CARA PASANG VIDEO SECARA AUTOPLAY & TANPA VIDEO 4 Oct 2010 3:42 AM (14 years ago)
Tutorial yang pertama ini saya ingin tunjukkan bagaimana ingin membuat video youtube secara autoplay bila pengunjung masuk ke website kita.pertama sekali yg anda perlukan adalah seperti contoh di bawah :
1)copy kod embed bagi video yg anda inginkan(untuk melihat tutorial mendapatkan kod embed sila klik di sini)
2)selepas itu tambah kod embed yg asal menjadi seperti ini :
Ini adalah kod asal :
| <object width="660" height="405"><param name="movie" value="http://www.youtube.com/v/R-6rDLJlGCI?fs=1&hl=en_US&color1=0xe1600f&color2=0xfebd01&border=1"></param><param name="allowFullScreen" value="true"></param><param name="allowscriptaccess" value="always"></param><embed src="http://www.youtube.com/v/R-6rDLJlGCI?fs=1&hl=en_US&color1=0xe1600f&color2=0xfebd01&border=1" type="application/x-shockwave-flash" allowscriptaccess="always" allowfullscreen="true" width="660" height="405"></embed></object> |
Tambah kod di atas menjadi seperti ini :
| <object width="660" height="405"><param name="movie" value="http://www.youtube.com/v/R-6rDLJlGCI?fs=1&hl=en_US&color1=0xe1600f&color2=0xfebd01&border=1&autoplay=1"></param><param name="allowFullScreen" value="true"></param><param name="allowscriptaccess" value="always"></param><embed src="http://www.youtube.com/v/R-6rDLJlGCI?fs=1&hl=en_US&color1=0xe1600f&color2=0xfebd01&border=1&autoplay=1" type="application/x-shockwave-flash" allowscriptaccess="always" allowfullscreen="true" width="660" height="405"></embed></object> |
Nota : Kod yang di highligt berwarna merah adalah kod yg perlu ditambah
Untuk membuat video yang hanya mengeluarkan suara tanpa gambar anda juga perlu menambah beberapa kod. Sebagai contoh,pada page saya,about me anda boleh lihat di situ hanya terdengar lagu tanpa video..Ini adalah salah satu cara yg dilakukan oleh pemilik website yang biasanya anda cuma mendengar suara mereka setiap kali anda membuka laman website mereka.Untuk melakukannya anda ikut cara di bawah :
Ini kod asal :
| <object width="660" height="405"><param name="movie" value="http://www.youtube.com/v/R-6rDLJlGCI?fs=1&hl=en_US&color1=0xe1600f&color2=0xfebd01&border=1"></param><param name="allowFullScreen" value="true"></param><param name="allowscriptaccess" value="always"></param><embed src="http://www.youtube.com/v/R-6rDLJlGCI?fs=1&hl=en_US&color1=0xe1600f&color2=0xfebd01&border=1" type="application/x-shockwave-flash" allowscriptaccess="always" allowfullscreen="true" width="660" height="405"></embed></object> |
Tukar & tambah kod di atas menjadi seperti ini :
| <object width="0" height="0"><param name="movie" value="http://www.youtube.com/v/R-6rDLJlGCI?fs=1&hl=en_US&color1=0xe1600f&color2=0xfebd01&border=1&autoplay=1"></param><param name="allowFullScreen" value="true"></param><param name="allowscriptaccess" value="always"></param><embed src="http://www.youtube.com/v/R-6rDLJlGCI?fs=1&hl=en_US&color1=0xe1600f&color2=0xfebd01&border=1&autoplay=1" type="application/x-shockwave-flash" allowscriptaccess="always" allowfullscreen="true" width="0" height="0"></embed></object> |
Nota : Kod yg berwarna merah adalah kod yg perlu ditambah atau di ubah
Jika anda meletakkannya di side bar maka setiap page akan kedengaran suara video.Jika anda mahu kedengaran cuma di page yg anda kehendaki,anda cuma perlu copy kod yg telah di edit tadi dan paste di page yg anda kehendaki..
BACKGROUND PADA KOTAK COMMENT 24 Sep 2010 9:20 AM (14 years ago)


|
|
|
background:#ffffff url(http://i822.photobucket.com/albums/zz147/amykozo/papertu.jpg) ; border:7px solid #9999FF; padding:5px; font:normal 12pt "ms sans serif", Arial; color:#7EB2AC; width:450px; } #mGm-form iframe:hover{ background:#000000 url(http://i909.photobucket.com/albums/ac297/heryymanjala/th_t227107477_72238_7.gif); border:7px solid #999FFF; } #mGm-form a{ color:#7EB2AC; } |
anda boleh mengubah background mengikut kesesuaian anda dengan mengubah url yang diwarnakan :
2)kod berwarna merah adalah background ke 2
PASANG KOMEN LUV 24 Sep 2010 4:11 AM (14 years ago)
Bagi pengguna blogger yang berminat untuk tukar komen google kepada Komen Luv bolehlah ikut beberapa step yang aku akan ajar nanti. salah satu kelebihan komen luv adalah korang x perlu nak login dan terus boleh komen,tapi kelemahannya adalah komen2 yang diterima tidak akan keluar kat enjin carian google..korang leh tengok contoh comment luv yang aku pakai skunk nie kt contoh di bawah :










BUTTON BACK TO TOP 23 Sep 2010 9:52 PM (14 years ago)

sebelum itu pastikan anda sudah download full template untuk back up file jika ada sebarang error..
ok dengan menggunakan kekunci control + F cari kod di bawah ini:
selepas itu letakkan pula kod di bawah ini atas atau sebelum kod ]]></b:skin>
#backtotop { |
selepas anda masukkan kod di atas,sekarang cari pula kod di bawah ini
</body> |
jika sudah jumpa kod di atas,masukkan pula kod di bawah ini di atas atau sebelum kod
<a href="#" id="backtotop"><img src="Image-Url" alt="back to top" /></a> |
kod yang saya warnakan biru di atas,anda perlu masukkan url back to top button yang saya sediakan di bawah..anda cuma perlu pilih mana yang sesuai dengan blog anda



















jika sudah siap pastikan anda preview dahulu dan jika tiada apa2 error maka klik save template
KOD WARNA HTML 19 Sep 2010 8:38 AM (14 years ago)
Untuk mendapatkan kod warna anda boleh dapatkan di sini..cuma perlu pilih warna yang sesuai dengan blog anda dan copy kod yg sudah disediakan di bawah :
Kode warna yang terpilih : |
Membuat text area 19 Sep 2010 7:10 AM (14 years ago)
Text area adalah ruangan bagi kita memasukkan kod html,javascript atau lain lain teks panjang terletak dalam satu ruangan kecil...teknik ini bertujuan menjimatkan ruang post anda..untuk membuatnya anda copy kod di bawah :
<p align="center"><textarea style="WIDTH: 300px; HEIGHT: 144px" name="code" rows="6" cols="20"> masukan tulisan yang anda inginkan di sini </textarea></p> |
hasilnya akan menjadi begini :
nota:
1)kod width yg berwarna merah adalah lebar ruangan yg boleh diubah mengikut kesesuaian anda
2)kod height yg berwarna kuning adalah tinggi text yg juga boleh di ubah mengikut kesesuaian anda
3)Cols="20" berwarna hijau ialah lebar ruangan
4)Rows="6" berwarna oren ialah tinggi text area
5)tulisan berwarna kuning adalah text yg anda boleh ubah mengikut text yg anda ingin tulis.
Anda juga boleh membina kotak text area dengan butang Highlight all(untuk highlight semua text)seperti contoh dibawah ini :
jika anda tekan pada highlight all,maka kesemua text yg ada di dalam akan di highligt..selepas itu anda cuma perlu right click untuk copy..
untuk membuatnya anda copy code di bawah ini :
<div><form name="copy"><div align="center"><input onclick="javascript:this.form.txt.focus();this.form.txt.select();" type="button" value="Highlight All"> </div><div align="center"></div><p align="center"><textarea style="WIDTH: 300px; HEIGHT: 144px" name="txt" rows="100" wrap="VIRTUAL" cols="10">sila gantikan kod atau text di sini kepada kod atau text yang anda mahukan</textarea></p></div></form> |
nota:
1)anda boleh menukar perkataan highlight all yg saya saya warnakan dengan warna biru dengan perkataan yg anda suka(contohnya gantikan dengan perkataan "warna semua")
2)kod width yg berwarna merah adalah lebar ruangan yg boleh diubah mengikut kesesuaian anda
3)kod height yg berwarna kuning adalah tinggi text yg juga boleh di ubah mengikut kesesuaian anda
DROP DOWN MENU 7 Sep 2010 2:36 AM (14 years ago)
Membuat menu horizontal sebenarnya ada banyak alternatif, untuk kali ini kita akan mencuba membuat jenis menu horizontal type professional dropdown, sebagaimana namanya tentunya ini akan membuat blog/site kita menjadi lebih lebih professional
Langkah Pertama
Login ke akaun Blogger
Pergi ke DESIGN => EDIT HTML => EXPAND TEMPLATE WIDGET.
Selepas itu dengan menggunakan ctrl+f atau f3, cari kod ]]></b:skin>
copy kod di bawah ini dan paste kn sebelum atau di atas kod ]]></b:skin>
.preload1 {background: url(http://i864.photobucket.com/albums/ab206/kibagus/menu%20animasi/three_0a.gif);} |
jika telah siap,klik preview dahulu..jika tiada apa2 error maka klik save template dan teruskan dengan step di bawah pula
Langkah kedua
1)Klik Page design
2)Klik Add Gadget dan masukkan kod di bawah
<span class="preload1"></span> |
Keterangan :
- Warna Merah, Alamat URL yang akan menjadi drop menu(isikan dengan web yg anda inginkan)
- Warna Hijau, tajuk besar bagi menu hadapan(anda cuba ubah dan lihat hasilnya)
CARA PASANG FLOATING BUTTON 6 Sep 2010 7:42 PM (14 years ago)
Jika sebelum ini saya menjagar bagaimana ingin sorokkan shoutbox di sisi blog,tutorial kali nie pula saya ingin mengajar bagaimana cara memasang floating button seperti contoh di bawah :
ok untuk membuatnya pertama sekali pergi LOGIN BLOG => DESIGN =>ADD A GADGET => HTML/JAVA SCRIPT
pastu masukkan kod di bawah
<style type='text/css'> |
nota:
BUAT TULISAN SUPERSCRIPTED 6 Sep 2010 2:41 AM (14 years ago)
tutorial simple je...tengok contoh di bawah
<p>This text is <sup>superscripted!</sup></p> |
hasilnya
This text is superscripted!
lagi satu contoh
2<sup>3</sup> = 8 |
hasilnya
23 = 8
14x
selamat mencuba..
TULISAN DENGAN BACKGROUND BERWARNA 6 Sep 2010 2:20 AM (14 years ago)
Nie ade sket tips simple untuk korang..kalau korang ade artikel yang perlu untuk di highlight boleh cuba kod di bawah nie..
<table bgcolor="#777777"> |
dan hasilnya nanti jadi camnie
|
- kod yg berwarna ungu tue korang leh tukar dengan warna background yg korang nak
- kod warna biru untuk jenis tulisan..kalau korang ada tulisan yg lebih menarik bolehlah masukkan kt situ
- kod warna merah tue adalah kod untuk warna ijau(seperti dalam contoh..korang bleh tukar ikut kreativiti korang..
- kod berwarna hijau tue korang isilah dengan pape teks yg korang suka..
TULISAN LINK MEMBESAR DAN BERWARNA-WARNI 4 Sep 2010 7:21 PM (14 years ago)
Berikut adalah caranya :
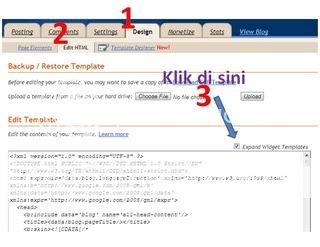
1. Login to Blogger kemudian pilih "design"
2. Klik pada "Edit HTML" selepas itu 'expand widget template'
3.Sebelum itu jangan lupa "DOWNLOAD FULL TEMPLATE" ini bagi menyelamatkan template jika berlaku sebarang error..
4. selepas selesai download cari kod a:link dan a:hover dan gantikan dengan kod dibawah ini :
|
warna hijau menunjukkan ukuran font
warna kuning adalah font italic ketika pointer dihalakan pada link
warna biru menunjukkan style mouse pointer dan boleh ditukar menjadi crosshair, hand, wait,
untuk pengguna template bukan dari blogger mungkin ada yg bermasalah..anda cuba cuma masukkan kod ini di bawah kod a:hover:
|
Jika anda ingin menukar style cursor mouse cuma dengan menggantikan kod wait seperti contoh yg saya berikan di bawah ini :
|
kepada
|
4. setelah selesai klik dahulu preview,jika tiada error maka klik save Template.
POSTING LAMA KE PAGE HADAPAN 4 Sep 2010 6:46 PM (14 years ago)
1.Masuk ke blogger,pada dashboard pilih edit posts .

2.Pada paparan edit posts,pilih posting yang dikehendakki dan klik pada edit.

3.Seterusnya pilih post options

4.Kemudian ubah tarikh posting tersebut pada tarikh yang baru.
MELETAK BORDER DI SEKELILING POST 4 Sep 2010 6:00 PM (14 years ago)
Membuat border disekeliling posting ini selain dari menambahkan seri pada posting juga sebagai pemisah diantara posting.Pada kebanyakan template sekarang sudah ada border ini.Bagaimanapun saya buat juga tutorial nie..mana la tau ada yg memerlukan..
1.Log in ke blogger
2.pilih Design--->>Edit HTML

3.Dengan menggunakan Ctrl + F Cari kod ini .post {
Kemudian letak kod berikut dibawah kod .post {
|
jika inginkan border yang berlainan gunakan kod ini:
border-top: 1px solid #000000; border-bottom: 2px solid #000000; border-right: 1px solid #000000; border-left: 1px solid #000000; |
Border boleh ditukar dengan menukar perkataan solid kepada dotted,dashed,outset,inset,groove,double dan ridge
Kod: #000000 adalah untuk warna hitam,boleh tukarkan dengan warna yang diinginkan.Begitu juga dengan ketebalan border .
Jika hendak letak warna latar belakang pada posting tambah kan kod berikut pada bahagian bawah kod tadi:
background: #000000;
atau nak letak imej sebagai background masukkan kod ini:
background:url (url image anda disini);
Cuma tukarkan kod warna yang sesuai supaya tampilan lebih menarik
klik preview dahulu,jika tiada sebarang error seterusnya klik dan save template
CARA BUAT BORDER MELENGKUNG 4 Sep 2010 5:42 PM (14 years ago)


Menukar tampilan bagi mengindahkan blog tentunya merupakan antara yang tidak dapat tidak dilakukan oleh seseorang blogger.Selain dari cantik dan tidak memberatkan loading blog adalah antara yang perlu diberi perhatian bila melakukan sesuatu perubahan pada template.Sebelum ini saya ada membuat entri tentang membuat border disekeliling posting.tapi dalam bentuk persegi.Kali ini pula dipenjuru border adalah dalam bentuk bulat.
Untuk membuatnya:
1.Masukk ke blogger dan pilih design
2.Klik edit HTML dan tandakan pada Expand template widget
3.Cari kod h2.date header{
dan letakkan kod ini dibawahnya
border-left:3px solid #0000FF; |
pada template blog ini saya letakkan pada kod: post },jadi tarikhnya terletak berasingan
4.cari kod . post-body {
dan letakkan kod ini dibawahnya
border-right:3px solid #0000FF; |
5. Kemudian cari kod ini pula, .post-footer {
Tambah kod ini dibawahnya
border-left:3px solid #0000FF; |
6.Untuk mengganti border pada sidebar pula cari kod ini:
.sidebar .widget {
dan letakkan kod ini dibawahnya
border:1px solid #0000FF; |
Kod berwarna kuning adalah kod untuk warna biru,boleh ditukarkan dengan kod warna yang bersesuaian dengan template anda.
7.klik dahulu preview,jika tiada error maka seterusnya save template .
CARA PASANG EMOTION ICON PADA BLOG 4 Sep 2010 4:47 PM (14 years ago)
![]()
Memasang emoticon smiley ini rasanya dah banyak diposting oleh blog blog lain.Namun saya masukkan pada entri kali ini bagi kemudahan rakan rakan yang blogger yang ingin memasukkan nya pada komen di blog.
Berikut adalah caranya:
1. Masuk ke Blogger -->> design -->> edit HTML
2. kemudian tandakan pada "Expand Widget Template"
3. Sekarang kembali ke template, cari kod ini :
</body>
4.Gunakan kemudahan search Ctrl +F untuk membuat pencarian
5. salin kod dibawah dan letakkan diatas kod </body>
6. setelah selesai seterusnya cari kod ini pula :
<b:if cond='data:post.embedCommentForm'>
7. Pastekan kod dibawah ini dibawah kod diatas(no. 6)
|
8)Preview dulu hasilnya,jika tiada sebarang error,klik butang dan save template
TAMBAH ICON DI SEBELAH TAJUK POST 1 Sep 2010 11:18 PM (14 years ago)
Untuk membuatnya ikuti langkah ini:
sila login blog dan masuk ke design--->> EDIT HTML

Kemudian cari kod berikut ini:
.post h3 { |
Jika tidak jumpa kod seperti diatas cuba pula kod ini :
<a expr:href='data:post.url'><data:post.title/></a>
Nota: jika terdapat lebih dari satu kod di atas ini(maksudnya anda jumpa kod yg sama) ,maka masukkan pada kod yang pertama.
Letakkan kod(yang berwwarna kuning) kepada kod url gambar anda yang sudah di upload tadi..
<a expr:href='data:post.url'><img src="gantikan kepada url gambar anda"/> <data:post.title/></a>
REPLY TO COMMENT 1 Sep 2010 11:18 PM (14 years ago)
1. Pada Design pilih,Edit HTMLdan seterusnya klik kotak “Expand widgets template”
2. Seterusnya cari kod ini:
<b:if cond='data:post.allowComments'> |
|
3. Seterusnya cari kod ini:
<b:if cond='data:post.allowComments'> |
Gantikan pula dengan kod ini:
<b:if cond='data:post.allowComments'> <h4> <b:if cond='data:post.numComments == 0'> Leave your comment </b:if> <b:if cond='data:post.numComments == 1'> 1 Comment: </b:if> <b:if cond='data:post.numComments > 1'> <data:post.numComments/> Comments: </b:if> </h4> |
Tulisan berwarna kuning(bold) boleh ditukarkan dengan perkataan yang anda inginkan.
BUAT MENU SCROLL PADA BLOG 1 Sep 2010 11:17 PM (14 years ago)
biasanya scroll bar digunakan untuk menjimatkan ruang dan saya ianya juga sangat penting bagi blogger yg byk menulis artikel..jadi untuk membuatnya anda hanya perlu ikut step2 di bawah ini :
1.Masuk ke dashboard,kemudian pilih design-->>Page elements
2.Kemudian pilih add gadget--->>HTML/JAVASCRIPT
Masukkan kod berikut:
<div style="background-color: white; border: 1px solid rgb(204, 204, 204); height: 80px; overflow: auto; padding: 5px; width: 170px;"> |
nanti akan jadi seperti ini
masukkan teks atau apa apa kod yang hendak dipaparkan disini
nota : Saiz kotak scroll boleh ditukar pada width(lebar)dan height)tinggi
untuk memasukkan tajuk link yg banyak anda perlu menggunakan kod seperti di bawah ini :
<div class="widget-content"> |
untuk masukkan link seterusnya anda cuma perlu copy kod di atas (lihat contoh di bawah) :
<div class="widget-content"> |
nota : perkataan 'ul' yg berwarna hijau adalah untuk bullet..untuk menukar kepada no anda perlu gantikan perkataan 'ul' kepada 'ol'
Kod warna merah untuk kod scroll
Kod warna kuning adalah link dan senarai kandungan yang hendak paparkan
3.setting sampai anda benar2 puas hati dan setelah selesai klik save
SOROKKAN SHOUT BOX 1 Sep 2010 11:17 PM (14 years ago)
<style type="text/css"> #gb{ position:fixed; top:50px; z-index:+1000; } * html #gb{position:relative;} .gbtab{ height:100px; width:30px; float:left; cursor:pointer; background:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjyrrnMDBA_dNvj6NGylS-_BEg7vlLdJXS6R9IWS2-iwcktpO_CjyZAYZqjwOSY8CLmeuAkmxsL9DGuFkKBN9NsZM9D9HXrkjvJVj4wkYRnAdoYu7XvEonOwO-FotzuEFZMUBcuc4zoNaxM/s320/tabs.png') no-repeat; } .gbcontent{ float:left; border:2px solid #666666; background:#F5F5F5; padding:10px; } </style> <script type="text/javascript"> function showHideGB(){ var gb = document.getElementById("gb"); var w = gb.offsetWidth; gb.opened ? moveGB(0, 30-w) : moveGB(20-w, 0); gb.opened = !gb.opened; } function moveGB(x0, xf){ var gb = document.getElementById("gb"); var dx = Math.abs(x0-xf) > 10 ? 5 : 1; var dir = xf>x0 ? 1 : -1; var x = x0 + dx * dir; gb.style.right = x.toString() + "px"; if(x0!=xf){setTimeout("moveGB("+x+", "+xf+")", 10);} } </script> <div id="gb"> <div class="gbtab" onclick="showHideGB()"> </div> <div class="gbcontent"> MASUKKAN CODE SHOUTBOX KORANG KAT SINI <div style="text-align:right"> <a href="javascript:showHideGB()"> [close] </a> </div> </div> </div> <script type="text/javascript"> var gb = document.getElementById("gb"); gb.style.right = (30-gb.offsetWidth).toString() + "px"; </script> |
- 50px untuk setkan kedudukan shoutbox korang. Semakin tinggi nombor yang korang setkan, semakin ke bawah lah korang punya shoutbox tu.
- color kuning itu masukkan code shoutbox
BUAT TULISAN BERKELIP 1 Sep 2010 11:12 PM (14 years ago)
Tulisan berkelip nie pastinya korang dah biasa nampak kt mana2 web...bagi yg tertanya2 cara membuatnya anda boleh lihat di bawah ini :
|
nota : pastikan tulisan mesti rapat,Jika ada ruang kosong antara tanda < > dengan blink ia tidak akan berfungsi
setelah siap ianya akan jadi seperti dibawah ini :
TULISAN BERKELIP
(jika anda tidak nampak berkelip maknanya browser anda tidak support untuk tulisan ini antaranya internet explorer)
Untuk meletakkan link pada teks dan berkelip:
<blink><a href="http://probuatblog.blogspot.com/2010/09/asdasdasd.html" target="_blank">sorokkan shoutbox</a></blink> |
HASILNYA:
sorokkan shoutbox
sekian dari saya..
CARA MASUKKAN VIDEO YOU TUBE 1 Sep 2010 11:03 PM (14 years ago)
pertama sekali macam biasa,layari laman web you tube..lepas tue korang pilih la mana video yg korang berkenan...dah dapat korang cari kod embeb(tengok gambar kt bawah nie)
ok dah dapat tue macam biasa la copy(nie gambar kalau x jelas lagi x taula..haha
dah copy tadi,korang gi paste kt post korang pastu save cm biase..
MEMBUAT TEKS BERGERAK 1 Sep 2010 11:02 PM (14 years ago)
untuk membuat teks bergerak adalah mudah...step yg lebih kurang dengan tulisan berkelip cuma di sini kita boleh menambah kod untuk mencantikkan lagi tulisan tadi..lihat kod di bawah ini :
<marquee>Teks bergerak</marquee> |
kod di atas ini akan menjadi begini :
Teks bergerak
untuk ubah perkataan bergerak dari kiri ke kanan gunakan kod nie pula:
<marquee direction="right" >dari kiri ke kanan</marquee> |
dari kiri ke kanan
kod berwarna merah di atas adalah kod yang saya tambah untuk menjadikannya bertukar arah
perkatan pergi dan balik (lihat contoh di bawah)
|
Selamat Datang Ke probuatblog.blogspot.com
nota : (anda boleh menukar kelajuan dengan melihat cara di bawah)
bergerak dengan setting masa sendiri
<marquee direction="right" scrollamount="10" >dari kiri ke kanan dengan tempoh masa 10</marquee> |
dari kiri ke kanan dengan tempoh masa 10
nota : tukarkan perkataan scrollamount kt atas nie dengan masa yg anda kehendaki
Berhentikan tulisan y sedang berjalan(sila halakan mouse pada tulisan di bawah)
<marquee behavior="alternate" onmouseover="this.stop()" onmouseout="this.start()">arahkankan mouse pada teks,berhenti</marquee> |
arahkankan mouse pada teks,berhenti
untuk membuat tulisan naik,turun cuba kod di bawah nie
<marquee behavior="alternate" direction="up" onmouseover="this.stop()" onmouseout="this.start()" scrollamount="2" bgcolor="#FCF81F"><marquee direction="right" behavior="alternate">Selamat Datang Ke probuatblog.blogspot.com</marquee></marquee><br /> |
Selamat Datang Ke probuatblog.blogspot.com
nota(warna backgroung boleh di ubah mengikut kesukaan anda dengan menukar kod bgcolor)
tulisan bergerak bersama gambar
<table style="border-collapse: collapse; width: 338px; height: 75px;" background="http://i822.photobucket.com/albums/zz147/amykozo/BANNAER-PRO-2.gif" border="1" bordercolor="white"><tbody><tr><td><span style="font-family:arial black;font-size:+30;color:#FF0000;"><marquee><img style="width: 30px;height:30px;"src="http://i822.photobucket.com/albums/zz147/amykozo/PinkPantherBlackGirlsTee2.jpg" />Selamat Datang ke probuatblog.blogspot.com</marquee></span></td></tr></tbody></table> |
 Selamat Datang ke probuatblog.blogspot.com Selamat Datang ke probuatblog.blogspot.com |
untuk menghasilkan tulisan dan gambar seperti di atas ini,anda perlu mengikut beberapa langkah :
1)background "http://i882.photobucket.com/albums/zz147/amykozo/BANNER-PRO-2.gif" di ubah kepada link background anda
3)bordercolor="white" iaitu warna border di ubah kepada warna border pilihan anda.
4)font-size:+30 di ubah kepada saiz font pilihan anda dan mengikut kesesuaian tinggi gambar background
5)Colour:#FF0000 di ubah kepada kod warna pilihan.
6)width: 30px dan height: 30px di ubah kepada ukuran saiz gambar yang bergerak di atas gambar background.
7)src="http://i822.photobucket.com/albums/zz147/amykozo/PinkPantherBlackGirlsTee2.jpg" di ubah kepada link gambar yang bergerak di atas background
8)Selamat Datang ke probuatblog.blogspot.com di ubah kepada teks pilihan anda.
kat bawah saya bagi kod yg boleh anda gunakan jika anda seoang yg kreatif..anda boleh menambah kod2 di bawah sesuai dengan kod yg anda lihat di atas..
bgcolor=warna latar belakang
direction=arah gerakan (left,right,up.down)
behavior=karekter pergerakan (scroll,slide,alternate)
scroll(teks berputar)
slide(teks bergerak sekali dan berhenti)
alternate(teks bergerak dari kiri ke kanan dan berpatah balik)
Title=perkataan muncul semasa mouse berada di atas teks
Scrollamount=meletak kecepatan gerakan
Scrolldelay=mengatur tempoh masa
Loop=mengatur jumlah
CARA POST KAT BLOGSPOT 1 Sep 2010 11:00 PM (14 years ago)
 Ok kita masih lagi di tutorial newbie.. nie ada beberapa contoh kat mana nak post dan setting pada post anda..tengok gambar di bawah :
Ok kita masih lagi di tutorial newbie.. nie ada beberapa contoh kat mana nak post dan setting pada post anda..tengok gambar di bawah :
CARA REGISTER KAT BLOG SPOT 26 Jul 2010 6:00 AM (14 years ago)

Assalamualaikum semua....
Hari nie PROBUATBLOG nk ajar kepada korang yang masih baru dalam bidang ini ataupun masih tercari2 cara nak buat blog....apa yang aku nak bagikan kat sini adalah basic sahaja..jadi kepada yang dah pro tue jangan lah protes ea..hehe kalau boleh kongsi lah idea korang kat sini..aku pun takdelah pro mana tapi bab2 basic tue bolehlah SIKIT2.. blog nie pon aku namakan probuatblog bukan sebab aku pro buat blog,tapi sebab aku tak tau da nak letak nama pe...sume not available..huhuhu Sebenarnya tujuan aku cumalah nak menolong sebab aku tau apa perasaan korang yang baru nak belajar buat blog nie..Dulu aku sendiri pun tercari2 macam mana diorang boleh buat macam tulah,macam nie la...
sebelum korang pergi ke tahap lebih profesional, aku syorkan korang belajar dulu basic yang aku bagi nie..barulah korang mudah nak paham.. penuhkan diri korang dengan ilmu dan barulah mudah korang nak reka blog nanti.... manalah tau ilmu yang aku bagi nie kot2 ada bagusnya..hehe aku percaya ramai yang nak buat blog untuk pasarkan barangan korang ataupun kongsi maklumat dengan orang lain,tapi korang kena belajar cara buat blog...ini aku akan ajar korang serba sedikit tentang ini dan aku akan share laman blog yang korang boleh survey untuk belajar blog dengan lebih baik.. aku cuba berikan korang maklumat percuma seberapa yang aku mampu..semoga korang mendapat manfaat dari ilmu ini..
ok,sebelum korang nak buat blog korang kenalah buat akaun google.untuk isi form korang click kat link nie GOOGLE ..kalau ada akaun yahoo pun boleh gak..gi klik nie YAHOO .. aku rasa korang mesti dah tau nak cara nak buat akaun yahoo dan google so kalu korang dah ada kedua2 akaun nie, basic yang korang kena tau adalah register untuk blogger...pergi ka laman web www.blogspot.com.. first korang kena isi form yang dia bagi..nie ada contoh yang aku amik dari youtube :











