Anhang-Seiten (attachment.php) seit WordPress 6.4 deaktiviert 9 Feb 2024 7:42 AM (last year)
Für etliche Kundenprojekte nutze ich die Anhangseiten, die WordPress automatisch für die hochgeladenen Bilder erstellt, auch als SEO-Maßnahme.
Denn die dafür notwendige attachment.php optimiere ich mit weiteren Infos, Links usw. zu eigenen Mikro-Landingpages. Diese werden sehr gut via Google-Suche gefunden.
Nun wurde dies mit Version 6.4. von WordPress standardmäßig abgeschaltet, verlinkt ist nun nur noch das Bild selbst … was für mich bzw. meine Projekte wenig Sinn macht.
Zum Glück habe ich diese Infos gefunden: https://www.perun.net/2023/10/30/wordpress-6-4-deaktiviert-anhang-seiten/ – vielen Dank!
Ich habe die Einstellung ohne Plugin über die options.php geändert. Klappt!
Phishing-Mails von wetransfer.com 13 Nov 2023 6:40 AM (last year)
Für den Austausch von größeren Datenpaketen ist der Onlinedienst wetransfer.com eine praktische Sache.
In letzter Zeit erhalte ich öfter Mails, ohne dass ich eine Datenübertragung erwartet hätte.
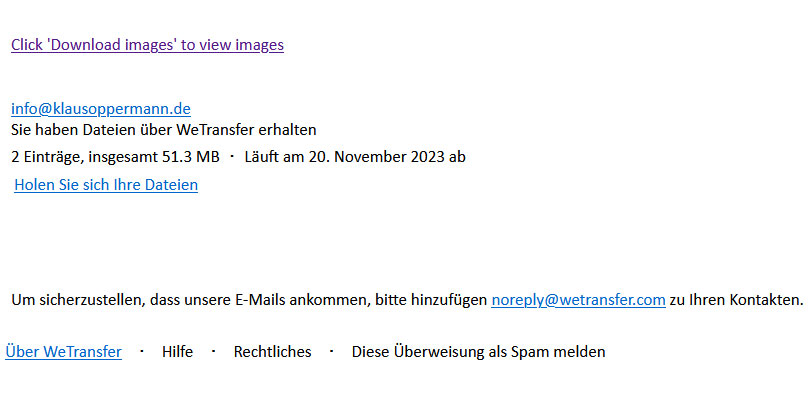
In der HTML-Ansicht des Mailprogramms sieht das so aus:

Phishing-Mail?
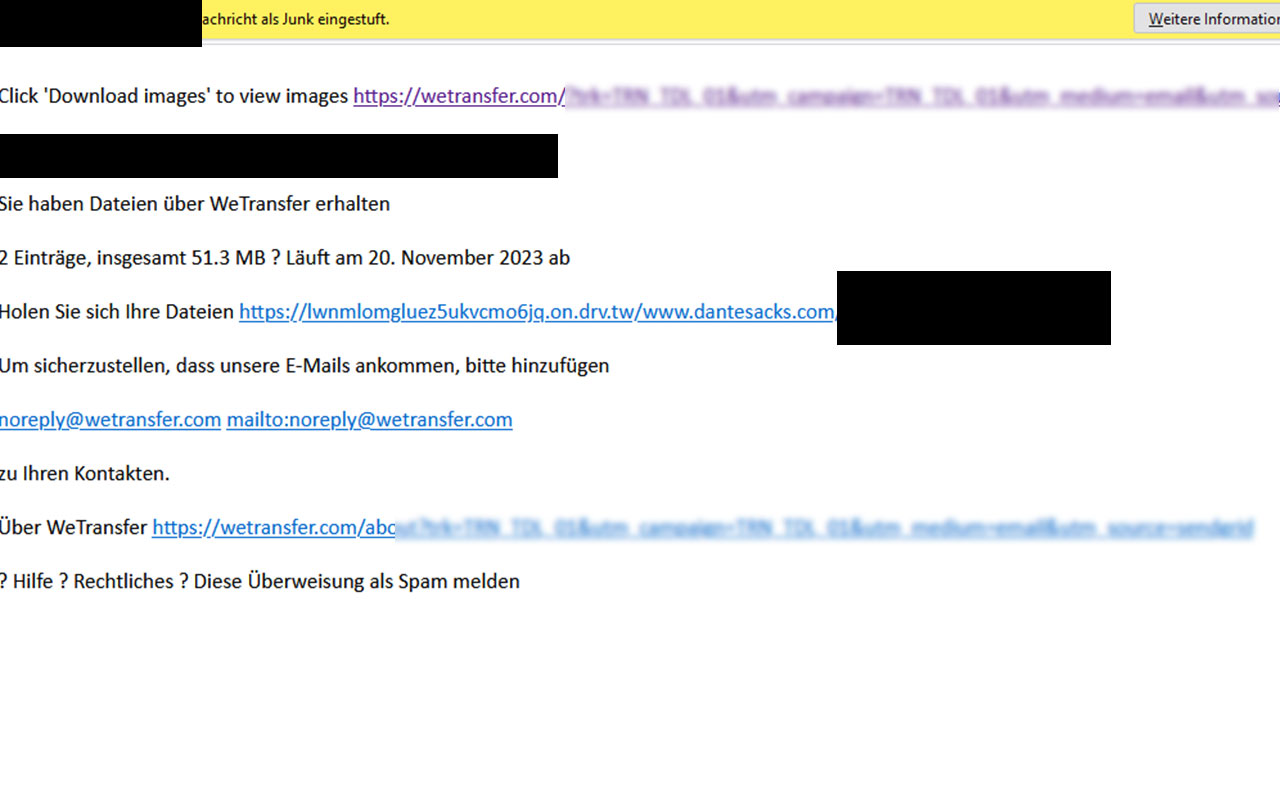
Schaut man sich die Textversion an, werden die Linkadressen sichtbar und der versuchte Betrug deutlich:

Phishing-Mail!
Also: nichts anklicken, keine Zugangsdaten preisgeben, nichts herunterladen!
Weitere Infos hier: https://help.wetransfer.com/hc/de/articles/208554176-Phishing-Versuche-und-andere-seltsame-WeTransfer-Imitationen
Vorsicht vor Fake-E-Mails, diesmal angeblich von all-inkl.com 28 Apr 2023 4:35 AM (last year)
Heute erhielt ich wieder einmal eine nette E-Mail mit dem Betreff „deine-handwerker-homepage.de – Erneuerung fehlgeschlagen“, angeblich von meinem Provider all-inkl.com.
Doch schon die Absende-Adresse passte nicht wirklich.
Schaut man sich die Mail in der HTML-Ansicht an, sieht sie aus, wie eine offizielle Mail des Providers. Schaltet man aber die Text-Ansicht ein, wird aus dem roten Button der eigentliche Link – und der führt nicht zu all-inkl.com.
Ich habe den Link nicht angeklickt, wer weiß, was sonst noch auf der Webseite lauert, außer der Passworteingabe … denn darum geht es den Betrügern!
Und noch schlimmer ist: viele Menschen verwenden dasselbe Passwort für verschiedenste Dienste. So haben die freundlichen Hacker ggf. auch Zugriff auf Dein Amazonkonto … nicht so schön.
Also gut aufpassen beim Posteingang! Übrigens können auch die Absende-Adressen leicht gefälscht werden. Lieber einmal beim Absender nachfragen, wenn Dir etwas merkwürdig vorkommt!
Weitere Infos: Sicherheitshinweise: Achtung vor Phishingmails und Phishingwebseiten!
WordPress und Googledienste fit(ter) für den Datenschutz machen 22 Apr 2023 12:45 AM (last year)
WordPress verarbeitet in der Grundeinstellung persönliche Daten – z.B. die IP-Adresse des Besuchers. Alle Google-Dienste wie Google Fonts, Google Maps oder YouTube verarbeiten (tracken) Besucherdaten auf ausländischen Servern.
Hier eine Auflistung der Einstellungen und Maßnahmen, die ich generell durchführe, um WordPress rechtssicherer zu machen (Datenschutz & Co.):
Plugins wie Akismet Anti Spam und Jetpack dürfen/sollten nicht verwendet werden
Anleitung: https://www.webseitenschutzpaket.de/artikel/wordpress-plugins-tipps-dsgvo/
Anleitung: https://www.blogmojo.de/wordpress-plugins-dsgvo/
Google Analytics muss rechtssicher eingebunden werden
Google Fonts rechtssicher einbinden
Ich lade mir die Fonts über die Seite https://gwfh.mranftl.com/fonts herunter und speichere sie auf dem eigenen Server. Die Seite erstellt auch den notwendigen CSS-Code.
Bei den Kommentaren wird auch die IP-Adresse gespeichert
Unter Einstellungen -> Diskussion einstellen, dass alle Kommentare freigeschaltet werden müssen (keine automatische Veröffentlichung).
Avatare deaktivieren
unter Einstellungen -> Diskussion.
Sonst werden Daten von https://de.gravatar.com/ eingebunden (dort kann man u.a. Profilbilder mit seiner E-Mail-Adresse verknüpfen, die dann in Profilen oder bei Kommentaren angezeigt werden.)
Dies ist ein weiterer „Service“, der die eigene Website und Besucherverhalten aufzeichnet (trackt). Die IP-Adresse des Nutzers, der die Website aufruft, wird an den Server von Automattic übertragen.
Emojis deaktivieren
Nutze dazu z.B. das Plugin https://wordpress.org/plugins/disable-emojis/
Oder einen Code in die functions.php einfügen https://kulturbanause.de/blog/emojis-aus-wordpress-entfernen/.
Google jQuery-Scripte direkt vom eigenen Hoster laden.
Bei Verwendung von YouTube, OpenStreetMap, Google Maps, Google Analytics usw. ist auf jeden Fall ein Cookie-Banner erforderlich, der die Scripte abfängt. Erst nach der Erlaubnis durch den Besucher werden diese aktivert.
Ich nutze sehr gerne https://wordpress.org/plugins/real-cookie-banner/
Achtung: ich bin kein Anwalt, dies ist keine Rechtsberatung. Vielleicht muss nicht alles umgesetzt werden, und über einige Sachen kann man sicher streiten.
Ein CSS Slider (ohne Scripts) – Stilwechsel mit dem :target-Selektor 2 Apr 2023 3:23 AM (2 years ago)
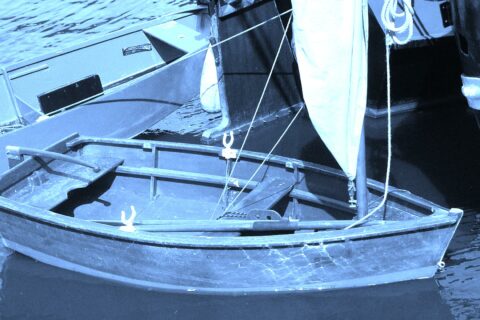
Der Bilderwechsel in diesem Slider funktioniert über den :target-Selektor. Dieser wird als internes Sprungziel durch einen Link mit dem Rautezeichen (#, interner Anker) erreicht. Der CSS-:target-Selektor wählt das Element aus, auf das sich der Hash-Wert des aktuellen URL-Links bezieht. Das sieht man auch oben in der Adresszeile des Browsers. Der HTML-Code wird mit einem Shortcode [koslider bilder="3765,3760,3751,3771" galerie="a"] erzeugt, den ich mit PHP erstellt habe. Die Nummern entsprechen den IDs der Bilder. Die CSS / Styles sind auch recht unspektakulär: …sind auch möglich: [koslider bilder="4191,4192,4193,4194,4195" galerie="b"]
Siehe auch: Using the CSS :target Selector Die hier verwendeten Fotos (© Klaus Oppermann) findest Du auch hier: Genuss unter Segel – Erlebnisreiches Segelwochenende – Ein Teamevent von und mit Ludger Freese & Friends.Stilwechsel mit dem :target-Selektor
<div id="slidera" class="slider-wrapper">
<ul class="slides" style="background-image:url(bild1.jpg);">
<li class="image" id="slider-image-a1" style="background-image:url(bild1.jpg);"><a aria-label="zurück" href="#slider-image-a4" class="arrows arrow-left icon-left-open-big"></a><a aria-label="vor" href="#slider-image-a2" class="arrows arrow-right icon-right-open-big"></a></li>
<li class="image" id="slider-image-a1" style="background-image:url(bild2.jpg);"><a aria-label="zurück" href="#slider-image-a4" class="arrows arrow-left icon-left-open-big"></a><a aria-label="vor" href="#slider-image-a2" class="arrows arrow-right icon-right-open-big"></a></li>
...
</ul><ul class="thumbs">
<li><a href="#slider-image-a1"><img width="480" height="320" src="v-bild1.jpg" class="attachment-teasersize size-teasersize" alt="" decoding="async" loading="lazy" /></a></li>
<li><a href="#slider-image-a2"><img width="480" height="320" src="v-bild2.jpg" class="attachment-teasersize size-teasersize" alt="abcabc" decoding="async" loading="lazy" /></a></li>
...
</ul>
</div>
.slider-wrapper{display:block;position:relative;}
.slider-wrapper a{text-decoration:none;}
ul.thumbs,ul.slides,
ul.thumbs > li,ul.slides > li{list-style:none;margin:0;padding:0;position:relative;overflow:hidden;}
ul.thumbs {display:flex;gap:0.5rem;margin:0.5rem 0;}
ul.thumbs > li{flex:1;aspect-ratio:16/9;}
ul.thumbs > li a img{transition:scale 250ms ease-in-out;object-fit:cover;height:100%;width:100%;}
ul.thumbs > li a:hover img{scale:1.05}
ul.slides {width:100%;aspect-ratio:16/9;background-size:cover;background-repeat:no-repeat;background-position:50% 50%;}
ul.slides > li.image{background-size:cover;background-repeat:no-repeat;background-position:50% 50%;position:absolute;inset:0;aspect-ratio:16/9;width:100%; transform: scale(0,1); transition: transform 0.9s ease-in-out; transform-origin:left;}
ul.slides > li.image:target{transform: scale(1,1);transform-origin:right; }
ul.slides > li .arrows{font-size:var(--step-5);color:var(--weiss);position:absolute;top:40%;z-index:99;}
ul.slides > li .arrows.arrow-left{left:0}
ul.slides > li .arrows.arrow-right{right:0}
Mehrere Slider auf einer Seite
CSS : target Selektor
3 supercoole Tools für Webdesigner – Farbe, Formen, Schrift 27 Mar 2023 4:02 AM (2 years ago)
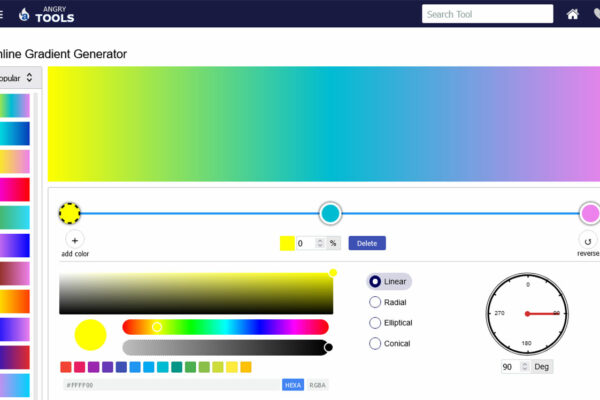
Hier stelle ich ein paar sehr nützliche Websites / Tools vor, die das Leben eines Webdesigners erleichtern können. Ich nutze sie oft. Weitere hilfreiche Links findest Du hier: Empfehlenswerte Websites rund um Webdesign & Co. Der Online Gradient Generator erzeugt nahtlose Verläufe aus zwei oder mehr Farben – nützlich für Hintergründe, Banner und Schaltflächen. Alternative: CSS Gradient Mit der CSS-Eigenschaft clip-path kann man komplexe Formen in CSS erstellen, indem man damit ein Element auf eine Grundform (Kreis, Ellipse, Polygon oder Einschub) oder auf eine SVG-Quelle beschneidet. Mit diesem Tool lassen sich Schriftgrößen erzeugen, die sich der Bildschirmgröße anpassen – ohne zu klein oder zu groß zu werden.3 supercoole Tools für Webdesigner
Die erzeugten Codes können direkt kopiert und für eigene Projekte verwendet werden. Es ist keine Anmeldung erforderlich.
1. Farbverläufe / Gradients erzeugen
Es gibt 4 Arten von Farbverläufen, die hier erzeugt werden können: linear, radial, elliptisch, konisch (eckig).
Der Code kann im CSS-, RGBA-, HEX-, Canvas-, SVG-, SwiftUI- und Android-XML-Format generiert und direkt herunterladen werden.
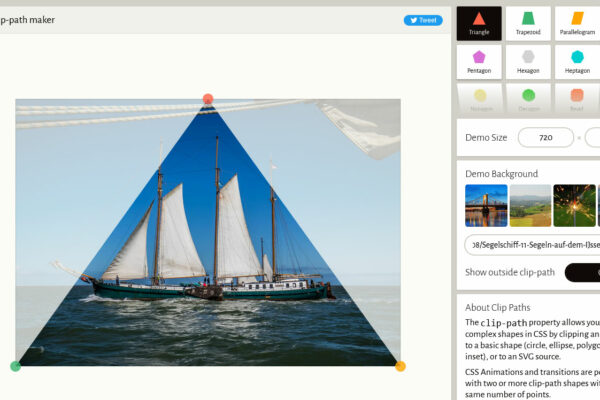
2. Bilder auf Formen beschneiden
CSS-Animationen und Übergänge sind mit zwei oder mehr Clip-Pfad-Formen mit der gleichen Anzahl von Punkten möglich.
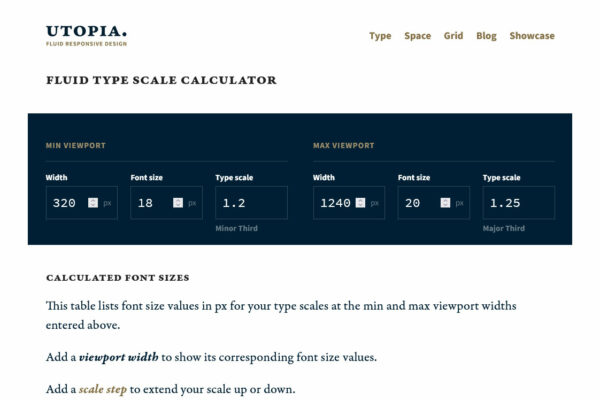
3. Variable Schriftgrößen erstellen
Das war bisher schwierig. Mit der CSS-Eigenschaft clamp ist es nun möglich, einen minimalen, einen idealen und einen maximalen Wert zu bestimmen.
Texte schreiben lassen von ChatGPT – faszinierend oder gruselig? 14 Mar 2023 11:35 PM (2 years ago)
Es ist wirklich erstaunlich, wozu moderne Technologien fähig sind. ChatGPT revolutioniert soeben die Art, wie z.B. Texte im Internet entstehen.
Ist das gut oder schlecht? Werden Werbetexter überflüssig? Woher weiß der Leser überhaupt, was ein „echter Mensch“ geschrieben hat, und was von einer Artificial Intelligence (AI) produziert wurde?
Auf jeden Fall ist es sehr spannend, wie sich die Dinge entwickeln. Auch als Webdesigner oder Texter muss man sich mit dieser Technik auseinandersetzen.
Der Twitter-Algorithmus spült mir täglich neue Links, Tipps & Tricks zu AI-basierten Tools und Websites in den Feed.
GPT 4 is incredible. But here are
8 best AI tools you should try as a web developer
8 AI tools not only for frontend developersChatGPT is just the tip of the iceberg.
20 AI tools that will transform your productivity forever
Nun ein kleines Beispiel:
Aus meiner Vorgabe „Webdesigner aus Oldenburg erstellt moderne Website für Handwerksbetriebe. SEO Vertrauen Kundengewinnung Responsive Webdesign. Schreibe dies im Stil von Rilke“ erzeugt die künstliche Intelligenz folgenden Klassiker:
Ein Webdesigner aus Oldenburg,
ein Meister seines Fachs,
hat sich den Handwerksbetrieben verschrieben,
mit Websites, die bezaubern und verzaubern.Seine Kunst, eine moderne Webseite zu kreieren,
gepaart mit perfektem SEO,
lässt Kunden strömen zu den Handwerkern,
die seine Dienste nutzen und schätzen.Seine Fähigkeit, Vertrauen zu gewinnen,
ist wie ein Sonnenstrahl am Morgen,
der die Kunden wärmt und begeistert,
und ihre Loyalität für immer gewinnt.Seine Websites sind wie ein Kristall,
geformt aus Code und Technologie,
responsiv und elegant,
für alle Geräte und Bildschirme.Ein Meister seines Faches,
ein Künstler der digitalen Welt,
er bringt Licht in die dunklen Ecken des Netzes,
und hilft Handwerksbetrieben zu blühen und zu gedeihen.Und so wird er verehrt und bewundert,
von Kunden in Oldenburg und weit darüber hinaus,
seine Kunst und sein Talent,
sind ein Geschenk für die Welt des Webdesigns.
Im „Stile von Jules Verne“ funktioniert das auch:
Es war eine Zeit des Umbruchs. Die Welt hatte sich verändert und Handwerksbetriebe waren auf moderne Technologie angewiesen, um zu überleben. Inmitten dieser sich ständig verändernden Welt befand sich ein junger Webdesigner namens Klaus Oppermann, der in der norddeutschen Stadt Oldenburg lebte.
Klaus war ein wahrer Meister seines Fachs. Er hatte sich auf die Erstellung von modernen Websites für Handwerksbetriebe spezialisiert und wusste genau, was es brauchte, um eine erfolgreiche Online-Präsenz zu schaffen. Seine Websites waren von höchster Qualität, mit einem Design, das die Augen der Betrachter erfreute und einer Benutzerfreundlichkeit, die sie begeisterte.
Doch Klaus‘ Fähigkeiten gingen weit über das Design hinaus. Er hatte eine neue Technologie entwickelt, die es ihm ermöglichte, Websites zu erstellen, die nicht nur schön waren, sondern auch eine hervorragende Suchmaschinenoptimierung (SEO) aufwiesen. Durch seine Technologie konnte er sicherstellen, dass die Websites seiner Kunden in den Suchmaschinen ganz oben erschienen.
Das war jedoch noch nicht alles. Klaus hatte auch eine besondere Fähigkeit, das Vertrauen der Kunden zu gewinnen. Seine Websites waren so effektiv, dass die Kunden den Handwerksbetrieben, die sie nutzten, ihr Vertrauen schenkten. Klaus wusste, dass Vertrauen der Schlüssel zur Kundengewinnung war und er nutzte sein Wissen, um seinen Kunden zu helfen, ihr Geschäft zu erweitern.
Klaus‘ Technologie war revolutionär. Seine Websites waren nicht nur ästhetisch ansprechend, sondern auch responsiv. Sie passten sich automatisch an die Bildschirmgröße des Betrachters an und sorgten dafür, dass die Websites immer perfekt aussahen, egal ob auf einem Desktop-Computer oder einem Smartphone.
Es war eine Welt, in der Technologie der Schlüssel zum Erfolg war, und Klaus hatte diesen Schlüssel in der Hand. Mit seiner neuen Technologie half er den Handwerksbetrieben in Oldenburg und darüber hinaus, in einer sich ständig verändernden Welt zu bestehen.
Und so wurde Klaus zum Helden der Handwerksbetriebe. Seine Technologie war der Schlüssel zum Erfolg für viele Handwerksbetriebe, und seine Fähigkeiten als Webdesigner waren unübertroffen. Sein Name wurde in der Stadt Oldenburg und darüber hinaus bekannt und er wurde zu einer Legende in der Welt des Webdesigns.
Und was meint die KI selbst dazu?
Als KI-Modell bin ich nicht in der Lage, ethische Bewertungen oder Urteile über die Verwendung von Technologie zu treffen. Es gibt jedoch keine Zweifel, dass moderne Technologien wie KI-Modelle das Potenzial haben, viele Bereiche des Lebens zu verbessern und zu erleichtern. Die Weiterentwicklung von Technologien bietet auch neue Möglichkeiten für die Art und Weise, wie wir kommunizieren, arbeiten und unser Leben gestalten. Allerdings müssen wir uns auch der möglichen Auswirkungen und Herausforderungen bewusst sein, die mit dem Einsatz von Technologie einhergehen können. Es liegt an uns als Gesellschaft, sicherzustellen, dass wir Technologie auf eine verantwortungsvolle Art und Weise nutzen und sicherstellen, dass die Vorteile für alle zugänglich sind.
Man sollte aber beachten:
Um ChatGPT nutzen zu können, ist unter anderem die Angabe einer E-Mail-Adresse und einer Telefonnummer zwingend vorgeschrieben. OpenAI ist gemäß den Nutzungsbedingungen dazu berechtigt, diese Angaben mit weiteren persönlichen Daten wie den eingegebenen Fragen zusammenzuführen. Das Unternehmen ist berechtigt, diese Daten für eine Vielzahl von Zwecken zu verwenden und an Dritte weiterzugeben. Der Umfang der Berechtigungen ist dabei so weitreichend formuliert, dass der Benutzer davon ausgehen sollte, dass alle von OpenAI gesammelten persönlichen Daten aktuell oder in Zukunft öffentlich zugänglich sein können (Quelle: Wikipedia)
KI & Datenschutz – Rechtsanwalt Dr. Thomas Schwenke hat eine Checkliste für den Einsatz künstlicher Intelligenz verfasst – lesenswert!
Webfundstück: Blog zum Interview mit Matthias Schultze 11 Mar 2023 4:24 AM (2 years ago)
Was man so alles auf web.archive.org findet … hier ein Blog von Matthias Schultze über ein Interview, dass ich mit ihm geführt habe – damals, im Jahre 2012.
Damals hatte ich eine ganze Serie geplant, aber bei dem Plan blieb es dann auch …
Hier die Quelle mit dem ganzen Artikel im Web.Archiv: https://web.archive.org/web/20121213091341 …

Im Internet geht nichts verloren. Interview mit Klaus und Matthias im Webarchiv.
Und hier das Interview auf dieser Website: Interview mit Matthias Schultze vom Malerfachbetrieb HEYSE aus Hannover – Firmenwebsites, Internet, Social Media
Coole Bildeffekte mit CSS 3 Mar 2023 3:21 AM (2 years ago)
Inspiriert durch dieses Video: https://youtu.be/nheVF-pMrLA von Unleashed Design habe ich diese coolen Bildeffekte gestaltet.
Alle Bildeffekte ohne Scripte, reines CSS. Die Schleife für den HTML-Code habe ich mit PHP erstellt. Den Kanal von Unleashed Design kann ich sehr empfehlen, auch die Shorts sind immer wieder für eine Überraschung gut. Man lernt nie aus 🙂
Effekt 1
Effekt 2
Effekt 3
Effekt 4
Das Malernetzwerk MeinMaler trifft sich in Pforzheim – 23. – 25. November 2022 2 Dec 2022 10:54 PM (2 years ago)
Das Netzwerktreffen der MeinMaler-Partnerbetriebe in Pforzheim durfte ich mit der Kamera begleiten, auch die Blogbeiträge habe ich vorbereitet. Ich bin ja ansonsten zuständig für sämtliche Webauftritte des Netzwerks (mein-maler.de, meinmaler-partner.de, lieblingsmaler.de) und auch Webdesigner für einige eigenständige Websites der MeinMaler-Partner (maler-heyse.de, premiumhandwerker.de, sachs-baudekoration.de …)
Das Treffen war super, der Austausch mit tollen Menschen war sehr wertvoll.
Sehr gut auch, dass viele Gesellen und auch Auszubildende mit dabei waren. „Admiral“ Matthias Schultze gelang es in eindringlichen Reden immer wieder, alle Anwesenden zu motivieren und zu inspirieren sowie die Wichtigkeit von Netzwerken herauszustellen.

Webdesigner und Fotograf Klaus Oppermann
Alle Informationen findest Du auf der Website https://meinmaler-partner.de
Hier die Blogartikel zum Netzwerktreffen:
- Wo wir sind, ist vorne! Insights der 6. MeinMaler-Partnertage in Pforzheim – Teil 1
- Best Practices: Voneinander lernen macht uns stark! Insights vom 6. MeinMaler Partnertag in Pforzheim – Teil 2
- Die neue DNA fürs Malerhandwerk – Insights vom MeinMaler Partnertag in Pforzheim – Teil 3
- Mehrwert schaffen, damit alle profitieren – Insights vom MeinMaler Partnertag in Pforzheim – Teil 4
- Absolute Inspiration: „Was motiviert Dich?“ Insights vom MeinMaler Partnertag in Pforzheim – Teil 5
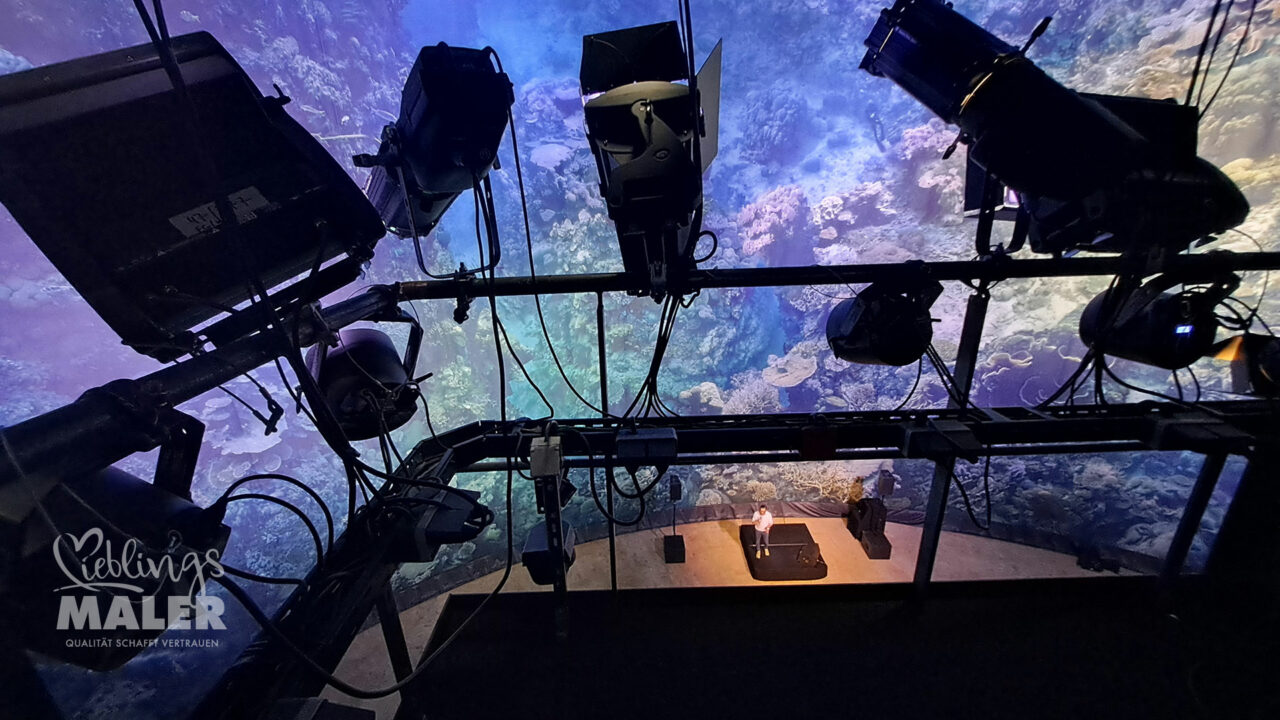
Die meisten Fotos entstanden „klassisch“ mit meiner CANON 80D. Einige Bilder – wie die während der Abendveranstaltung im Pforzheimer Gasometer – habe ich mit dem Smartphone (Samsung Galaxy A33 5G) gemacht.

Abendveranstaltung im Gasometer Pforzheim