80AGkIr8pLtYRpNUKPmwtEa) repeat-x fixed top center" value="#e6e9ee url(http://themes.googleusercontent.com/image?id=1-QeziT_xhEvxfBl8wPx5qvDh7FrTqJvLJR2vQYW-ZkaGhxc2p1Zzl4P1_LVa2rRTUapD) no-repeat fixed top center "/>
Bulduğunuz kodda kırmızı ile renlendirilmiş olan kısıma resminizin adresini yapıştırmanız yeterli. Resim için gerekli ayarlar için arka plan düzenleme yazısında yer alan detaylı anlatımdan faydalanabilirsiniz.
Tabi unutmadan, şunu belirtmekte fayda var; Şablon tasarlayıcısı ile tasarlanmış bir tema kullanıyorsanız yukarıdaki kodu bulabilirsiniz.
5. Gelişmiş :
Bu kısım ile blogunuzdaki tüm renk içeren alanları, yazı boyutlarını ve yazı tiplerini değiştirebilirsiniz.Klasik temalardaki uygulamaya çok benzer bir özellik.
Bu uygulamaların benzerlerini daha önce klasik şablonlarda nasıl uygulanacağına dair blogda bir çok yazı bulabilirsiniz. Artık, bu uygulamaların çoğunu, şablon tasarlayıcısının sunduğu çok basit yöntemlerle kısa sürede yapmak sizin de elinizde.
Siz de kendi temanızı tasarlayın. Öncelikle, test blogunuzda deneyin ve kullandığınız bloga yükleyin. Gerçekten yaptığınız temaya güveniyorsanız, yorumlarda belirtin. Örnek olması adına yazıya ekleyelim. Son olarak, sizlerin konu ile alakalı önerilerinizi bekliyorum.
Kolay gelsin...
Dans Eden Linkler ve Resimler - jQuery Link Nudging 30 Mar 2010 12:37 PM (15 years ago)
Eğer, Dans eden linkler ve resimler eklentisini blogunuzda kullanmak isterseniz yapmanız gereken temanıza kısa bir kod eklemek. Bu kodu ve işlevini, David Walsh yazı başlığından da anlayacağınız gibi 'jQuery Link Nudging' ismiyle isimlendirmiş. İlgili yazıyı adresinden ziyaret edebilirsiniz.
Dans Eden Linkler ve Resimler - Uygulama
1. Klasikleşen uyarı, temanızın yedeğini almayı unutmayın. Ya da uygulamayı önce test blogunuzda deneyin. Ardından Yerleşim ve HTML'yi düzenle yolunu izleyin ve temanızda </head> kodunu aratın.
2. Bulmuş olduğunuz kodun hemen bir üst satırına alttaki kodu yapıştırın;
<script src='http://code.jquery.com/jquery-latest.js' type='text/javascript'/>
<script type='text/javascript'>
$(document).ready(function() {
$('a.nudge').hover(function() { //mouse in
$(this).animate({ paddingLeft: '20px' },400);
}, function() { //mouse out
$(this).animate({ paddingLeft: 0 }, 400);
});
});
</script>
Ve temanızı kaydedin.
3. Dans etmesini istediğiniz link ve resimleri alttaki gibi düzenleyin.
Linkler için şu yöntemi izleyin; normalde bir link yazmak istediğinizde alttaki örnekteki gibi bir kod yazılır;
<a href="http://blogadiniyaz.blogspot.com/" >BLOG</a>Eğer bu linkin dans etmesini istiyorsanız; alttaki örnekteki gibi adresten sonra kırmızı ile renklendirilmiş kısmı kopyalayın ve örnekteki gibi uygun yere yapıştırın.
<a href="http://blogadiniyaz.blogspot.com/" class="nudge">BLOG</a>
Yazınıza bir resim eklemek istediğinizde; alttaki koda benzer bir kod ile yazıya resim ekleyebilirsiniz.
<a href="http://i49.tinypic.com/11m6mqf.jpg" ><img src="http://i49.tinypic.com/11m6mqf.jpg" /></a>
Dans Eden Resimler için de yine aynı şekilde uygun yere kırmızı ile renklendirilmiş olan kısmı yapıştırın.
<a href="http://i49.tinypic.com/11m6mqf.jpg" class="nudge"><img src="http://i49.tinypic.com/11m6mqf.jpg" /></a>
İşte hepsi bu kadar. Basit bir kod eklemeden fazlası değil. Dans Eden Linkler ve Resimler (jQuery Link Nudging) uygulamasını blogunuzda kullanmaya karar verdiyseniz; lütfen, sitenize ekledikten sonra uygulama hakkındaki görüşlerinizi bizimle paylaşın. Yorumlarınız, uygulamayı kullanmak isteyenlere referans olacaktır.
Kolay Gelsin...
Blogger Blog Sahibini Bulma 30 Mar 2010 1:29 AM (15 years ago)
Kullanıcılarına böylesine serbet çalışma izni veren bloggerda bazı kullanıcılar kendilerini ifşa ederken bazıları da kendileri hakkında bilgi paylaşımını pek tercih etmezler. Erişime izin verilmeyen bloglar ve profiller ile karşılaşabilirsiniz. Sadece takma isim (nick) kullanan ya da gerçek ismiyle blogun sahibi olduğunu belirten kullanıcılar olabilir. Bu tamamen blogger blog sahibinin tercihindedir.
Blogger blog sahibi hakkımda yazısı içerisinde kendisinden üstün körü bahsetmiş ve herhangi bir iletişim bilgisi vermemiş olabilir. Blog sahibi ile iletişime geçmek için diğer kontrol edilmesi gereken yer; tabi ki, kullanıcının blogger profil sayfasıdır. Eğer blogunda profil sayfasının linkini bulabiliyorsanız herhangi bir problem yok. Peki, profil sayfasını bulamıyorsanız, ne yapabilirsiniz?
Genellikle blogger profil sayfalarını yayınlamayan blogger blog sahibi kişilerin profil sayfasına ulaşmak mümkün. Bu yöntem, %100 kesin ve net bir çözüm olmamakla beraber çoğunlukla işe yaramaktadır. Neden bazı bloglarda işe yaramadığı konusunda fikri olan varsa, lütfen yorumlar kısmında fikirlerinizi özgürce belirtin.
Blogger profilini gizlemeyi tercih eden kişilerin, blogger profilleri gizlilik hakkı çerçevesinde görüntülenmesi mümkün değildir. Mümkün olmadığı gibi doğru da değildir. Kişinin bilgilere ulaşmaya çalışmak, kullanıcıyı izinsiz afişe etmek etik kuralların dışında kalır. Gizli kullanmak isteyenlerin profilleri, bırakın gizli kalsın. Kullanıcı ya da blogu hakkında büyük bir sorununuz varsa da blogger ile irtibata geçip şikayetlerinizi bildirebilirsiniz.
Şimdi, herhangi bir blogger blogunda, blogger blog profil sayfasının internet adresi belirtilmemişse nasıl blog sahibinin profil sayfasını bulabileceğinizi kısaca anlatayım.
Blogger blog sahibini bulmak istediğiniz adresi yazın. (Örnek; http://www.takipteyiz.blogspot.com)
Sayfa açıldığında, sayfa üzerinde fare ile sağ tuşa tıklayın ve Sayfa Kaynağını Görüntüle / Göster seçeneğine tıklayın.
Açılan pencerede, alttaki kodun benzerini bulun;
<link rel="me" href="http://www.blogger.com/profile/#.#.#.#" />
Bulmuş olduğunuz kodda kırmızı ile renklendirilmiş adres kısmını adres çubuğuna yapıştırın ve Blogger blog sahibini bulun. Blogger blog sahibini bulma için önerilen bu yöntem sadece blogun ana sayfasında kullanılabilirdir.
Bu yönteme, daha çok adresi alınmış ancak herhangi bir içerik eklenmemiş blogların blog sahibini bulma adına ihtiyaç duyulmuştur. Yoksa, blogger kullanıcılarının gizli bilgilerine ulaşmak gibi amaç söz konusu değil.
Yazıyı bitirmeden, şu hatırlatmayı da yapmak yerinde olacaktır; kendi blogger blogunuzun kullanıcı adınızı veya şifrenizi mi unuttunuz? İster elektronik posta adresiniz ister blog adresiniz ile bilgilerinize ulaşabilirsiniz. Bunun için tek yapmanız gereken Blogger: Şifrenizi mi Unuttunuz? adresini ziyaret etmektir.
Kolay Gelsin...
Light Box Blogger Resim Görüntüleme 25 Mar 2010 12:02 AM (15 years ago)
 Light Box, bir çoğunuzun bildiği ve belkide blogunda kullandığı ya da kullanmak istediği şık bir resim görüntüleme eklentisi. Blogger resim görüntüleme özelliği hakkında bulabildiğim türkçe kaynakları sizler ile paylaşmak ve konuyu Takip Listem penceresinden sizlere anlatmak istiyorum. Öncelikle, Light Box özelliğinin yaratıcısının, uygulamasını örnekler ile anlattığı yazısını incelemenizi tavsiye ederim; Lokesh Dhakar. Örnek resimlere tıklayarak uygulamanın nasıl çalıştığı hakkında bilgi sahibi olabilirsiniz.
Light Box, bir çoğunuzun bildiği ve belkide blogunda kullandığı ya da kullanmak istediği şık bir resim görüntüleme eklentisi. Blogger resim görüntüleme özelliği hakkında bulabildiğim türkçe kaynakları sizler ile paylaşmak ve konuyu Takip Listem penceresinden sizlere anlatmak istiyorum. Öncelikle, Light Box özelliğinin yaratıcısının, uygulamasını örnekler ile anlattığı yazısını incelemenizi tavsiye ederim; Lokesh Dhakar. Örnek resimlere tıklayarak uygulamanın nasıl çalıştığı hakkında bilgi sahibi olabilirsiniz.
Tabi bu uygulamanın blogger alt yapısına uyumluluğunu merak ediyor olabilirsiniz. Uygulamanın blogger ile uyumlu çalıştığını sizlere göstermek için bir örnek blog oluşturdum. Merak ediyorsanız, Light Box Blogger Resim Görüntüleme uygulamasını alttaki adresten kontrol edebilirsiniz;
1. Blogger Kontrol Paneline Giriş Yapın.
2. Yerleşim ► HTML'yi Düzenle yolunu izleyin.
3. Alttaki kodu temanızda bulun.
</head>
4. Bulmuş olduğunuz kodun hemen bir üst satırına alttaki kodu yapıştırın;
Temanızı kaydedin. Herhangi bir sorun ile karşılaşmadıysanız. İkinci adıma geçebilirsiniz. Kodun kaynağı, Blogger Widgets sitesidir. Eğer bir sorunla karşılaşırsanız, lütfen adımları tekrar edin. Sorun halen sürmekte ise, yorumlar kısmında sorununuz hakkında detaylı bilgi vererek yardım istemekten çekinmeyin.<!--Light Box Blogger Resim Baslar--><style>
#lightbox{ position: absolute; left: 0; width: 100%; z-index: 100; text-align: center; line-height: 0;}
#lightbox img{ width: auto; height: auto;}
#lightbox a img{ border: none; }
#outerImageContainer{ position: relative; background-color: #fff; width: 250px; height: 250px; margin: 0 auto; }
#imageContainer{ padding: 10px; }
#loading{ position: absolute; top: 40%; left: 0%; height: 25%; width: 100%; text-align: center; line-height: 0; }
#hoverNav{ position: absolute; top: 0; left: 0; height: 100%; width: 100%; z-index: 10; }
#imageContainer>#hoverNav{ left: 0;}
#hoverNav a{ outline: none;}
#prevLink, #nextLink{ width: 49%; height: 100%; background-image: url(data:image/gif;base64,AAAA); /* Trick IE into showing hover */ display: block; }
#prevLink { left: 0; float: left;}
#nextLink { right: 0; float: right;}
#prevLink:hover, #prevLink:visited:hover { background: url(http://i43.tinypic.com/mj5wyd.jpg) left 15% no-repeat; }
#nextLink:hover, #nextLink:visited:hover { background: url(http://i44.tinypic.com/mjljmh.jpg) right 15% no-repeat; }
#imageDataContainer{ font: 10px Verdana, Helvetica, sans-serif; background-color: #fff; margin: 0 auto; line-height: 1.4em; overflow: auto; width: 100% ; }
#imageData{ padding:0 10px; color: #666; }
#imageData #imageDetails{ width: 70%; float: left; text-align: left; }
#imageData #caption{ font-weight: bold; }
#imageData #numberDisplay{ display: block; clear: left; padding-bottom: 1.0em; }
#imageData #bottomNavClose{ width: 66px; float: right; padding-bottom: 0.7em; outline: none;}
#overlay{ position: absolute; top: 0; left: 0; z-index: 90; width: 100%; height: 500px; background-color: #000; }
round-color: #000; }
lute; top: 0; left: 0; z-index: 90; width: 100%; height: 500px; background-color: #000; }
round-color: #000; }
</style>
<script src='http://ajax.googleapis.com/ajax/libs/prototype/1.6.0.2/prototype.js' type='text/javascript'/>
<script src='http://files.bloggerplugins.org/lbox/js/scriptaculous.js' type='text/javascript'/>
<script src='http://www.weebly.com/uploads/2/2/1/0/2210502/lightbox.js' type='text/javascript'/>
<!--Light Box Blogger Resim Biter-->
Resimlerde Light Box Kullanımı için Resim Kodlarını Düzenleme
Birinici adımı başarı ile tamamlayarak, Blogger temanızın Light box kullanımı için geliştirilmiş oldunuz. Şimdi, temanıza yukarıda eklemiş olduğunuz kodların, blogunuzda işler hale gelmesi için resim kodlarınızda ufak bir değişiklik yapmanız gerekiyor.
Bu adımda; Light Box uygulamasını kullanacağınız resimlerinize başlık ekleyebilir, tek ya da grup halinde resimlerin görüntülenmesini sağlayabilirsiniz.
Blogger Resim Yükleme
Normal olarak blogger resim ekle özelliği ile yazılarınıza resim eklediğinizde yazınızı Oluştur kısmından HTML'yi Düzenle kısmına geçerseniz; alttaki örnek resimdeki bir kodlama ile karşılaşırsınız. Örnek resmi detaylı incelemek için resme tıklayın.
 |
| Blogger Resim Yükleme |
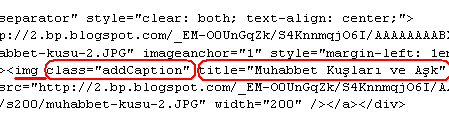
Blogger Resim Kodu Düzenleme
Yukarıdaki şekilde olan resim kodlarınızda iki küçük değişiklik yaptığınız anda o resim light box blogger resim görüntüleme özelliği ile görüntülenecektir. Bunun için yapmanız gerekenler şöyle;
 |
| Blogger Resim Kodu Düzenleme |
1 - Yukarıdaki örnek resimde de görebileceğiniz gibi Bloggerda Light Box ile Resim Görüntüleme özelliğinin aktif hale gelmesi için kodda yer alan s1600-h kısmındaki -h kısmını silmelisiniz.
2 - Yukarıdaki örnek resimde belirtilen yere alttaki kod eklemelisiniz;
► Light Box ile Tek Resim Göstermek için Alttaki Kodu Ekleyin;
rel="lightbox" title="Resim Başlığı"ya da
► Light Box ile Resimleri Grup Halinde Göstermek İçin Alttaki Kodu Ekleyin;
rel="lightbox[albumismi]" title="Resim Başlığı"
Yukarıdaki kodda albumismi yazan yere grup halinde göstereceğiniz resimlere ait bir grup adı yazabilirsiniz. Gruba ait tüm resimlerde aynı album ismi yazılmalıdır. Resim Başlığını her resim için ayrı ayrı yazabilirsiniz.
Uygulamada kullanılan resimleri türkçe olarak bulabildiğim düşüngeç sitesinin yazısından aldım. Ve Light Box penceresi açıldığında grup resimlerine ait başlığın altında yazan kaçıncı resim olduğunu belirten kısımları tamamen türkçeleştirdim. Diğer bulduğum yazıların tam manası ile önerilmeye değer olduğunu düşünmediğim için yer vermedim. Ancak, sizlerin konu hakkında benzer site önerileriniz varsa yorumlar kısmında belirtebilirsiniz. Gözden kaçırdıklarım olabilir. Farklı sitelerin, uygulamayı kullanmak isteyenler için yol gösterici olacağını düşünüyorum.
Eğer yazıyı beğendiyseniz ve uygulama kısmında da herhangi bir soru ile karşılaşmadıysanız; Twitter, Facebook, Delicious vb. sosyal paylaşım siteleri ile yazıyı paylaşırsanız çok sevinirim.
Kolay Gelsin.
Not: Yazıda anlatılan Light Box uygulaması, sadece resimler için geçerlidir.
Aynı Günde Yazılmış Her Blogger Yazısı İçin Ayrı Ayrı Tarih Gösterme 18 Mar 2010 10:05 PM (15 years ago)
Aynı günde yazılmış her blogger yazısı için blogger sadece en son yazının başında tarih gösterir. Tabi bazı hazır temalarda her blogger yazısı içinde ayrı ayrı tarih gösteriliyor. İllaki bir gün birinin işine yarar ümidi ile Blogger Hack and Trick etiketine ait kısa bir ip ucu konusu olarak, arşivdeki yerini almasını uygun gördüm.
Uygulama
Her zaman olduğu gibi temanızın yedeğini almayı untmayın. Ya da blogger tema düzenlemeri için bir test blogu oluşturarak uygulamaları öncelikle test edin.
* Yerleşim ► HTML'yi düzenle yolunu izleyin ve Widget Şablonlarını Genişlet kutucuğuna tıklayın. Alttaki kodu aratın;
<b:if cond='data:post.dateHeader'>Temanızın değişik olduğunu varsayarsak, yukarıdaki kodu benzer şekilllerde bulabileceğinizi hatırlatmak isterim.
<h2 class='date-header'><data:post.dateHeader/></h2>
</b:if>
Bulmuş olduğunuz kod ile alttaki kodun yerini değiştirin. Böylece aynı günde yazılmış her blogger yazısı için ayrı ayrı tarih gösterebileceksiniz.
<b:if cond='data:post.dateHeader'>
<script>var ultimaFecha = '<data:post.dateHeader/>';</script>
<h2 class='date-header'><data:post.dateHeader/></h2>
<b:else/>
<h2 class='date-header'>
<script>document.write(ultimaFecha);</script>
</h2>
</b:if>
Temanızı kaydedin ve blogunuzda uygulamanın çalışıp çalışmadığını kontrol edin. Her hangi bir sorun ile karşılaşırsanız elimden geldiğince yardımcı olmaya çalışırım. Eğer sorun yoksa aynı günde yazılmış her blogger yazısı için ayrı ayrı tarih gösterme uygulaması sizlere hayırlı uğurlu olsun...
Kolay Gelsin...
LA Gencoları 18 Mar 2010 4:46 AM (15 years ago)

Los Angeles Lakers taraftarı beş genç tarafından oluşturulmuş bu sitede, sporun her dalına ait tarafsız yorumlar bulabilirsiniz...
Tanıtım yazısı, LA Gencoları yazarı Eren tarafından yazılmıştır. Tüm LA Gencoları ekibine başarılar...
Eklenti Düzenleme - Her Eklentiyi Ayrı Ayrı Kişiselleştirme 17 Mar 2010 3:14 PM (15 years ago)

Bu yazıyı okurken aklınıza Arka Plan Renk Değiştirme ve Simge Ekleme ve Sütun Başlık Düzenleme gibi yazılardan da yardım alındığını fark edebilirsiniz. Zaten bu konular birbirleri ile bağlantılıdır. Eğer kaçırdığınız bir yazı varsa bir göz atmanızı öneririm. Ve tabiki bir daha yazı kaçırtmamak içinde yazı altındaki bölümden yazıların RSS beslemesine abone olmanızı tavsiye ederim.
Hangi eklenti düzenlenmek isteniyorsa, o etiketin id yani eklentinin kod adını bulunmalı. Bu iki yöntemle mümkün; Birincisi, Sayfa Ögelerinde yer alan eklentinin düzenle kısmına tıklanır ve açılan pencerede web çubuğundaki adresin sonu kontrol edilir. Dikkat ederseniz adresin sonunda eşittir var ve eşittirden sonra eklentinin kod adı yer alıyor.
İkinci yöntem ise, yerleşim ► Html'yi düzenle yolu izlendiğinde temanızda alttakine benzer bir kod dizini bulabilirsiniz. Sütunlar için; sidebar-wrapper şeklinde aratmanız yeterli. Bu kodlar, sütunlarda yer alan tüm eklentilerin adını öğrenebileceğiniz kısımdır.
<div id='sidebar-wrapper'>
<b:section class='sidebar' id='sidebar' preferred='yes'>
<b:widget id='Label1' locked='false' title='Etiketler' type='Label'/>
<b:widget id='BlogArchive1' locked='false' title='Blog Arşivi' type='BlogArchive'/>
<b:widget id='Profile1' locked='false' title='Hakkımda' type='Profile'/>
</b:section>
</div>
Yukarıdaki kodda; Etiket Eklenti ID ► Label1, Link Listesi Eklenti ID ► LinkList1, Arşiv Eklenti ID ► BlogArchive1 şeklindedir.
Etiket Eklentisi ile ilgili bir örnek ile konu daha iyi anlaşılacaktır;
#Label1 {
background: #DFF7FF;
padding-left:15px;
font:14px Arial;
border-left:2px solid #45B7DF;
}
#Label1 h2 {
background: url(http://i40.tinypic.com/t64jzd.jpg) no-repeat bottom left;
height:35px;
padding-top:10px;
margin-bottom:5px;
font-size:0px;
}
Yukarıdaki CSSCSS kodunda Label1 kısmı eklenti alanına dair düzenlemeleri içerir.
Label1 h2 kısmı ise o etiketin başlık düzenlemelerini yapabileceğiniz kısımdır.
Tabi Etiket Alanının arka plan rengi, yazı tipi ve boyutu, kenarlıklarını düzenleyebilirsiniz.
Aynı şekilde başlık içinde gerekli düzenlemeleri yapabilirsiniz. Detaylı başlık düzenleme için CSS ile Başlık Düzenleme yazısını okuyabilirsiniz.
Şimdi en yukarıda sütunlara eklenmiş eklentileri sıralamıştım. Her eklenti için ayrı ayrı düzenleme yapılabilir. Örnek;
#Label1 {
background: #DFF7FF;
padding-left:15px;
font:14px Arial;
border-left:2px solid #45B7DF;
}
#Label1 h2 {
background: url(http://i40.tinypic.com/t64jzd.jpg) no-repeat bottom left;
height:35px;
padding-top:10px;
margin-bottom:5px;
font-size:0px;
}
#LinkList1 {
background:#FFF4BF;
padding-left:15px;
font:14px Arial;
border-left:2px solid #FFE25F;
}
#LinkList1 h2 {
background: url(http://i41.tinypic.com/2cog745.jpg) no-repeat bottom left;
height:35px;
padding-top:10px;
font-size:0px;
}
#LinkList1 a:link {
color:#5F5F5F;
text-decoration:none;
}
#LinkList1 a:visited {
color:#5F5F5F;
text-decoration:none;
}
#LinkList1 a:hover {
color:$titlecolor;
text-decoration:underline;
}
#BlogArchive1 {
background:#FFDFFE;
padding-left:15px;
font:14px Arial;
border-left:2px solid #FFAFFD;
}
#BlogArchive1 h2 {
background: url(http://i39.tinypic.com/20j0m4k.jpg) no-repeat bottom left;
height:35px;
padding-top:10px;
font-size:0px;
}
#BlogArchive1 img {
border-width:0px;
padding-left:25px;
}
Bu yukarıdaki kodu, temanızda yer alan ]]></b:skin> kodunun hemen üstüne yerleştirebilirsiniz. Eklenti Düzenleme işlemi bitti. Her Eklentiyi Ayrı Ayrı Kişiselleştirme tamamen sizin hayal gücünüzle paralel sonuç verecek. Yukarıdaki kodu yerleştirdikten, sonra blogunuzdaki eklentilerin dönüşümünü görmeniz için alttaki resmi oluşturdum.
Diğer eklentileriniz içinde kendiniz değişiklikler yaparak deneme yapabilirsiniz. Umarım hoşunuza gider. Herhangi bir sorunla karşılaşır ya da konu hakkında farklı bir öneriniz varsa lütfen yorumlar kısmında paylaşın. Unutmayın, El Elden Üstündür.
Kolay Gelsin...
Blogger Şablon Tasarımcısı 11 Mar 2010 11:10 PM (15 years ago)
Artık çok daha fonsiyonel, görsel açıdan daha yeterli blog temalarına sahip olacaksınız. Hem de kompleks gibi görünen birçok tema işlemini tek tıkla kolayca yapabileceksiniz.
Kolayca sütun yerlerini değiştirme, sütunları çoğaltma, arka planı kolayca değiştirme, resim ekleme gibi bir çok özellik yer alıyor. Bunun yanında temada yer alan birçok kod değişti. Daha önceki ek özellik kodları bu yeni temalarda çalışmayabilir. Bakalım neler olacak. Yoksa blogger da yeni bir dönem mi başlıyor?
Merak ediyorsanız hemen Blogger Draft ile yerleşim kısmını ziyaret edin. Şuan kullandığınız temanızın yedeğini almanızı öneririm.
Şablon Tasarımcısı hakkındaki yorumlarınızı bekliyorum.
Ziyaretçileriniz Blogger Temanızı Değiştirsin 11 Mar 2010 2:48 AM (15 years ago)
Blogger arka plan değişiklikleri ile ilgili, arka plan rengini değiştirme, resim ekleme, resim döşeme, resim sabitleme veya kaydırma, resim konumlandırma, aynı anda resim ve renk kullanımı gibi konular hakkında örnekler eşliğinde temel bilgiler 'Blogger Arka Plan Rengi Değiştir, Düzenle, Resim Ekle' yazısında sıralanmıştı. Yazıyı henüz okumadıysanız, bir göz atmanızda fayda var; Blogger Arka Plan DeğişiklikleriTemanızın arka planını değiştirme hakkında ön bilgiye sahip olduktan sonra bu yazı ile birlikte ziyaretçilerinize çok daha hareketli, görsel ve etkin bir tema sunabileceksiniz. Çünkü bu yazı ile birlikte ziyaretçilerinize blogger temanızı değiştirme imkanı vereceksiniz.
Temanızdan memnun olmayan ziyaretçileriniz olabilir. Artık, memnuniyetsizliğe karşı elinizde çok güçlü bir silahınız olacak. Sizin belirleyeceğiniz standartlar içerisinde ziyaretçileriniz temanızda belli başlı noktaları değiştirebilecekler. İlginç bir konu öyle değil mi?
Ziyaretçileriniz temanızı değiştirmek istediğinde başlık (Header), arka plan (Background), link renkleri, yazı tipi, yazı boyutu, bir çok değişkeni eğer siz izin verirseniz değiştirebilirler. jQuery styleswitch özelliği Kelvin Luck sitesi tarafından oluşturuldu. Bu yazının gereğinden uzun olmaması için, sadece belli başlı değişikliklerden bahsedilecektir. Yoksa siz isterseniz tüm CSS kod kısmındaki değişkenleri kullanabilirsiniz. Fakat şu unutulmamalıdır ki; çok uzun CSS kodları tercih edilmez.
Ziyaretçileriniz Blogger Temanızı Değiştirsin Uygulama
Temada arka plan değişiklikleri için body kısmını kullanılır. Bu kısım minima temasında alttaki gibidir. Kullanılan temaya göre değişiklik gösterebilir.
body {
background:$bgcolor;
margin:0;
color:$textcolor;
font:x-small Georgia Serif;
font-size/* */:/**/small;
font-size: /**/small;
text-align: center;
}
Bu kodu ele aldım ve beş farklı arka plan oluşturdum. Ayrıca birinci ve dördüncü tema stillerinde yazı boyutu ve yazı tipi gibi özellikleri de değiştirdim. Bu daha çok işin detay kısmıdır. Temel kısım ise diğer tema stillerinde görüntülenebilir;
body {
background: url(http://i620.photobucket.com/albums/tt289/bobokous/takipteyiz/tahta.jpg) repeat;
color: #333;
}
Sizler için oluşturmuş olduğum beş farklı CSS kodunu indirebilirsiniz.
5 farklı CSS kodunu İNDİR
Bu indirmiş olduğunuz dosyalarda yer alan tüm arka plan özelliklerini ve resimleri değiştirebilirsiniz. Değiştirdikten sonra, Bloggerda JavaScript Kullanımı için çözüm önerileri yazısından faydalanarak tüm dosyaları tek tek yükleyin.
Yüklediğiniz dosyaların adreslerini not edin. Adreslerin uzantılarının Stil-1.css şeklinde olmasına dikkat edin.
Blogger hesabınıza giriş yapın ve Yerleşim > HTML'yi düzenle yolunu izleyin. Temanızda </head> kodunu aratın. Hemen bir üst satırına, alttaki kodda kırmızı ile renklendirilmiş olan kısımlara not ettiğiniz CSS kodlarının internet adreslerini yazarak yapıştırın.
<link href='http://www.weebly.com/uploads/.../stil-1.css' media='screen' rel='alternate stylesheet' title='stil-1' type='text/css'/>
<link href='http://www.weebly.com/uploads/.../stil-2.css' media='screen' rel='alternate stylesheet' title='stil-2' type='text/css'/>
<link href='http://www.weebly.com/uploads/.../stil-3.css' media='screen' rel='alternate stylesheet' title='stil-3' type='text/css'/>
<link href='http://www.weebly.com/uploads/.../stil-4.css' media='screen' rel='alternate stylesheet' title='stil-4' type='text/css'/>
<link href='http://www.weebly.com/uploads/.../stil-5.css' media='screen' rel='alternate stylesheet' title='stil-5' type='text/css'/>
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.2.6/jquery.min.js' type='text/javascript'/>
<script src='http://www.kelvinluck.com/assets/jquery/styleswitch/stylesheetToggle.js' type='text/javascript'/>
<script type='text/javascript'>
$(function()
{
// Call stylesheet init so that all stylesheet changing functions
// will work.
$.stylesheetInit();
// This code loops through the stylesheets when you click the link with
// an ID of "toggler" below.
$('#toggler').bind(
'click',
function(e)
{
$.stylesheetToggle();
return false;
}
);
// When one of the styleswitch links is clicked then switch the stylesheet to
// the one matching the value of that links rel attribute.
$('.styleswitch').bind(
'click',
function(e)
{
$.stylesheetSwitch(this.getAttribute('rel'));
return false;
}
);
}
);
</script>
Yukarıdaki gibi illaki beş tane farklı arka plan kullanmak zorunda değilsiniz, ekleme ya da çıkarma yapabilirsiniz. Temanıza kodu ekledikten sonra kaydedin.
Son adım olarak, Yerleşim > Sayfa Ögeleri yolunu izleyin ve Gadget Ekleye tıklayın. Açılan sayfadan HTML/JavaScript Ekle seçeneğini seçin ve alttaki kodu yapıştırın.
<a href="http://www.weebly.com/uploads/.../stil-1.css?style=stil-1" class="styleswitch" rel="stil-1"><img width="30" src="http://i620.photobucket.com/albums/tt289/bobokous/takipteyiz/sar-cizgili.gif" /></a>
<br />
<a href="http://www.weebly.com/uploads/.../stil-2.css?style=stil-2" class="styleswitch" rel="stil-2"><img width="30" src="http://i620.photobucket.com/albums/tt289/bobokous/takipteyiz/mavi-balon.gif" /></a>
<br />
<a href="http://www.weebly.com/uploads/.../stil-3.css?style=stil-3" class="styleswitch" rel="stil-3"><img width="30" src="http://i620.photobucket.com/albums/tt289/bobokous/takipteyiz/tahta.jpg" /></a>
<br />
<a href="http://www.weebly.com/uploads/.../stil-4.css?style=stil-4" class="styleswitch" rel="stil-4"><img width="30" src="http://i620.photobucket.com/albums/tt289/bobokous/takipteyiz/hayalet.gif" /></a>
<br />
<a href="http://www.weebly.com/uploads/.../stil-5.css?style=stil-5" class="styleswitch" rel="stil-5"><img width="30" src="http://i620.photobucket.com/albums/tt289/bobokous/new_moon.jpg" /></a>
Yukarıdaki kodda kırmızı ile renklendirilmiş olan kısımları yukarıda not ettiğiniz CSS kodlarına ait internet adreslerini yazın. Resimleri kendi resimlerinizle değiştirin.
Mavi ile renklendirilmiş olan kısımlar (stil-1), temanıza eklediğiniz kodda da yine mavi ile renklendrilmiş olan kodlarla (stil-1) aynı olmalıdır.
Bu işlemlerin ardından Ziyaretçileriniz Blogger Temanızı Değiştirebilecek işte sizlerin incelemesi için oluşturduğum örnek blog;
Umarım uygulamayı beğenirsiniz. Özellikle, tema değiştirmekten hoşlananların beğeneceğini düşünüyorum. Konu hakkındaki görüşlerinizi paylaşırsanız sevinirim.
Kolay Gelsin...
Blogger Arka Plan Rengi Değiştir, Düzenle, Resim Ekle 10 Mar 2010 2:34 AM (15 years ago)
 Temanızda illaki bazı değişiklikler, düzenlemler yapmışsınızıdır. Farklı renkler denemişsinizdir. Kendi adıma, çoğu zaman renk değiştirmenin faydası olduğunu söyleyebilirim. Blogger da tema değişiklikleri ve düzenlemeleri ile vakit harcamayı seviyorsanız, bu konu hakkında bilginiz vardır. Blogger Arka Plan Rengi Değiştir, Düzenle, Resim Ekle konusunun daha çok yeni başlayanlar için faydalı olacağını düşünüyorum. Blogger da arka plan olarak resim ekleme konusu da özellikle ilginizi çekebilir.
Temanızda illaki bazı değişiklikler, düzenlemler yapmışsınızıdır. Farklı renkler denemişsinizdir. Kendi adıma, çoğu zaman renk değiştirmenin faydası olduğunu söyleyebilirim. Blogger da tema değişiklikleri ve düzenlemeleri ile vakit harcamayı seviyorsanız, bu konu hakkında bilginiz vardır. Blogger Arka Plan Rengi Değiştir, Düzenle, Resim Ekle konusunun daha çok yeni başlayanlar için faydalı olacağını düşünüyorum. Blogger da arka plan olarak resim ekleme konusu da özellikle ilginizi çekebilir.
Bu yazıda maddeler halinde;
* Blogger Arka Plan Rengi Değiştirme,
* Blogger Arka Plan Resim Ekle
* Resim Döşeme
* Resim Sabitleme veya Kaydırma
* Resim Konumlandırma
* Aynı Anda Resim ve Renk Kullanımı
gibi konulara dikkat çekilmiştir.
Blogger standart temasını kullanıyorsanız temanızın arka plan rengini değiştirmek çok basit bir işlem. Sadece Yerleşim > Yazı Tipleri ve Renkler yolunu izleyerek istenen kısmın rengi değiştirilir. Ancak standart temalardan farklı olarak tasarlanmış tema kullanıyorsanız;
Temanızda alttaki kodu bulun;
body {
background:$bgcolor;margin:0;
color:$textcolor;
font:x-small Georgia Serif;
font-size/* */:/**/small;
font-size: /**/small;
text-align: center;
}
Yukarıdaki kod temanıza göre farklılık gösterebilir önemli olan body kısmını bulmak ve body kısmı içerisindeki arka plan rengini belirleyen kısmı düzenlemektir. Yukarıdaki kodda arkaplan olarak bir renk kodu atanmıştır.
Arka plan rengini değiştirmek isteniyorsanız background kısmından sonra herhangi bir renk kodu yazılabileceği gibi arka plan olarak resim kullanılmak isteniyorsa kullanılmak istenen resmin url adresi yazılır. Örnek olarak altta her iki durum içinde örnek verilmiştir. Bu örnekleri, Test Blogu Oluşturun ve öncelikle o blogda uygulayın.
Arka Plan Rengini Değiştirmek
Alttaki kodda görüleceği gibi kodda sadece arka plan rengini değiştirdim. Tabi arka plan rengine uygun bir yazı rengi seçmeyi unutmayın. Bunun için color kısmını yanına istenen rengin kodunu yazabilirsiniz.
body {
background:#cc0000;
margin:0;
color:$textcolor;font:x-small Georgia Serif;
font-size/* */:/**/small;
font-size: /**/small;
text-align: center;
}
Arka Plan Olarak Resim Kullanma
Blogger arka plan rengi nasıl değiştirilirin cevabı kadar basit bir cevap daha. Düzenlenmek istenen blogger blogun arka plan rengi olarak kullanılacak olan resim önce yükleyici sitelerden birine yüklenir ve resmin adresi not edilir. Ardından altta renkli kısım ile değiştirilir. Ardından düzenlenen kod temada var olan kod ile değiştirilir. Hepsi bu kadar.
body {
background:url("http://RESIM-LINKI.png");
color:$textcolor;
font:x-small Georgia Serif;
font-size/* */:/**/small;
font-size: /**/small;
text-align: center;
}
1. Arka Plan Resim Döşeme Seçenekleri
Kullanılacak olan resim farklı döşeme seçenekleri ile şablona yayılabilir. Resim şablonda, ister tüm sayfaya yayılarak ister yatay ya da dikey olarak tek bir düzlem doğrultusunda kullanılır.
1.1. Resimi Tüm Sayfada Görüntüleme - Döşeme
 Blogger temanıza eklenen resim değişik pozisyonlarda blogunuza yerleştirilebilir. İlk resim ekleme örneğindeki koddaki gibi bir arka plan resim ekleme yöntemi kullanılırsa; resim, blogunuzun sol üst köşesinden görüntülenmeye başlar ve resmin boyutu ne ise o kadarlık bir alanda görünütlenir. Resim yüksekliğinin ya da genişliğinin yetersiz kaldığı yerde resim tekrar devreye girer ve ikinci kez görüntülenmeye başlar. Bu sitede görsel açıdan istenmeyen bir durum oluşturur.
Blogger temanıza eklenen resim değişik pozisyonlarda blogunuza yerleştirilebilir. İlk resim ekleme örneğindeki koddaki gibi bir arka plan resim ekleme yöntemi kullanılırsa; resim, blogunuzun sol üst köşesinden görüntülenmeye başlar ve resmin boyutu ne ise o kadarlık bir alanda görünütlenir. Resim yüksekliğinin ya da genişliğinin yetersiz kaldığı yerde resim tekrar devreye girer ve ikinci kez görüntülenmeye başlar. Bu sitede görsel açıdan istenmeyen bir durum oluşturur. Ancak bu yöntemin avantajı şudur; kullanılan arka plan resmi küçük bir resim ise bol tekrar ile sanki tema içine döşenmiş gibi olacaktır. Ve ufak kare resim tüm sayfayı kaplayacak ve tek bir arka plan resmi gibi görüntülenecektir.
body {
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiMRw44JiDBVrHKr8rTQ4sUGfPyeBenUrg5GPY2epNCaTJyhfCZegY8fVr4rHgWJPeg_1DyONUAh5LKr3JH5zVyXoZWEoTa9VNjooGKQjhQiQkgS-bsbFTHqttKNBldXN5Q96RxXFxEbM0/s1600-h/desen-2.png);
margin:0;
color:$textcolor;
font:x-small Georgia Serif;
font-size/* */:/**/small;
font-size: /**/small;
text-align: center;
}
 Bu tarz bir kullanım için en uygun resim şekli kare ya da dikdörtgendir. Resim linki yerine istediğiniz desenlere sahip resmi kullanabilirsiniz. Kullanmak istedğiniz resmi yükleyeci sitelerden birine yükleyin ve adresini yukarıdaki kodda kırmızı ile renklendirilmiş olan kısma yapıştırın. Temanıza ekleyin ve ön izleme yapın.
Bu tarz bir kullanım için en uygun resim şekli kare ya da dikdörtgendir. Resim linki yerine istediğiniz desenlere sahip resmi kullanabilirsiniz. Kullanmak istedğiniz resmi yükleyeci sitelerden birine yükleyin ve adresini yukarıdaki kodda kırmızı ile renklendirilmiş olan kısma yapıştırın. Temanıza ekleyin ve ön izleme yapın. 1.2. Blogger Arka Plan Resmini Sadece Dikey Düzlemde Tekrarlama - Döşeme
Kullanılacak olan resmi sadece dikey düzlemde görüntüleyebiliriz. Bunun için yapılması gereken temaya arka plan resmi olarak eklenen resim kodunun sonuna, resmin tekrar edilmesi istenen düzlem belirtilmelidir.
body {
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiMRw44JiDBVrHKr8rTQ4sUGfPyeBenUrg5GPY2epNCaTJyhfCZegY8fVr4rHgWJPeg_1DyONUAh5LKr3JH5zVyXoZWEoTa9VNjooGKQjhQiQkgS-bsbFTHqttKNBldXN5Q96RxXFxEbM0/s1600-h/desen-2.png) repeat-y;
margin:0;
color:$textcolor;
font:x-small Georgia Serif;
font-size/* */:/**/small;
font-size: /**/small;
text-align: center;
}
1.3. Blogger Arka Plan Resmini Sadece Yatay Düzlemde Tekrarlama - Döşeme
Dikey düzlemde tekrar ettirilen arka plan resminde olduğu gibi, resim eğer yatay düzlemde tekrar ettirilmek isteniyorsa arka plan resmi olarak kullanılmak üzere temaya eklenmiş olan resim kodunun sonuna düzlemi belirtilmelidir. Sadece, dikey düzlem (y) yerine yatay düzlem (x) ifadesi değiştirilir.
Arka plan resmini tekrarsız kullanım, yatay tekrar ve dikey tekrar kullanımları ile örnekledik. Bu örnek ile yanda gördüğünüz resim sayfanızın en üstünde bir arka plan resmi gibi şablonunuzun boyutuna uygun hale gelerek görüntülenecek. Ayrıca arka plan resmi olarak büyük boyutlu bir resim kullanılmak istenirse no-repeat kodunu kullanabilir.
body {
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjYqJ0piaC09gLNEpid1BmjAZ34_TZYq7XKaTRkNbOYrSemEXPLy4tohyphenhypheny9-AGXNYgFSn6RFf1zbCyPIoFYdsFf2Gta5ZyD9kCpK1e2xyPdzElvSmIBlEH-DJQ_V0DlSrdk3GzlQNQ4uO4/s320/fading_background_21.png) repeat-x;
margin:0;
color:$textcolor;
font:x-small Georgia Serif;
font-size/* */:/**/small;
font-size: /**/small;
text-align: center;
}
2. Blogger Arka Plan Resmi Sabitleme veya Kaydırma
Arka plan resimleri sayfa içerisinde dikey doğrultuda fare ile hareket edildiğinde sabit ya da hareketli gibi görüntülenebilir. Öncelikle bu özellikten bahsedelim. Eğer bir artalan resmi belirtilmişse bu nitelikle resmin görüntü alanına göre sabit mi (fixed) yoksa kaydırılabilir mi (scroll) olacağı belirtilir.
body {
background:url(http://www.w3schools.com/css/img_tree.png) no-repeat;
background-attachment:fixed;
margin:0;
color:$textcolor;
font:x-small Georgia Serif;
font-size/* */:/**/small;
font-size: /**/small;
text-align: center;
}
3. Blogger Arka Plan Resmini Konumlandırma
İstenilen arka plan resmi bir konuma sabitlenebilir. Resim sadece belli bir bölümde yer alabileceği gibi temanızın genişliği ve yüksekliği ile paralel olup tüm arka planınıza da konumlandırılabilir. Bu kısımda resmin boyutu devreye girer. Eğer resim boyutu küçük ise belli bir bölgeye konumlandırılmalıdır. Eğer resim boyutları büyük ise tüm arka planda gösterilecek şekilde olması mantıklıdır. Ayrıca görsel açıdan daha kullanışlıdır. Tamamen, keyfinize kalmış bir durum, Keyfinize göre istediğnizi yapabilirsiniz.
Hiçbir düzenleme yapılmadığında arka plan resmi sayfanızın sağ üst köşesinde görüntülenecektir. Bu tabiki sizin resmi tekralamanız ya da tek resim olarak kullanmanıza göre değişir. Bununla beraber tek kullanılan bir resmi blogunuzda istediğiniz yere konumlandırabilirsiniz.
background:url(http://www.w3schools.com/css/img_tree.png) konum-kodları no-repeat;
yukarıdaki kodda konum kodları yazan yere alttaki sıralanmış konumlardan istediğinizi yazabilirsiniz. Böylece, resim sadece sizin istediğiniz yerde konumlanacak.
* top left : sol üst
* top center : orta üst
* top right : sağ üst
* center left : orta sol
* center center : sayfanın tam ortası ( merkez )
* center right : orta sağ
* bottom left : sol alt
* bottom center : orta alt
* bottom right : sağ alt
Tabiki bu uygulamaların farklı browser kullanımlarında değişiklik gösterebileceğini unutmamak gerekir. Siz kullandığınız ekran çözünürlüğü ve web tarayıcınız ile sitenizi çok güzel görüntülerken, farklı web tarayıcıları kullanan ziyaretçileriniz bazı sorunlar ile karşılaşabilir. Bunu aşmak için; Sayfa Görünümünü Test Edin
4. Blogger Arka Planında Resim ve Renk Kullanımı
Yukarıda hem renk değiştirme hem de resim ekleme konularına değinildi. Her ikisinin de aynı anda kullanılacağına dair örnekle konuyu bitirelim.
background: #cc0000 url(http://www.w3schools.com/css/img_tree.png) bottom right no-repeat;Bu örnekler sadece temanın arka plan resmi olarak düşünülmemeli, başlık alanı, sütunlar, sayfa altlığı alanlarında da benzer uygulamarı kullanabilirsiniz.
Umarım temel bilgi niteliğindeki bu konu, blogger blog düzenlemerinizde faydalı bir kaynak olarak arşivinizde yerini alır.
Kolay Gelsin...
30 En iyi Bedava Icon Sitesi 7 Mar 2010 10:51 PM (15 years ago)
Sitenizde kullandığınız simgeler birer ayrıntıdır. Ve farklılıklar, ayrıntılarda saklıdır. Kullandığınız tema ister blogger standart teması olsun ister hazır bir tema olsun, temanın simgelerini değiştirerek farklılığınızı yansıtmaya başlayabilirsiniz. En iyi simgeyi bulmak zordur. Eğer kendi simgenizi oluşturmak için donanımınız varsa hiç vakit kaybetmeden simgelerinizi kişiselleştirin. Ancak hazır icon kullanmak istiyorsanız; işte size önerdiğim 30 en iyi bedava icon sitesi listesi. Bu listede sosyal ağlar için tuş simgeleri, masaüstü simgeleri,... bulacaksınız. Sizlerin de farklı bedava icon sitesi öneriniz varsa, yorum kısmında paylaşın.
1. Pixelgirl Presents - Only the Coolest Desktops, Icons & iPhone Wallpapers!
2. VistaIcons.com - Free Vista Style Icons
3. InterfaceLIFT: Icons
4. Iconshock - Professional icon Design
5. Fast Icon - Quality Stock Icons for Web and Software
6. Icon Dock - Free Icons - Social Icon Set
7. Zyotism : Aesthetics
8. Icon Look - The Icon Search
9. Deziner Folio - Free Vector Icons
10. Free Media
11. Axialis Software - Free Image Object Packs
12. Pinvoke - Quality free icons to everyone
13. Twotiny - icons for websites and web applications
14. Icon sets Markup Webdesign Journal
15. Bitcons - 120 pixel icons in various sizes and colors
16. Free Web Icons
17. DryIcons.com - Free Icons
18. Facebook Simgeleri
19. Zeus Box Studio
20. Eyecandy for your KDE-Desktop
Ve diğer bedava icon siteleri de şöyle;
21. Function Web Design & Development Blog - » Icons
22. Open Source Resources for Web Application
23. IconEden - Free & Premium Royalty-free stock icons
24. WooThemes Icon Sets
25. Freebies | Little Box Of Ideas
26. IconFinder - Simge Bulucu
27. IconFever - Simge Bulucu
28. IconsPedia - Simge Bulucu - PNG Icons & Icon Packs Download | IconsPedia - Free Icons
29. Icon Seeker - Simge Bulucu - Icon Seeker, an icon search engine, help you search and free downlad icons
30. Veryicon - Simge Bulucu
Umarım 30 En iyi Bedava Icon Sitesi icon arayışlarınızda sizlere yardımcı olacaktır.
Kola Gelsin...
Blogger Akordiyon Sütunlar - JQuery Accordion menu 4 Mar 2010 9:05 PM (15 years ago)
 Blogger sütun ve Akordiyon nasıl olurda bir başlıkta toplanabilir? Sütunlar bir nevi akordiyon gibi hareket ederse neden olmasın.
Blogger sütun ve Akordiyon nasıl olurda bir başlıkta toplanabilir? Sütunlar bir nevi akordiyon gibi hareket ederse neden olmasın. Marco van Hylckama Vlieg tarafından oluşturulan Simple JQuery Accordion Menu, Abu Farhan tarafından bloggera uyarlanmıştır. The Best Accordion for blogger user ismiyle yayınlanan yazısında da görülebileceği gibi temaya eklenecek basit bir kod dizini ile sütunlarda (sidebar) yer alan her gadget açılır kapanır hale dönüşecektir. Nasıl göründüğünü merak ediyorsanız, alttaki demo linkine tıklayın.
Blogger Akordiyon Sütunlar Uygulama
Simple JQuery Accordion Menu uygulamasını bloglarda kullanmak için altta belirtilen kodu, temanızdaki var olan </head> kodunun bir üst satırına yapıştırmanız yeterli.
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.2.6/jquery.min.js' type='text/javascript'/>
<script type='text/javascript'>
var sidebarnameacc1="sidebar";
var accordionside1=true;
var sideshow1=new Array(0,0);
</script>
<script src='http://all-in-one-blogger-widget.googlecode.com/files/accordionscriptv101-min.js' type='text/javascript'/>
Temanızı kaydedin. Eğer temanızda herhangi değişiklik yoksa temanızda blogger sütun adı olarak kullanılan sidebar yerine farklı bir isim kullanılmış olabilir. Sidebar yerine hangi isim verildiyse, onu bulun ve yukarıdaki kodda kırmızı ile renklendirilmiş kısmı değiştirin.
Hepsi bu kadar. Blogger akordiyon sütunlar uygulaması, kısa ve güzel bir özellik. Akordiyon gibi hareketli sütunlar özelliğini uygulama kısında herhangi bir sorun ile karşılaşırsanız lütfen yorumlar kısmında belirtin.
Kolay Gelsin...
Blogger Resim Kenarlığını Kaldırmak 4 Mar 2010 3:33 AM (15 years ago)

.post img {Bulmuş olduğunuz kodda border: 1px solid $borderColor; kısmını silin. Böylece Blogger Resim Kenarlığını kaldırmış olacaksınız. Ayrıca kenarlıkları düzenlemek için Blogger Kenarlık Düzenleme yazısını da okumanızı tavsiye ederim.
padding: 4px;
border: 1px solid $borderColor;
}
Kolay gelsin.
Blogger Resim Kenarlık Düzenleme 2 Mar 2010 10:50 PM (15 years ago)
Blogger, blogda kullandığınız resimlerinize basit kenarlık ekler. Bu eklenen kenarlığın şekli temanızda belirtilmiştir. Blogger standart temalarında eklenen kenarlık oldukça basit görünümlüdür. İsterseniz bu kenarlığı kaldırabilirsiniz. Ya da farklı yöntemler kullanarak istediğiniz türde bir kenarlık oluşturabilirsiniz. Görsel olarak blogunuzda düzenleme yapmak istiyorsanız. Resimlerinize farklı bir hava katarak buna başlayabilirsiniz. Blogger Resim Kenarlık Düzenleme, temanıza uygun kodları ekleme ya da her resimde farklı kenarlık kullanma yöntemi ile uygulabilir.
Konuyu örneklerle anlatacağım. Farklı kenarlık kullanımı için; yüklenen resim kodları üzerinde düzenleme ve temaya CSS kodları ekleme seçeneklerini örnek resimlerin altında göreceksiniz.
1. Basit Kenarlık Düzenleme
Öncelikle klasik bir kenarlık ile başlamak yerinde olacaktır. Blogger standart temalarındaki varsayılan kenarlık benzeridir.

Yüklediğiniz resmin kodları üzerinde düzenleme yapmak için;
<img src="http://i49.tinypic.com/11m6mqf.jpg"Temanıza eklemek için;
style="border:1px solid #cc0000;"/>
border:1px solid #cc0000;kodunu kullanabilirsiniz. Bu CSS kodunu temanızda uygun yere ekleyebilirsiniz.
2. Padding ve Kenarlık Düzenleme
Yukarıdaki örnek resimden farklı olarak eklenen kenarlık, resmin etrafında belirlenen bir boşluk bıraktıktan sonra görüntülenecektir.

Yüklediğiniz resmin kodları üzerinde düzenleme yapmak için;
<img src="http://i45.tinypic.com/apkaib.jpg"Temanıza eklemek için;
style="border:1px solid #cc0000; padding:6px;"/>
border:1px solid #cc0000; padding: 6px;kodunu kullanabilirsiniz.
3. Padding, Kenarlık ve Renkli Arka Plan Düzenleme
Yukarıdaki örnekte resim ve kenarlık arasında belli bir mesafe bırakmıştık. Şimdi, resim ve kenarlık arasındaki boşluk (arka plan) renklendirilecek.

Yüklediğiniz resmin kodları üzerinde düzenleme yapmak için;
<img src="http://i49.tinypic.com/11m6mqf.jpg"Temanıza eklemek için;
style="border:1px solid #cc0000; padding:6px;
background-color:#E5ECF9;" />
border:1px solid #cc0000; padding:6px;kodlarını kullanabilirsiniz.
background-color:#E5ECF9;
4. Geniş Kenarlık Düzenleme
İkinci örnekte yer alan resimde görebileceğiniz gibi, kenarlık ve resim arasında belli bir boşluk var. Bu çerçeveyi daha da genişletebiliriz.

Yüklediğiniz resmin kodları üzerinde düzenleme yapmak için;
<img src="http://i45.tinypic.com/apkaib.jpg"Temanıza eklemek için;
style="border:1px solid #E5ECF9;
padding:40px 50px 40px 50px;" />
border:1px solid #E5ECF9;kodlarını kullanabilirsiniz.
padding:40px 50px 40px 50px;
5. Geniş Kenarlık ve Renkli Arka Plan Düzenleme
Üçüncü ve dördüncü tür kenarlıkları birbirleri ile bütünleştirdiğimizde ortaya çıkacak olan kenarlık, geniş ve arka plan rengi olan bir kenarlık olacaktır.

Yüklediğiniz resmin kodları üzerinde düzenleme yapmak için;
&<img src="http://i49.tinypic.com/11m6mqf.jpg" style="background-color: #e5ecf9; border: 1px solid #99cccc; padding: 40px 50px;" />Temanıza eklemek için;
border:1px solid #99cccc; background-color: #e5ecf9;
padding:40px 50px 40px 50px;
kodlarını kullanabilirsiniz.
6. Geniş Kenarlık ve Resimli Arka Plan Düzenleme
Yukarıdaki örnekte arka plan rengini nasıl belirleyebileceğinize dair örnek vermiştim. Şimdi de arka plan olarak nasıl resim yerleştirebilir? sorusuna cevap verelim;

Yüklediğiniz resmin kodlarında düzenleme yapmak için;
<img src="http://i49.tinypic.com/11m6mqf.jpg" style="border:5px solid #cc0000; padding:40px 50px 40px 50px; background: url(http://i50.tinypic.com/14kzgqr.jpg);" />Temanıza ekleme için;
border:border:5px solid #cc0000;
padding:40px 50px 40px 50px;background: url(http://i50.tinypic.com/14kzgqr.jpg);
kodlarını kullanabilirsiniz.
Altıncı örnekte arka plan resmi olarak oluşturulan görüntüyü kendiniz online olarak oluşturabilirsiniz. 'Stripe Generator' ismi verilen Çizgili Arka Plan Resim Oluşturma özelliğini sağlayan sitelerden yardım alabilirsiniz. Bazıları şöyle; Stripemania, Stripe Generator
Yukarıdaki altı örnek ile; resim kenarlık düzenleme, resim ve kenarlık arası boşluğu padding değeri ile değiştirme, geniş kenarlık oluşturarak arka planı farklı renklerle renklendirme gibi basit ama temel özellikleri pekiştirmiş olduk.
Örnek kenarlıklar için düz çizgi (solid) kullandım. Sizler farklı tür çizgi çeşitleri kullanabilirsiniz. W3Schools sitesinden kenarlık (border) çeşitlerini inceleyebilirsiniz. Noktalı (dotted), çift (double), outset... gibi farklı kenarlık çizgileri kullanılabilir. Ayrıca kenarlık renklerini ve kalınlıklarını değiştirmekte mümkün.
CSS Kodları Nereye Eklenir?
Yukarıdaki örnekler verilen örnek CSS kodlarını temanızda hangi kısımlara ekleyebilirsiniz?
* Başlık Alanı - #header ve ya .header
* Yazı Alanı - #main ve ya .post img
* Sütunlar - #sidebar ve ya .sidebar
* Sayfa Altlığı - #footer ve ya .footer
Örnek;
Sayfa altı için; #footer {...} kodundan hemen sonra;
.footer img {kodu eklenirse sayfa altında kullanılan resimlerin kenarlıkları tanımlanmış olur.
border:5px solid #cc0000; padding: 6px;}
Umarım, başlık alanı, yazı alanı, sütunlar, sayfa altlığı gibi alanlarda kullanılacak resimler için nasıl kenarlık yapılabilir sorusuna cevap veren bi yazı olmuştur.
Ayrıca bu kenarlık oluşturma özelliklerini; sütun, alıntı (blockquote), sayfa altlığı gibi kısımlarda da kullanabilirsiniz.
Resimlere hover efekti vererek gölgelendirmeyi de anlatmayı planlamıştım ancak yazı tahminimden uzun oldu artık yeni bir yazıda...
Kolay gelsin...
4 Farklı Yöntem ile Site Haritası Oluşturma 28 Feb 2010 9:05 PM (15 years ago)

Eğer, Google'da indekslenmek için site haritası oluşturmak istiyorsanız; Site haritası Oluşturma ve Web Yönetici Araçlarına Kayıt isimli yazıyı okuyabilirsiniz.
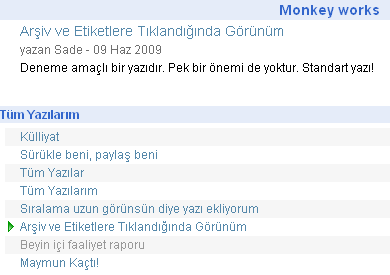
Alttaki örnek görüntüdeki, site haritası javascript ile çalışıyor ve yüklenmesi zaman alabilir. Yükleneme süresi yazı yoğunluğunuz ve blogunuzda kullandığınız ek dosyalar ile alakalı olarak değişiklik gösterebilir.
1.1. Öncelikle yeni bir yazı girişi yapın. Sadece başlık alanını doldurun yazı alanını boş bırakın. Başlığınızı 'Tüm Yazılarım', 'Arşiv',... gibi başlıklar verebilirsiniz. Yazıyı etiketleyebilirsiniz, ancak, yorumlara kapatmanızı öneririm.
1.2. Yazıyı yayınlamadan önce Kayıt Seçeneklerinden yazının geçmiş bir tarihte yayınlanması için tarihini değiştirin. Böylece yeni yazılarınızda, ana sayfanızda görüntülenmez. Yazıyı yayınlayın. Bu yazı sizin tüm yazılarınızın görüntüleneceği alan olacak. Yazının adresini kaydedin.
1.3. Yerleşim > HTML'yi Düzenle yolunu izleyin ve Temanızda </head> kodunu aratın ve alttaki kodu bir üst satırına yapıştırın.
<b:if cond='data:blog.url == "http://monkeyworks-takipteyiz.blogspot.com/2010/02/tum-yazlar.html"'>
<style>
#toc {
border: 0px solid #000000;
background: #ffffff;
padding: 5px;
width:100%;
margin-top:10px;
}
.toc-header-col1, .toc-header-col2, .toc-header-col3 {
background: #ddd;
color: #000000;
padding-left: 5px;
width:50%px;
}
.toc-header-col2 {
width:15%;
}
.toc-header-col3 {
width:25%px;
}
.toc-header-col1 a:link, .toc-header-col1 a:visited, .toc-header-col2 a:link, .toc-header-col2 a:visited, .toc-header-col3 a:link, .toc-header-col3 a:visited {
font-size:93%;
text-decoration:none;
}
.toc-header-col1 a:hover, .toc-header-col2 a:hover, .toc-header-col3 a:hover {
font-size:93%;
text-decoration:underline;
}
.toc-entry-col1, .toc-entry-col2, .toc-entry-col3 {
padding-left: 5px;
font-size:93%;
}
.post{display:none;}
.comments-block{display:none;}
.comment-form{display:none;}
.comment-footer{display:none;}
.blog-pager{display:none;}
.date-header{display:none;}
.feed-links{display:none;}
.comments{display:none;}
</style>
</b:if>
Kırmızı ile renklendirilmiş adresi 1.2. adımında oluşturduğunuz adres ile değiştirin.
1.4. Temanızda Widget Şablonlarını Genişlet'a tıklamadan alttaki kodu aratın;
<b:widget id='Blog1' locked='true' title='Blog Kayıtları' type='Blog'/>Bulacağınız kod yazı alanınızın kodudur. Bulamamanız imkansız. Bulduğunuz kodun hemen bir üst satırına alttaki kodu yapıştırın. Ve yine kırmızı ile renklendirilmiş olan web adresini 1.2. adımında oluşturduğunuz adres ile değiştirin.
<b:widget id='HTML258' locked='false' title='Tüm Yazılar' type='HTML'>
<b:includable id='main'>
<b:if cond='data:blog.url == "http://monkeyworks-takipteyiz.blogspot.com/2010/02/tum-yazlar.html"'>
<h2 class='title'>Tüm Yazılar</h2>
<div class='widget-content'>
<div id='toc'><img src='http://i38.tinypic.com/34ov7n4.gif'/>Tüm Yazılar Yükleniyor...</div>
</div>
<b:include name='quickedit'/>
</b:if>
</b:includable>
</b:widget>
1.5. Şimdi temanızda </body> kodunu aratın ve bir üst satırına alttaki kodu yapıştırın. Kırmızı ile renklendirilmiş olan web adresini 1.2. adımında oluşturduğunuz yazının adresi ile değiştirin. Mavi ile renklendirilmiş olan adreslerin yerine de kendi blog adresinizi yazın.
<b:if cond='data:blog.url == "http://monkeyworks-takipteyiz.blogspot.com/2010/02/tum-yazlar.html"'>
<script style="text/javascript" src="http://www.weebly.com/uploads/2/2/1/0/2210502/blogtoc.js"></script>
<script src="http://monkeyworks-takipteyiz.blogspot.com/feeds/posts/default?alt=json-in-script&max-results=500&callback=loadtoc"></script>
<script src="http://monkeyworks-takipteyiz.blogspot.com/feeds/posts/default?alt=json-in-script&start-index=501&max-results=500&callback=loadtoc"></script>
<script src="http://monkeyworks-takipteyiz.blogspot.com/feeds/posts/default?alt=json-in-script&start-index=1001&max-results=500&callback=loadtoc"></script>
<script type="text/javascript">showToc();</script>
</b:if>
1.6. Temanızı kaydedin. 1.2. adımında oluşturduğunuz yazıyı görüntüleyin. Tüm yazılarınız örnek resimdekine benzer şekilde görüntülenecektir. Herhangi bir sorunla karşılaşanlar, yorum kısmında belirtebilirler.
Site Haritası oluşturmak için kullanabileceğiniz belkide en kolay yöntem Abu Farhan tarafından oluşturulan site haritasıdır.
Yeni bir yazı oluşturun ve taslağınız HTML'yi düzenle şeklindeyken alttaki kodu yapıştırın ve yayınlayın. Nasıl göründüğünü merak edenler arşiv yazısını ziyaret edebilirler.
<script style="text/javascript" src="http://www.abu-farhan.com/script/daftarisiblogger/blogtoc-min.js"></script>Yukarıdaki kodda takipteyiz yerine kendi blog adresinizi yazmayı unutmayın.
<script src="http://www.takipteyiz.blogspot.com/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc"></script>
Site haritası oluşturma yazıların özetlerini göstermek mümkün. Bu sitede anlatılan site haritası oluşturma yöntemini kullanarak blogdaki tüm yazıları alt alta sıralayacağız.
3.1. Öncelikle Blogger oturumunuzu açın ve ilgili blogunuzun Ayarlar > site içerik takibi yolunu izleyin ve 'Blog İçerik Takiplerine İzin Ver' seçeneğini Kısa olarak işaretleyin. Böylelikle kullanacağınız eklentide yazılarınızdan kısa özetleri eklentinin üst kısmında görüntüleyebileceksiniz.
3.2. Google AJAX Feed API adresini ziyaret edin. 'Sözleşmeyi okudum, kabul ettim' (I have read and agree with the terms and conditions) kutucuğunu işaretleyin ve blog adresinizi yazarak 'Generate API KEY' tuşuna basın. Açılan sayfada 'Your key is' bölümünü hemen altındaki satırda yer alan kodu kaydedin.
3.3. Yerleşim kısmında gadget ekle ile HTML/JavaScript Ekleyin. Açılan sayfaya alttaki kodu yapıştırın. Kaydetmeden önce bazı değişiklikler yapılacak unutmayın. Yapılması gereken düzenlemeleri şu şekilde sıralayabiliriz;
* 3.2. de kaydettiğiniz API KEY'i alttaki kodda yeşil ile renklendirilmiş kısma yapıştırın.
* Kırmızı ile renklendirilmiş olan blogadiniyaz kısmına blog adresinizi yazın.
* BLOG ADI kısmına blog adınızı yazın.
* Opsiyonal olarak yükleniyor ve Tüm Yazılar kısımlarını değiştirebilirsiniz.
<!-- ++Begin Dynamic Feed Wizard Generated Code++ -->
<!--
// Created with a Google AJAX Search and Feed Wizard
// http://code.google.com/apis/ajaxsearch/wizards.html
-->
<!--
// The Following div element will end up holding the actual feed control.
// You can place this anywhere on your page.
-->
<div id="feed-control">
<span style="margin:10px;padding:4px;">Yükleniyor...</span>
</div>
<!-- Google Ajax Api
-->
<script src="http://www.google.com/jsapi?key=<<API KEY YAZ>>"
type="text/javascript"></script>
<!-- Dynamic Feed Control and Stylesheet -->
<script src="http://simblogg.googlepages.com/gfdynamicfeedcontrol.js"
type="text/javascript"></script>
<style type="text/css">
@import url("http://www.google.com/uds/solutions/dynamicfeed/gfdynamicfeedcontrol.css");
</style>
<script type="text/javascript">
function LoadDynamicFeedControl() {
var feeds = [
{title: 'TÜM YAZILAR',
url: 'http://blogadiniyaz.blogspot.com/atom.xml?redirect=false&start-index=1&max-results=999'
}];
var options = {
stacked : true,
horizontal : false,
title : "BLOG_ADI."
}
new GFdynamicFeedControl(feeds, 'feed-control', options);
}
// Load the feeds API and set the onload callback.
google.load('feeds', '1');
google.setOnLoadCallback(LoadDynamicFeedControl);
</script>
Kendi Bloguna Ekle <a href="http://takipteyiz.blogspot.com">Takip Listem</a>
<!-- ++End Dynamic Feed Control Wizard Generated Code++ -->
Değişiklikleri yaptıktan sonra Gadgeti kaydedin. Gadgeti sürükleyerek Başlık (Header) veya blogger menü kullanıyorsanız onun altına konumlandırın. Eğer Gadget'i Başlık altına sürükleyemiyorsanız, temanızda ufak bir değişiklik yapmalısınız. Temanızda
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>kodunu bulun ve maxwidget='1' kısmını maxwidget="2" ile değiştirin.
3.4. Bu adımda Blogger Forum Ekleme yazısında yaptığımız gibi; Site haritası Eklentisini, blogun statik sayfalarında görüntüleyebiliriz. Zira ekleyeceğimiz kod Gadget Ekleme ile yapılıyor. Eklenen gadgetin her sayfada görüntülenmesi istenen bir durum değildir. Bu izleyeceğiniz adımlarla oluşturulacak site haritası daha kullanışlı olacak ve göze hitap edecek.
Öncelikle yeni bir statik sayfa oluşturun. Statik sayfa oluşturmak için statik sayfa oluşturma yazısından faydalanabilirsiniz. Yorumlara kapatmanızı öneririm. İçeriğini boş bırakın ve yayınlayın. Oluşturduğunuz yazının adresini kaydedin. Örnek;
http://blogadiniyaz.blogspot.com/p/takiplistem-forum.html
3.5. Eklentiyi Statik sayfada görüntülemek için Yerleşim > HTML'yi düzenle yolunu takip edin. Widget genişlet Kutucuğuna tıklayın. Eklediğiniz< eklentiyi bulun ve altta örnek olarak verilen koddaki kırmızı kısımları temanıza yerleştirin. Kırmızı haricindeki kodlar örnektir.
<b:widget id='HTML3' locked='false' title='Eklentinize verdiğiniz isim' type='HTML'>Yukarıdaki kodda STATIK-SAYFA-URL yazan kısma 3.4. adımında oluşturduğunuz statik adresinizi yazın ve temanızı kaydedin.
<b:includable id='main'>
<b:if cond='data:blog.url == "STATIK-SAYFA-URL"'><!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:if></b:includable>
</b:widget>
İsteyenler bu yöntemi sidebar içinde uygulayabilirler böylelikle sidebar sütun kısmı statik sayfanızda görüntülenmez.
Kendi site haritanızı kendiniz oluşturun. Fikri güzel ve düzenle olarak güncellendiğinde faydalı olabilecek bir özellik. Daha önce yazılarımı alfabetik olarak sıralamıştım. Tek tek elle yazdım hepsini. İsteyenler Alfabetik olarak Tüm Yazılarım isimli yazımı kontrol edebilirler. Ama benim gibi güncellemekten bir süre sonra sıkılırsanız pek bir manası kalmıyor. Neredeyse bir senedir güncellememişim yazılarımı.
Site Haritası Oluşturma hakkında sizlerle 4 Farklı Yöntem paylaştım. Umarım yöntemleri yeterince anlaşılır şekilde anlatabilmişimdir. Eğer aklınıza takıalan kısımlar olursa, lütfen yorumlar kısmına yazın.
Kolay Gelsin...
Blogger Sürükle Paylaş 28 Feb 2010 6:42 AM (15 years ago)
Sürükle paylaş özelliği, Mashable sitesini ziyaret edenlerin dikkatini çekmiştir. Fare (mouse) ile linklerin (özellikle resim) üzerine geldiğinizde 'Sürükle Paylaş' (Drag to Share) yazısı çıkar. Yazı çıkan link farenin sağ tuşu yardımı ile hareket ettirildiklerinde açılan sürükle paylaş sayfasında sosyal ağ bağlantı tuşları ile istenen link paylaşılır.
Blogger Sürükle Paylaş - Önizleme
Kısaca bu şekilde anlatılabilecek olan Sürükle Paylaş özelliği artık blogger içinde kullanılabilir. Görsel olarak nasıl göründüğünü merak edenler PrettySociable, Mashable like sharing sitesini ziyaret edebilir.
Bloggerdaki görünümünü merak edenler Sürükle Paylaş blogundan 'Sürükle Paylaş' ya da 'Tut ve Yay' da diyebileceğim özelliği test edebilirler. Bu örnekte orjinalinden farklı olarak 'Drag to Share' yerine 'Tut ve Yay', 'Share on Facebook' yerine de 'Facebook ile YAY' kullandım. Biraz türkçeleştirmiş oldum. 'Sürükle, Paylaş' kelimelerini ü ve ş harflerinin uyumsuzluğundan dolayı kullanamadım. İsteyenler orjinal halini de kullanabilirler.
Eğer Blogger Sürükle Paylaş özelliğini beğendiyseniz yazının devamını okumalısınız.
Adım 1: Temanızda </head> kodunu CTRL+F tuşlarını kullanarak aratın. Alttaki kodu kopyalayın ve bulmuş olduğunuz kodun hemen bir üst satırına yapıştırın.
<!--SURUKLE-PAYLAS-BASLAR-->
<link charset='utf-8' href='http://www.weebly.com/uploads/2/2/1/0/2210502/prettysociable.css' media='screen' rel='stylesheet' type='text/css'/>
<script charset='utf-8' src='http://www.weebly.com/uploads/2/2/1/0/2210502/jquery-1.3.2.min.js' type='text/javascript'/>
<!--[if lte IE 6]><script src="http://www.weebly.com/uploads/2/2/1/0/2210502/dd_belatedpng.js" type="text/javascript" charset="utf-8"/>
<![endif]-->
<script charset='utf-8' src='http://www.weebly.com/uploads/2/2/1/0/2210502/jquery.prettysociable.js' type='text/javascript'/>
<!--SURUKLE-PAYLAS-BITER-->
Adım 2: Temanzıda </body> kodunu aratın. Alttaki kodu kopyalayın ve bir üst satırına yapıştırın.
<!--SURUKLE-PAYLAS-BASLAR-->
<script charset='utf-8' type='text/javascript'>
$.prettySociable();
</script>
<!--SURUKLE-PAYLAS-BITER-->
Bu işlemlerin ardından temanızı kaydedebilirsiniz.
Adım 3: Yukarıdaki ilk iki adım gerçekleştirildikten sonra, bu özelliği, yazı içerisinde kullanmak için linklerde ufak bir değişiklik yapılmalı. Linklere rel="prettysociable" kodu eklenmeli.
3.1. Web adresleri için Sürükle Paylaş Kullanımı
Sürükle Paylaş özelliğini kullanmak istediğiniz web adreslerinize, eklemeniz gereken kısım ve konumlandırmanız gereken yer alttaki örnekte belirtilmiştir.
<a href="http://www.google.com/" rel="prettysociable">Google</a>
3.2. Resimler için Sürükle Paylaş Kullanımı
Sürükle Paylaş özelliğini kullanmak istediğiniz resimlerinizin kodlarına, eklemeniz gereken kısım ve konumlandırmanız gereken yer belirtilmiştir.
<a href="http://www.google.com/" rel="prettysociable"><img src="http://www.google.com.tr/images/art.gif" /></a>
İsterseniz daha önce kullandığınız link ve resimlere rel="prettysociable" kodunu ekleyerek geçmiş yazılarınız güncelleyebilirsiniz.
Tut ve Yay olarak Türkçeleştirmeye çalıştığım şekli yerine orjinalini kullanmak isteyenler adresinden gerekli tüm dosyaları indirebilir. İndirdiğiniz dosyaları bloggerda javascript depolama yazısından yardım alarak kullanabilirsiniz.
Kolay Gelsin.
Yorum Gönder yazısını Değiştirme - Düzenleme 28 Feb 2010 4:24 AM (15 years ago)

<h4 id='comment-post-message'><data:postCommentMsg/></h4>Bulmuş olduğunuz bu kodda <data:postCommentMsg/> kısmına istediğiniz yazıyı yazabilirsiniz. Kodun yerine yazdığınız yazı, Yorum Gönder yazının yerine görüntülenir.
#comments h4 {
margin:1em 0;
font-weight: bold;
line-height: 1.4em;
text-transform:uppercase;
letter-spacing:.2em;
color: $sidebarcolor;
}
Bu CSS kodlarında yazının normal ya da kalın olmasını sağlayabilirsiniz. Normal için font-weight: normalkullanabilirsiniz.
Yazının satır yüksekliğini değiştirebilirsiniz. Herhangi bir tanımlama da bulunmak zorunda değilsiniz. line-height: 1.4em kodunu kaldırabilirsiniz.
Yazının tüm harlerinin büyük olmasını sağlayan text-transform:uppercase kodu yerine text-transform:lowercase kodunu kullanarak yazının tüm harflerinin küçük olmasını sağlayabilirisiniz.
Harfler arası boşlığu belirleyebilirsiniz. Arttırıp azaltmak için letter-spacing:.2em kodundaki .2em değerini değiştirin.
Renk düzenlemesi için color: $sidebarcolor kodu yerine color:#cc0000 gibi istediğiniz renk kodunu yazıp değiştirebilirsiniz.
Yorum Gönder Yazısının Yerine Resim Ekleme
Yorum Gönder Yazısını Düzenlemede bahsi geçen CSS kodunun hemen altına alttaki kodu ekleyin. Ya da ]]>skin> kodunun hemen üst satırına da yükleyebilirsiniz.
#comment-post-message {
background:url("http://i49.tinypic.com/ixvbkw.jpg") no-repeat scroll left top transparent;
height:25px;
margin-bottom:10px;
text-indent:-9999px;
width:267px;
}
Yukarıdaki kodda belirtilen mavi renkli resim linkinin yerine kendi tasarladığınız resmi kullanabilirsiniz.
Kolay Gelsin...
Blogger Profil Düzenleme 25 Feb 2010 10:37 PM (15 years ago)

Blogger Profil düzenleme, sadece CSS kodları ile yapılabilir. Herhangi bir ek dosya eklemenize gerek yoktur. Profil resminin etrafına kenarlık, profil bilgilerinin içine resim eklenebilir. Örnek olması için, yandaki resimdeki gibi görüntülenecek profil düzenledim. Fare ile üzerine gelindiğinde hover efektleri ile profil resmi etrafındaki sınır (border) değişecek. Profil açıklamasının üstüne gelince sağ alt köşede ufak bir resim görüntülenecek. Dahası sizin hayal gücünüze kalmış.
.profile-img {
height: 30px;
width: 30px;
float: left;
margin: 0 5px 5px 0;
padding: 4px;
border:3px solid #3B5998;
}
.profile-img:hover {
border:3px dotted #3B5998;
}
.profile-data {
margin:0 10px 20px 10px;
padding:3px;
font: bold 10pt "ms sans serif", verdana,Arial;
color:#3B5998;
line-height: 1.6em;
text-align:left;
text-transform:lowercase;
}
.profile-data:hover {
color:#3B3A3B;
}
.profile-datablock {
margin:0.5em 0 .5em;
}
.profile-datablock:hover {
background: transparent url(http://i46.tinypic.com/11me0jd.jpg) no-repeat bottom right ;
}
.profile-textblock {
color:#333;
margin: 0.5em 0;
line-height: 1.6em;
padding:5px 0 5px 0;
border-top:2px solid #3B5998;
border-bottom:2px solid #3B5998;
}
Yukarıdaki kodda sınır (border) renklerini, resim boyutunu, arkaplan rengini, profil yazısının altında yer alan kısımdaki küçük resmi vb. değişiktirmek mümkün.
Kolay gelsin...
Etiketler Sayfasındaki Yazı Sayısını Düzenleme 24 Feb 2010 9:05 PM (15 years ago)

Etiketler sayfasındaki yazı sayısını düzenleme için yapılması gereken ufak bir kod eklemekten fazlası değil. Merak edenler yazının devamını okuyabilirler.
Temanızın yedeğini almayı unutmayın. Blogger hesabınıza giriş yapın. Kumanda paneli, yerleşim, HTML'yi düzenle yolunu izleyin ve Widget Şablonlarını Genişlet kutucuğuna tıklayın.
Temanızda
expr:href='data:label.url'kodunu aratın.
Bulduğunuz kodu alttaki kod ile değiştirin.
expr:href='data:label.url + "?max-results=7"'
Birden fazla kod bulabilirsiniz, hepsini değiştirin. Yukarıdaki kodda kırmızı ile renklendirilmiş sayıyı etiketler sayfasındaki yazı sayısını düzenleme için kullanabilirsiniz. Görüntülenmesini istediğiniz sayı ile değiştirin. İşte hepsi bu kadar.
Etiketlerle alakalı birçok faydalı yazıyı da yine Takip Listem'de bulabilirsiniz. Bazıları şöyle;
Sizlerin de aklına takılan, olabilitesini merak ettiğiniz, arşivde bulunmasını istediğiniz, faydasının çok zararının yok olduğuna inandığınız konular varsa, lütfen yorunlar kısmında belirtin. Teşekkürler...
Kolay gelsin...
jQuery ile Resimlere Başlık Ekleme 24 Feb 2010 2:35 PM (15 years ago)

Resimlere jQuery ile Başlık Eklemek için yapılması gerekenler şöyle;
Temanızın yedeğini almayı unutmayın.
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.2.6/jquery.min.js' type='text/javascript'/>Yukarıdaki kodu kopyalayın ve temanızda yer alan </head> kodunun bir üst satırına yapıştırın. Temanızı kaydedin.
<script src='http://dl.getdropbox.com/u/1693834/javascript/addcaption.js' type='text/javascript'/>
/* jQuery ile Resimlere Başlık EklemeYukarıdaki kodu kopyalayın ve temanızdaki ]]></b:skin> kodunun bir üst sırasına yapıştırın. Temanızı kaydedin.
--------------------------------------------------- */
div.addCaption {
margin-bottom:1.5em;
padding:10px;
text-align:center;
background:#f0f0f0;
border:1px solid #ccc;
color:#565656;
display:inline-block;
-moz-border-radius:5px;
-webkit-border-radius:5px;
}
div.addCaption img {
display:block;
}
jQuery kodlarını ve CSS kodlarımızı ekledikten sonra tema kaydedildi. Ancak bu özeliğin devreye girebilmesi için yüklenen ya da yüklenecek resimlerin kodlarında ufak bir düzenleme yapılmalıdır. Yukarıdaki örnek resim kodunda, kırmızı ile kutucuğa alınan iki kodu her kullanmak istediğimiz resime elle yazılmalı. Resime addCaption ve title eklemelisiniz. Burada dikkat etmeniz gereken nokta şudur; addCaption ve title kodları, resim kodunun img ile başlayan kısımdan hemen sonra eklenmelidir. Örnek;
<img class="addCaption" title="Resim-Başlık"/>
Resimlere Zoom Ekleme özelliğinin ardından yine resimlerle alakalı faydalı bir özellik daha anlatılmış oldu. Anlaşılmayan kısımlar olursa lütfen yorumlar kısmında belirtin.
Kolay Gelsin...
Test Blogu Oluşturma 23 Feb 2010 1:18 AM (15 years ago)

Öncelikle tüm blog içeriğinin yedeklemekte fayda var. Böylelikle değerli vaktinizi ayırıp yazdığınız yazılarınızı koruma altına almış oalcaksınız. İzlemeniz gereken yol; Blogger Kumanda Paneli > Ayarlar > Temel > Blog Araçları > Blogu dışa aktar şeklindedir. Açılan yeni pencerede Blogu Yükle tuşuna basarak tüm yazılarınızı yedekleyebilirsiniz.
İkinci adım olarak sırada, orjinal temanın bir kopyasını almak var. Bu adım, iç rahatlığı ile stresten uzak bir şekilde temada her türlü değişikliği yapabilmenizi sağlayacak. İzlemeniz gereken yol; Blogger Kumanda Paneli > Yerleşim > HTML'yi Düzenle > Tam Şablonu Yükle şeklindedir. Tam Şablonu Yükle tuşuna basıp dosyayı bilgisayarınıza kaydettiğiniz de temanızın kullanmakta olduğunuz son versiyonunun bir yedeğini almış olacaksınız.
Blogdaki Tüm Yazıların yedeğini aldık. Temamızın bir kopyasını oluşturduk. Şimdi iki yedeğimizi yükleyebileceğimiz bir blog oluşturacağız. Blogger Kumanda Panelinden Blog Oluşturun seçeneğine tıklayın. Yeni test blogunuz için isim ve adres yazın. Devam tuşu ile blog oluşturun.
Oluşturduğunuz test blogunuza isterseniz daha sonradan isterseniz de blogu oluşturma esnasında Blog İçe Aktarma Aracı ile birinci adımda yedeklediğiniz yazılarınız yükleyebilirsiniz. Gelişmiş kurulum seçenekleri ile orjinal blogunuzdaki tüm yazılarınız yeni test blogunza aktarabilirsiniz. Ayrıca test blogu oluşturduktan sonra da Blogger Kumanda Paneli > Ayarlar > Temel > Blog Araçları > Blogu içe aktar yolunu izleyerek orjinal blogunuzda yer alan yazılarınızı test blogunuza yükleyebilirsiniz. İkinci adımda bilgisayarınıza yüklediğiniz .xml uzantılı dosyayı seçin ve yükleyin.
İkinci adımda izlenilen yoldan farklı olarak; Blogger Kumanda Paneli > Yerleşim > HTML'yi Düzenle > Sabit sürücünüzdeki bir dosyadan şablon yükleyin seçeneğinin yanındaki Gözat tuşuna basın ve ikinci adımda yüklemiş olduğunuz orjinal temanızın son halini test blogunuza geri yükleyin.
Beşinci adım ile birlikte Test blog oluşturuldu. Bu yazı ile birlikte; Blogu Dışa Aktarma, Orjinal Temayı Yedekleme, Blog Oluşturma, Blogu İçe Aktarma, Tema yedekleme gibi bir blogger kullanıcısının bilmesi gereken temel özellikleri de tekrar etmiş ve vurgulamış olduk. Eksik kalan ya da anlaşılmayan hususları yorumlar kısmında belirtirseniz sevinirim.
Kolay gelsin.